ReactJS UI Ant Design 统计组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。当我们想要显示统计数字时使用统计组件。它可以用于 必须显示统计数据的应用程序,例如得分的游戏应用程序、板球得分网站等。我们可以在 ReactJS 中使用以下方法来使用 Ant Design 统计组件。
统计道具:
- decimalSeparator:用于表示小数点分隔符。
- formatter:用于自定义数值显示逻辑。
- groupSeparator:用于表示组分隔符。
- loading:用于表示Statistic的加载状态。
- 精度:用于设置输入值的精度。
- prefix:用于表示value的前缀节点。
- suffix:用于表示值的后缀节点。
- title:用于描述显示标题。
- value:用于表示显示值。
- valueStyle:用于设置值的 CSS 样式。
Statistic.Countdown 道具:
- format:用于表示格式为moment。
- prefix:用于表示value的前缀节点。
- suffix:用于表示值的后缀节点。
- title:用于描述显示标题。
- value:用于设置目标倒计时时间。
- valueStyle:用于设置值的 CSS 样式。
- onFinish:时间到时触发的回调函数。
- onChange:时间变化时触发。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Statistic } from 'antd';
const { Countdown } = Statistic;
const deadline = Date.now() + 1000 * 60 ;
export default function App() {
return (
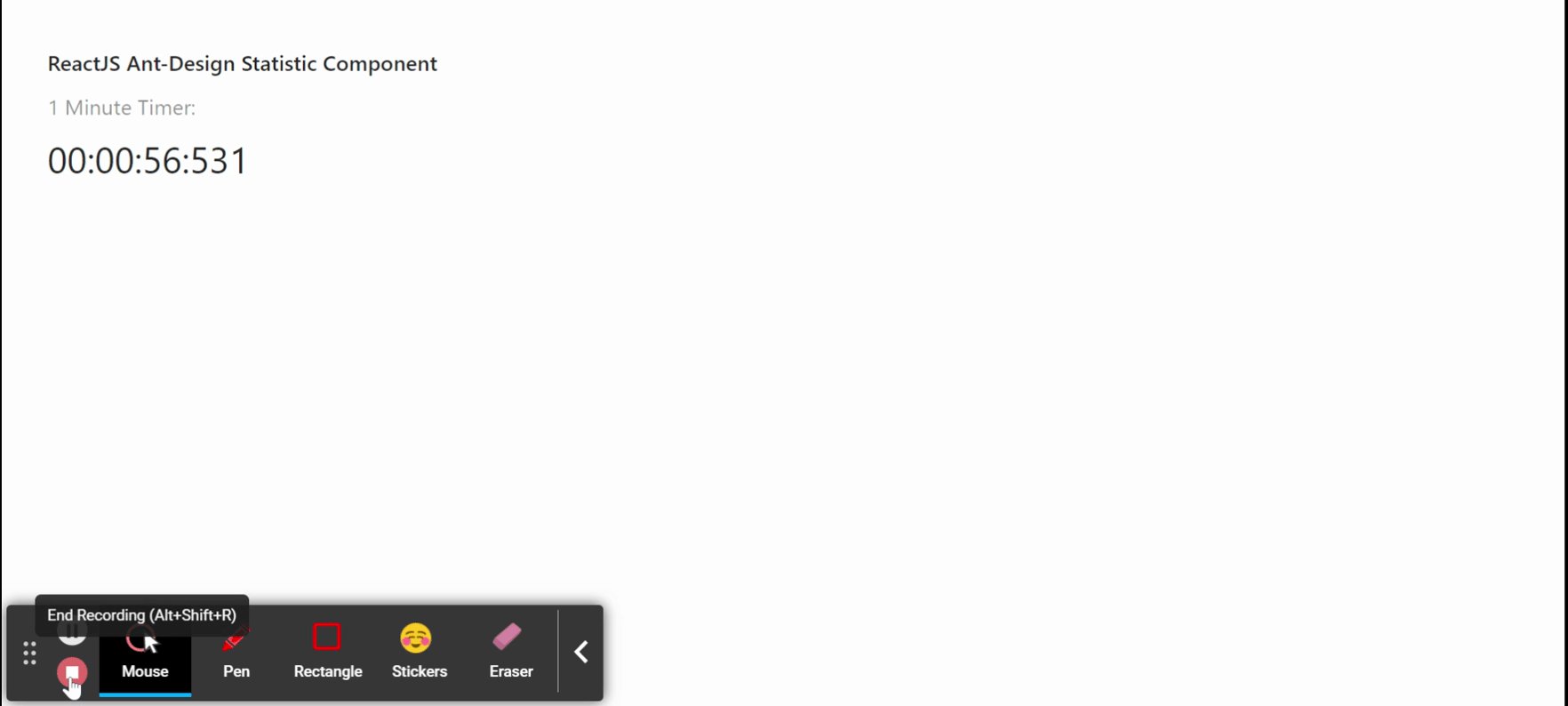
ReactJS Ant-Design Statistic Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/statistic/