ReactJS UI Ant Design Select 组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。选择组件用于从选项中选择一个值。它用于从选项列表中收集用户提供的信息。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Select 组件。
选择道具:
- allowClear:用于指示是否显示清除按钮。
- autoClearSearchValue:用于指示当前搜索是否会在选择项目时被清除。
- autoFocus:默认用于获取焦点。
- bordered:用于表示是否有边框样式。
- clearIcon:用于自定义清除图标。
- defaultActiveFirstOption:用于表示是否默认激活第一个选项。
- defaultOpen:用于下拉菜单的初始打开状态。
- defaultValue:用于表示最初选择的选项。
- disabled:用于表示是否禁用选择。
- dropdownClassName:用于传递下拉菜单的className。
- dropdownMatchSelectWidth:用于判断下拉菜单和选择输入的宽度是否相同。
- dropdownRender:用于自定义下拉内容。
- dropdownStyle:用于定义下拉菜单的样式。
- filterOption:如果设置为 true,则用于按输入过滤选项。
- filterSort:它是用于搜索选项排序的排序函数。
- getPopupContainer:用于获取选择器应呈现到的父节点。
- labelInValue:用于指示是否在值中嵌入标签。
- listHeight:用于定义 Config 弹窗高度。
- loading:用于指示加载状态。
- maxTagCount:用于表示最大标签数。
- maxTagPlaceholder:用于表示不显示标签的占位符。
- maxTagTextLength:用于表示最大标签文本长度。
- menuItemSelectedIcon:用于具有多个选项的自定义 menuItemSelected 图标。
- mode:用于设置 Select 的模式。
- notFoundContent:用于指定当没有结果匹配时显示的内容。
- open:用于下拉菜单的受控打开状态。
- optionFilterProp:如果filterOption设置为true,它用于指示将选项的哪个prop值用于过滤器。
- optionLabelProp:用于指示选项的哪个prop值将呈现为select的内容。
- options:用于表示选择选项。
- placeholder:用来表示select的Placeholder。
- removeIcon:用于表示自定义删除图标。
- searchValue:用于表示当前输入的搜索文本。
- showArrow:用于指示是否显示下拉箭头。
- showSearch:用于指示是否以单一模式显示搜索输入。
- size:用于表示Select输入的大小。
- suffixIcon:用于自定义后缀图标。
- tagRender:用于自定义标签渲染。
- tokenSeparators:它是用于标记标签和多模式的分隔符。
- value:用于表示当前选择的选项。
- virtual:设置为false时用于禁用虚拟滚动。
- onBlur:是一个被调用的函数,当组件处于模糊状态时触发。
- onChange: It is a called 函数 that is triggered when selecting an option or input value change.
- onClear: It is a called 函数 that is triggered when the option is clear.
- onDeselect:当一个选项被取消选择时触发的被调用函数,param是被选择的选项的值。
- onDropdownVisibleChange:下拉菜单打开时触发的被调用函数。
- onFocus:它是一个被调用的函数,当组件处于焦点时触发。
- onInputKeyDown:按键按下时触发的被调用函数。
- onMouseEnter:鼠标进入时触发的被调用函数。
- onMouseLeave:鼠标离开时触发的被调用函数。
- onPopupScroll:下拉框滚动时触发的被调用函数。
- onSearch:当输入改变时触发的被调用函数。
- onSelect: It is a called 函数 that is triggered when an option is selected.
选择方法:
- blur():该函数用于移除焦点。
- focus():该函数用于获取焦点。
选项道具:
- className:用于将附加类传递给选项。
- disabled:用于禁用此选项。
- title:用于表示选中该Option后Select的标题。
- value:用于表示Option的值。
OptGroup 道具:
- key:用于表示组键。
- label:用于表示组标签。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Select } from 'antd';
const { Option } = Select;
export default function App() {
return (
ReactJS Ant-Design Select Component
<>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
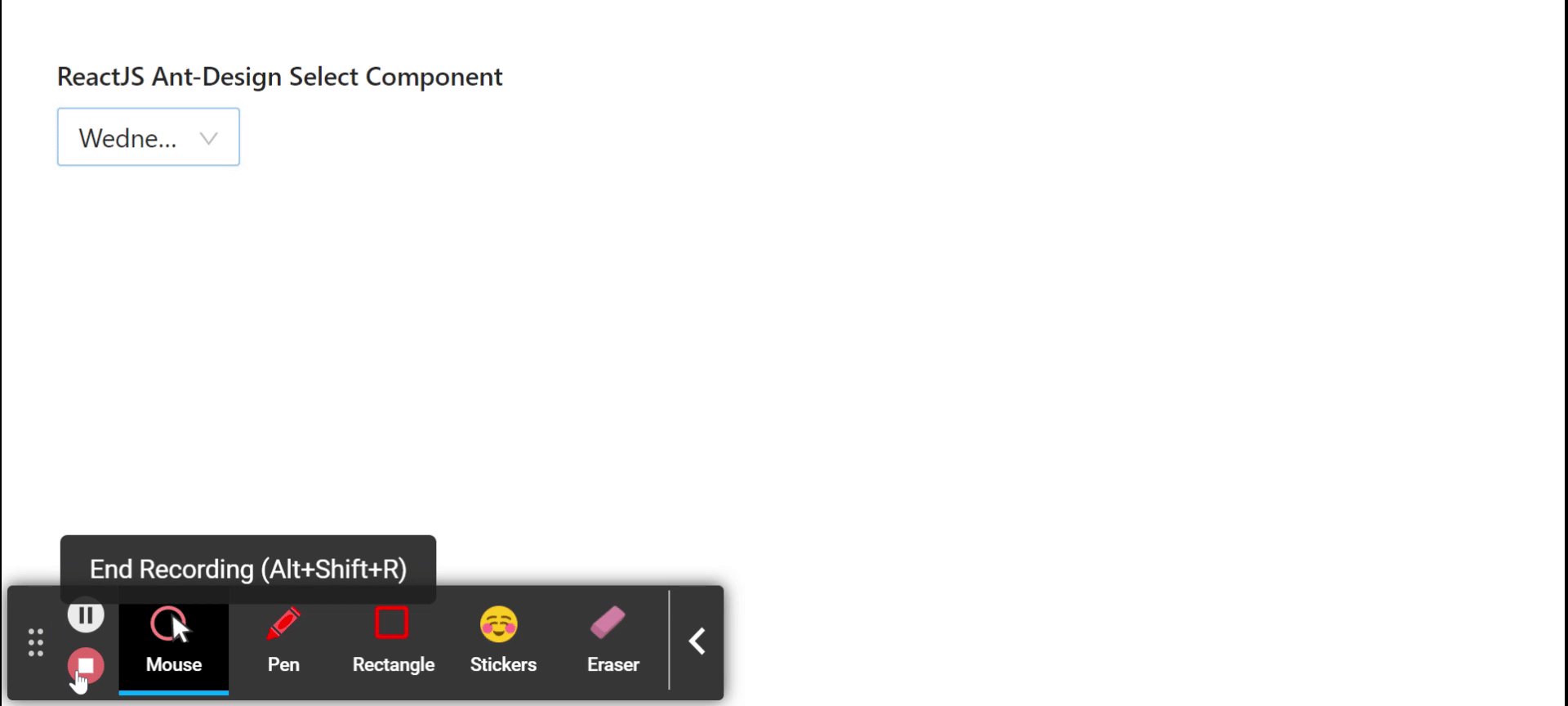
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/select/