ReactJS UI Ant Design 分页组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。分页组件允许用户显示页码和切换 之间 使用下一个和上一个按钮轻松翻页。我们可以在 ReactJS 中使用以下方法来使用 Ant Design 分页组件。
句法:
分页道具:
- current:用于表示当前页码的值。
- defaultCurrent:用于表示初始页码的默认值。
- defaultPageSize:用于表示每页数据项数的默认值。
- disabled:用于禁用分页。
- hideOnSinglePage:用于指示是否在单个页面上隐藏寻呼机。
- itemRender:用于自定义item的innerHTML内容。
- pageSize:用于表示每页数据项数的值。
- pageSizeOptions:用于指定sizeChanger的选项。
- responsive:如果未指定大小,则用于允许分页根据窗口宽度进行调整。
- showLessItems:用于显示更少的页面项目。
- showQuickJumper:用于指示是否可以直接跳转到页面。
- showSizeChanger:用于指示是否显示 pageSize 选择。
- showTitle:用于指示是否显示页面项的标题。
- showTotal:用于显示游侠和总数。
- simple:用于指示是否使用简单模式。
- size:用于指定分页的大小。
- total:用于表示数据项总数的值。
- onChange:当页码或pageSize改变时触发的回调函数。
- onShowSizeChange:是一个回调函数,当pageSize改变时触发。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Pagination } from 'antd';
export default function App() {
return (
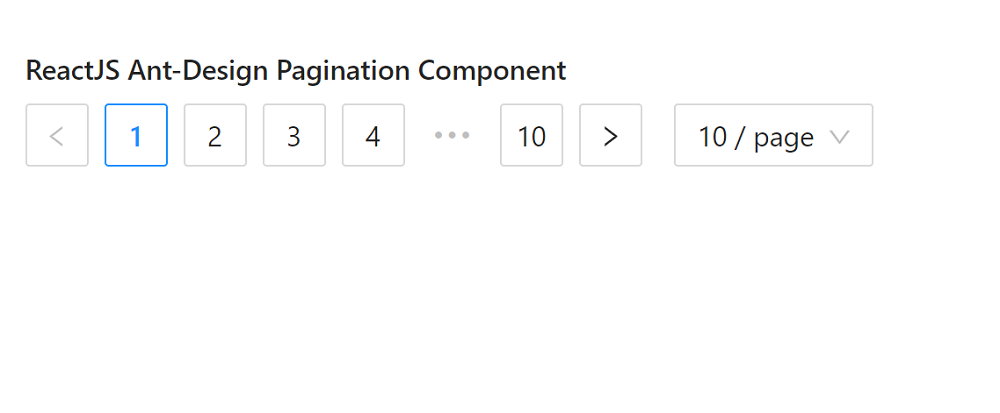
ReactJS Ant-Design Pagination Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/pagination/