jQuery Mobile 可过滤过滤器事件
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
jQuery Mobile 可过滤过滤器事件用于在小部件对子列表执行过滤后触发。 ui参数包含已处理的子项列表。
句法:
我们需要使用过滤器回调函数初始化 Filterable 小部件:
$( ".selector" ).filterable({ filter: function( event, ui ) {} });将事件监听器绑定到 filterablefilter 事件:
$( ".selector" ).on( "filterablefilter", function( event, ui ) {} );
参数:这些是接受的以下参数:
- event:在小部件对子列表执行过滤后触发此事件。
- ui:此参数是具有以下给定选项的对象类型。
- items:此参数是 jQuery 集合对象,包含过滤器已迭代的项目。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile 可过滤过滤器事件的使用。
HTML
GeeksforGeeks
jQuery Mobile Filterable filter Event
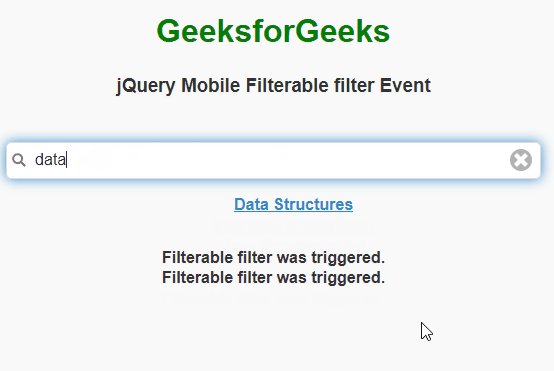
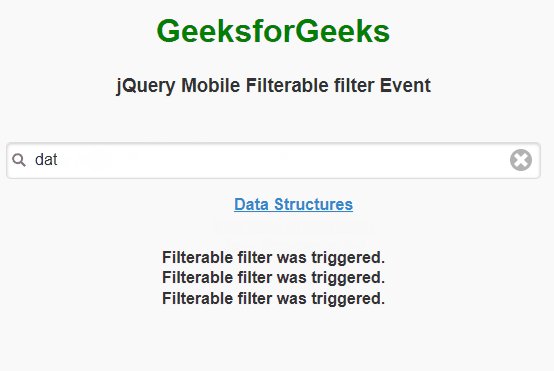
输出:

jQuery Mobile 可过滤过滤器事件
参考: https://api.jquerymobile.com/filterable/#event-filter