jQuery Mobile 可过滤输入选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 Filterable是一个可以过滤任何元素的子元素的小部件。可以在 filterable 的帮助下过滤表单、列表等。搜索栏出现在列表顶部,其中写入了搜索文本。
在本教程中,我们将学习jQuery Mobile 可过滤输入选项。输入选项要求输入将用作搜索文本以过滤项目的输入的项目或元素。有一个默认输入文本字段,但我们也可以通过使用输入选项来使用自定义文本字段。
语法: input 选项接受一个字符串/element/jQuery ,它将用作输入字段。
$(".items").filterable({
input: "#input-for-filtering",
});要在初始化后获取输入选项,请使用以下语法。
var inputOpt = $(".items").filterable("option", "input");要在初始化后设置输入选项,请使用以下语法。
$(".items").filterable("option", "input", "#input-for-filtering");
CDN 链接:为 jQuery Mobile 项目使用以下 CDN。
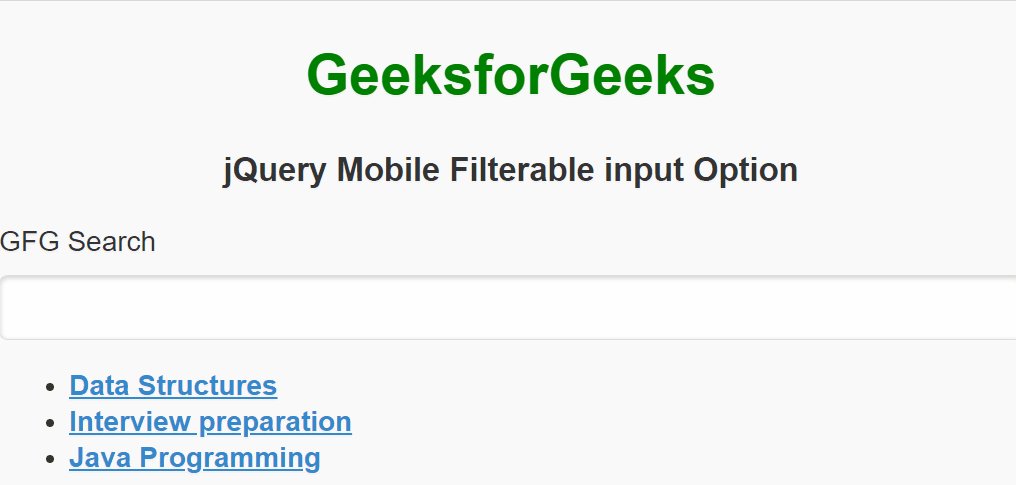
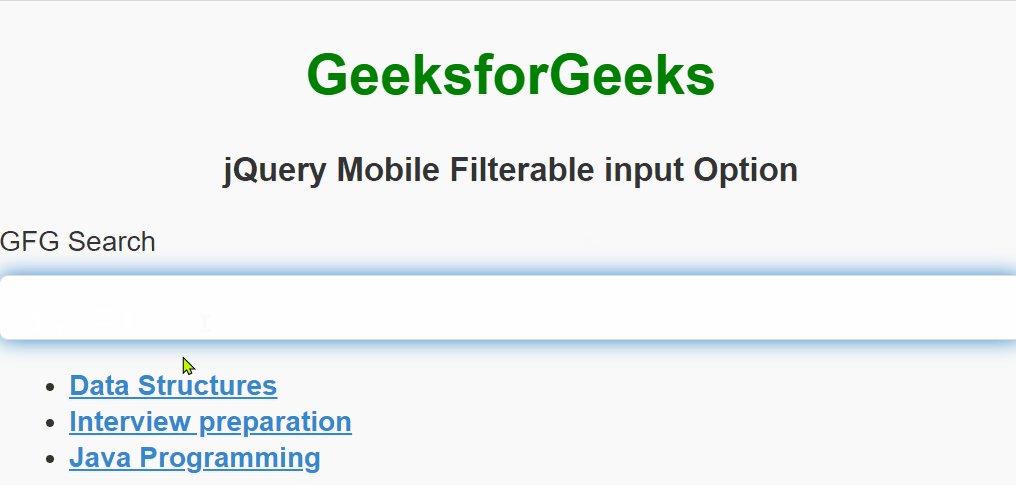
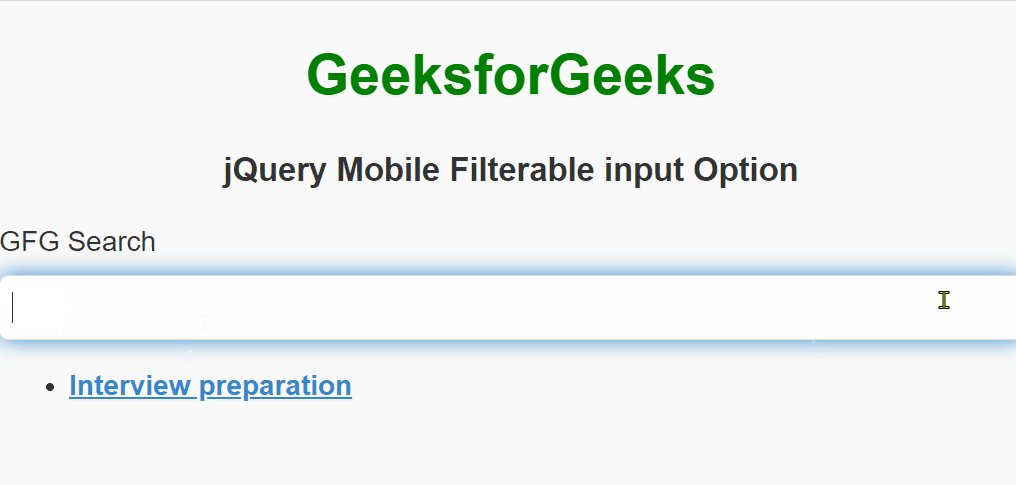
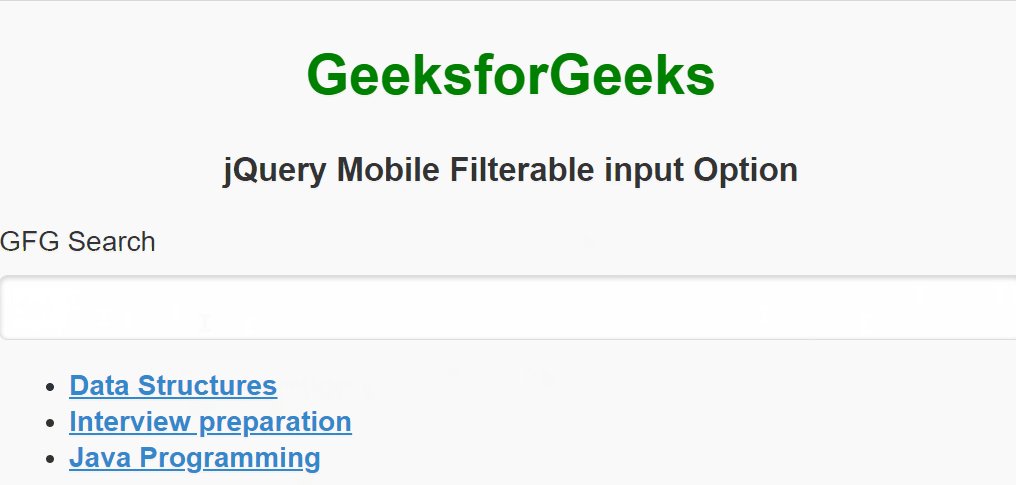
示例:在以下示例中,我们为具有id的输入选项使用了不同的输入元素。在选项中,我们提供了输入元素的 id。
HTML
GeeksforGeeks
jQuery Mobile Filterable input Option
输出

jQuery Mobile 可过滤输入选项
参考: https ://api.jquerymobile.com/filterable/#option-input