入门 CSS 输入表单
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS提供了用于从用户那里获取一些输入的表单。 Primer CSS Inputs 表单使用一些额外的类创建更小、更大和全宽的输入字段。
入门 CSS 输入表单类:
- input-sm:这个类用于在 Primer CSS Forms 中创建小的输入字段。
- input-lg:该类用于在 Primer CSS Forms 中创建大型输入字段。
- input-block:这个类用于在 Primer CSS Forms 中创建阻塞的输入字段。
句法:
示例 1:下面的示例演示了如何使用input-sm类使用 Primer CSS Inputs Forms。
HTML
Primer CSS Input Forms
GeeksforGeeks
Primer CSS Input Forms-small
HTML
Primer CSS Input Forms
GeeksforGeeks
Primer CSS Input Forms-large
HTML
Primer CSS Input Forms
GeeksforGeeks
Primer CSS Input Forms-block
输出:

入门 CSS 输入表单
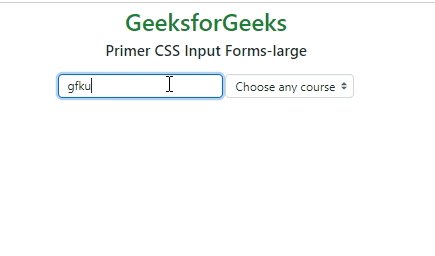
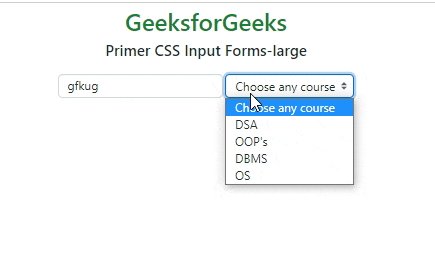
示例 2:下面的示例演示了使用input-lg类使用 Primer CSS Inputs Forms。
HTML
Primer CSS Input Forms
GeeksforGeeks
Primer CSS Input Forms-large
输出:

入门 CSS 输入表单
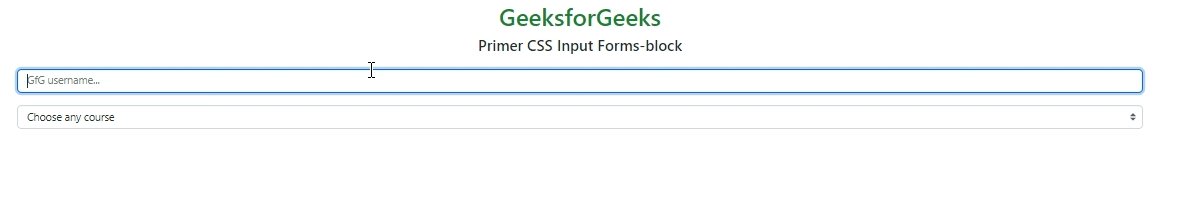
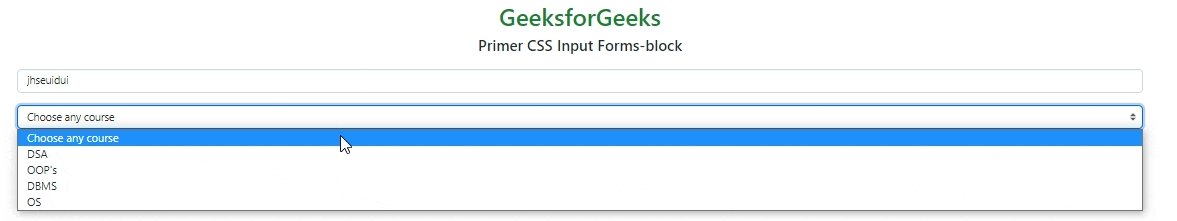
示例 3:下面的示例演示了如何使用input-block类使用 Primer CSS Inputs Forms。
HTML
Primer CSS Input Forms
GeeksforGeeks
Primer CSS Input Forms-block
输出:

入门 CSS 输入表单
参考: https://primer.style/css/components/forms#inputs