ReactJS UI Ant Design 按钮组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。按钮组件 为用户提供了一种通过单击即可采取行动和做出选择的方式。我们可以在 ReactJS 中使用以下方法来使用 Ant Design 按钮组件。
按钮道具:
- 危险:用于设置按钮的危险状态。
- 块:它用作使按钮的宽度适合其父宽度的选项。
- disabled:用于将按钮设置为禁用状态。
- ghost:用于反转文本和边框颜色并使背景透明。
- href:用于定义链接按钮的重定向 URL。
- htmlType:用于设置按钮的原始HTML类型。
- icon:用于设置按钮的图标组件。
- loading:用于设置按钮的加载状态。
- shape:用于设置按钮的形状。
- size:用于设置按钮的大小。
- target:与标签的target属性相同。
- type:用于表示按钮状虚线、主线等的类型。
- onClick:用于通过点击按钮触发回调函数。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Button } from 'antd';
export default function App() {
return (
Ant Design Button Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
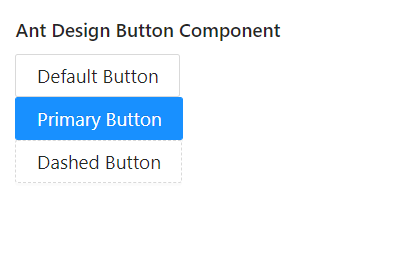
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/button/