ReactJS UI Ant Design 评论组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。评论组件用于添加用户评论,用于显示用户对此评论框的反馈和他的讨论。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Comment 组件。
评论道具:
- actions:用于表示在评论内容下方呈现的操作项列表。
- author:用于表示显示为评论作者的元素。
- 头像:用于表示显示为评论头像的元素。
- children:用于指示嵌套评论应作为评论的子级提供。
- content:用于表示评论的主要内容。
- datetime:用于表示包含要显示的时间的日期时间元素。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd npm install --save @ant-design/icons
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React, { createElement, useState } from 'react';
import { Comment, Avatar, Tooltip } from 'antd';
import "antd/dist/antd.css";
import {
LikeOutlined, DislikeFilled,
DislikeOutlined, LikeFilled
} from '@ant-design/icons';
export default function App() {
// To maintain Like state
const [likesCount, setLikesCount] = useState(0);
// To maintain Dislike state
const [dislikesCount, setDislikesCount] = useState(0);
// To maintain action state
const [action, setAction] = useState(null);
return (
ReactJS Ant-Design Comment Component
Gourav Hammad}
avatar={G }
content={
Greetings from GeeksforGeeks, I am sample comment.
I am good, what about you?
}
actions={[
{
setLikesCount(1);
setDislikesCount(0);
setAction('liked');
}}>
{createElement(action === 'liked' ?
LikeFilled : LikeOutlined)}
{likesCount}
,
{
setLikesCount(0);
setDislikesCount(1);
setAction('disliked');
}}>
{React.createElement(action === 'disliked' ?
DislikeFilled : DislikeOutlined)}
{dislikesCount}
]}
datetime={'30-05-2021 11:09AM'}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
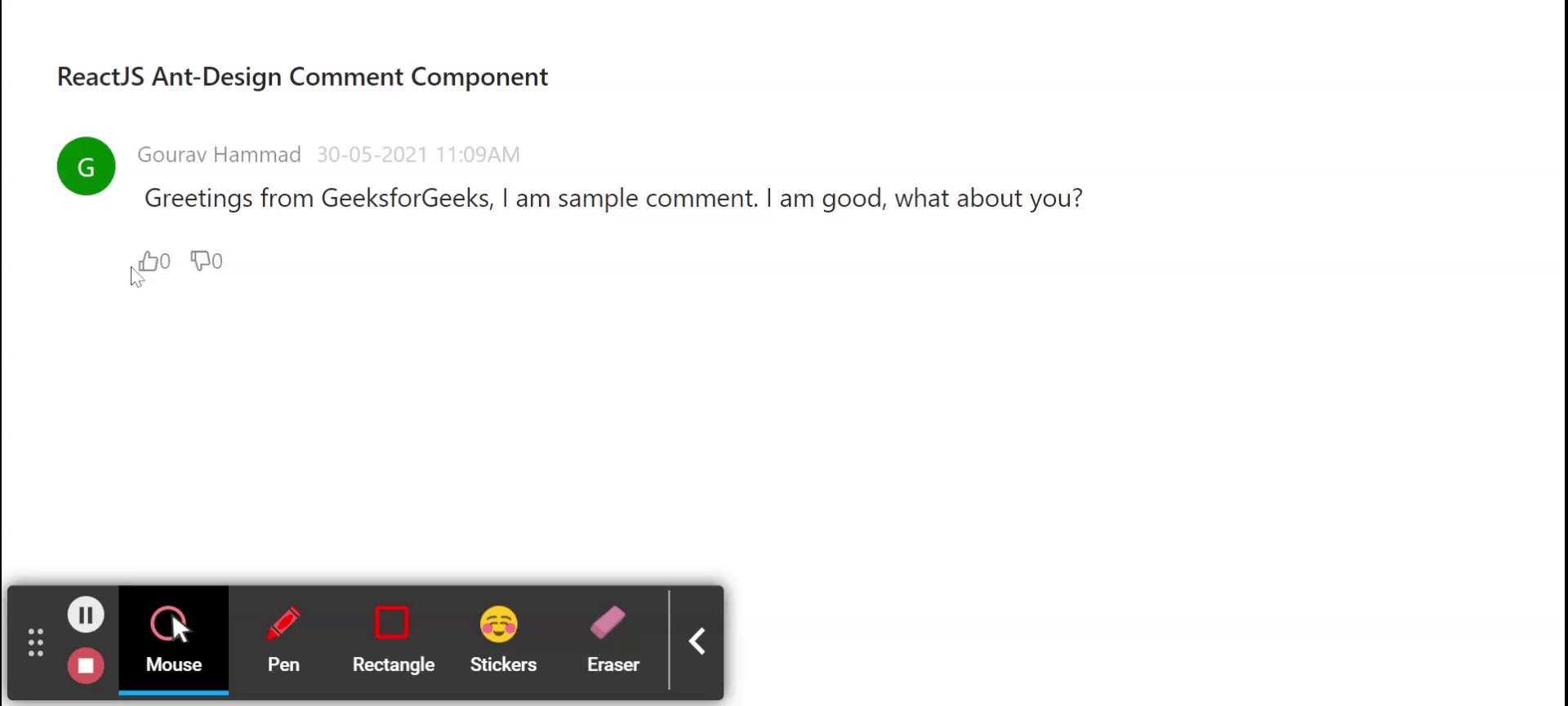
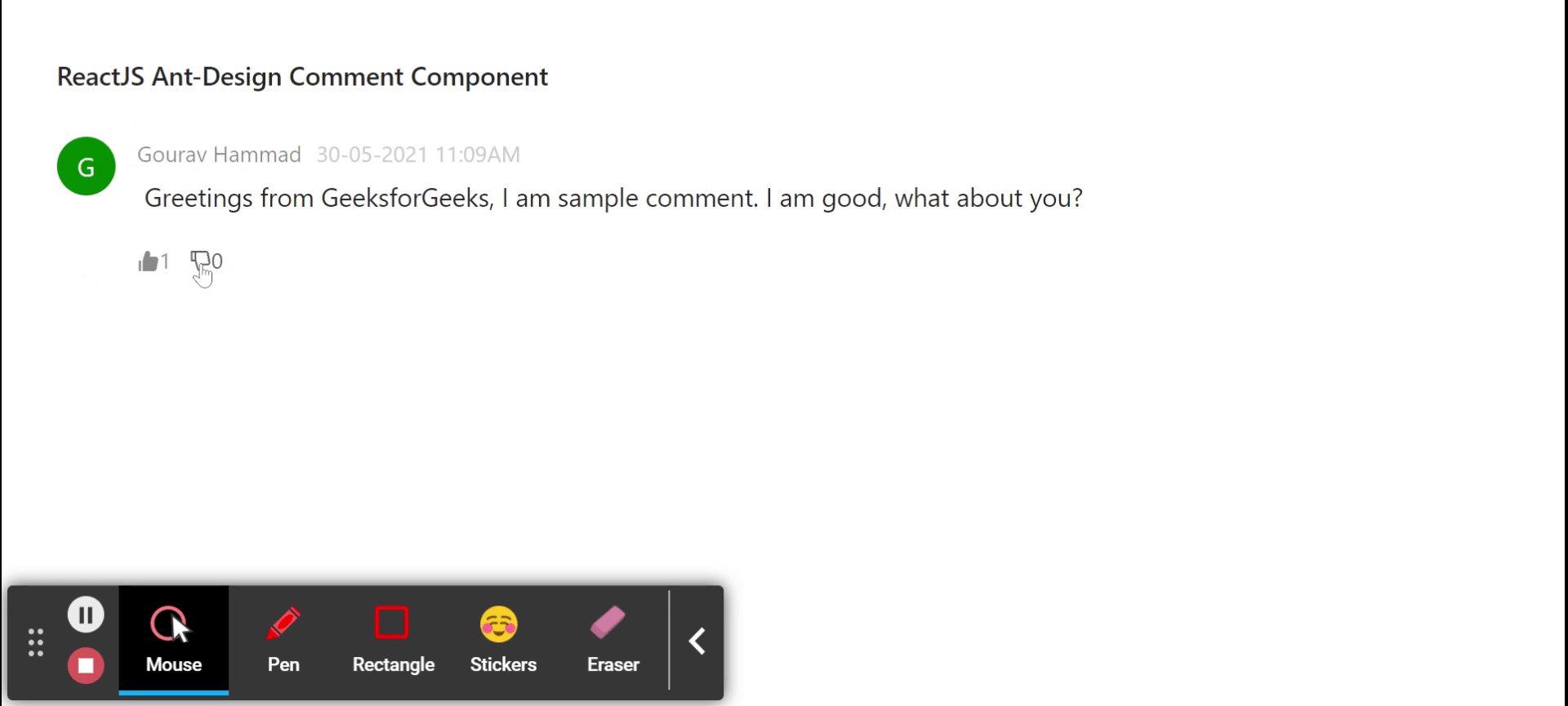
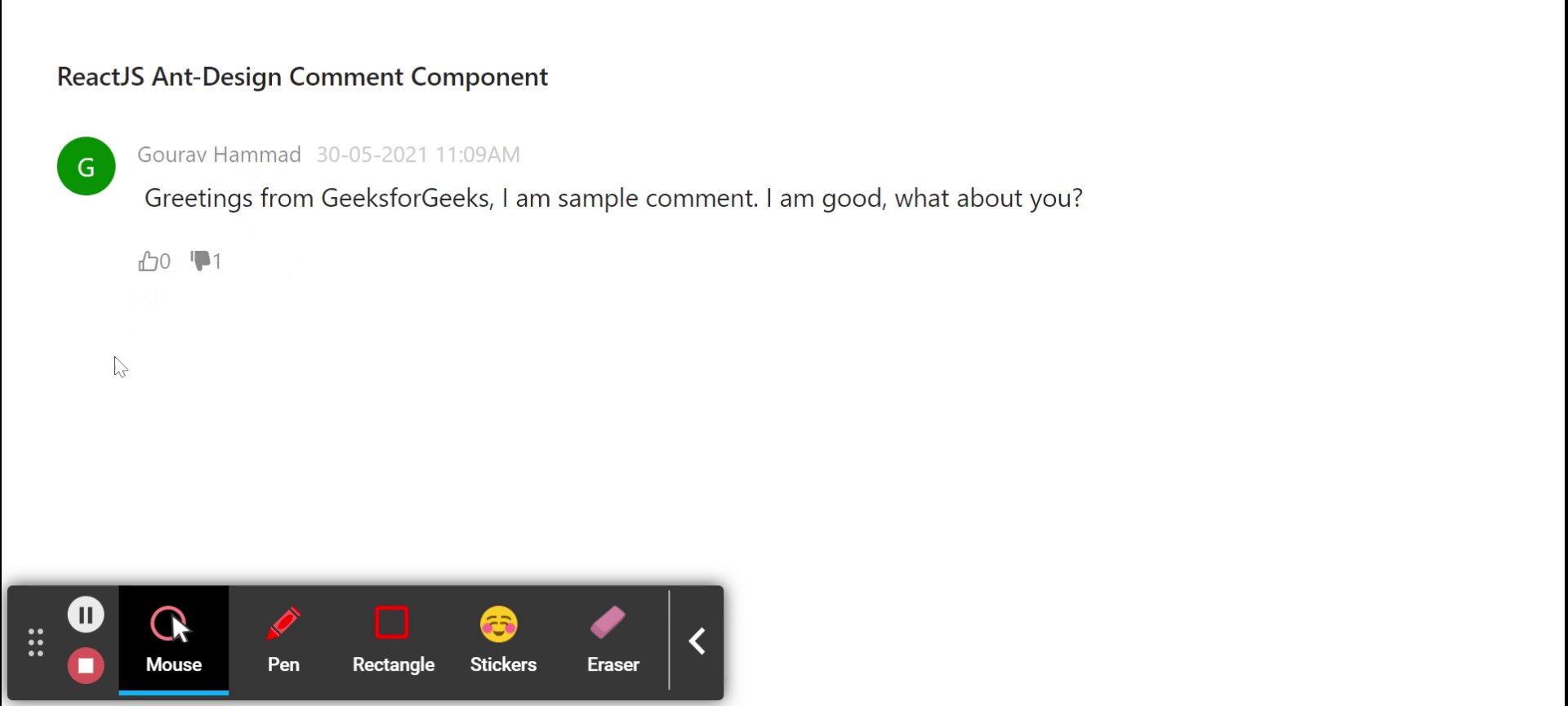
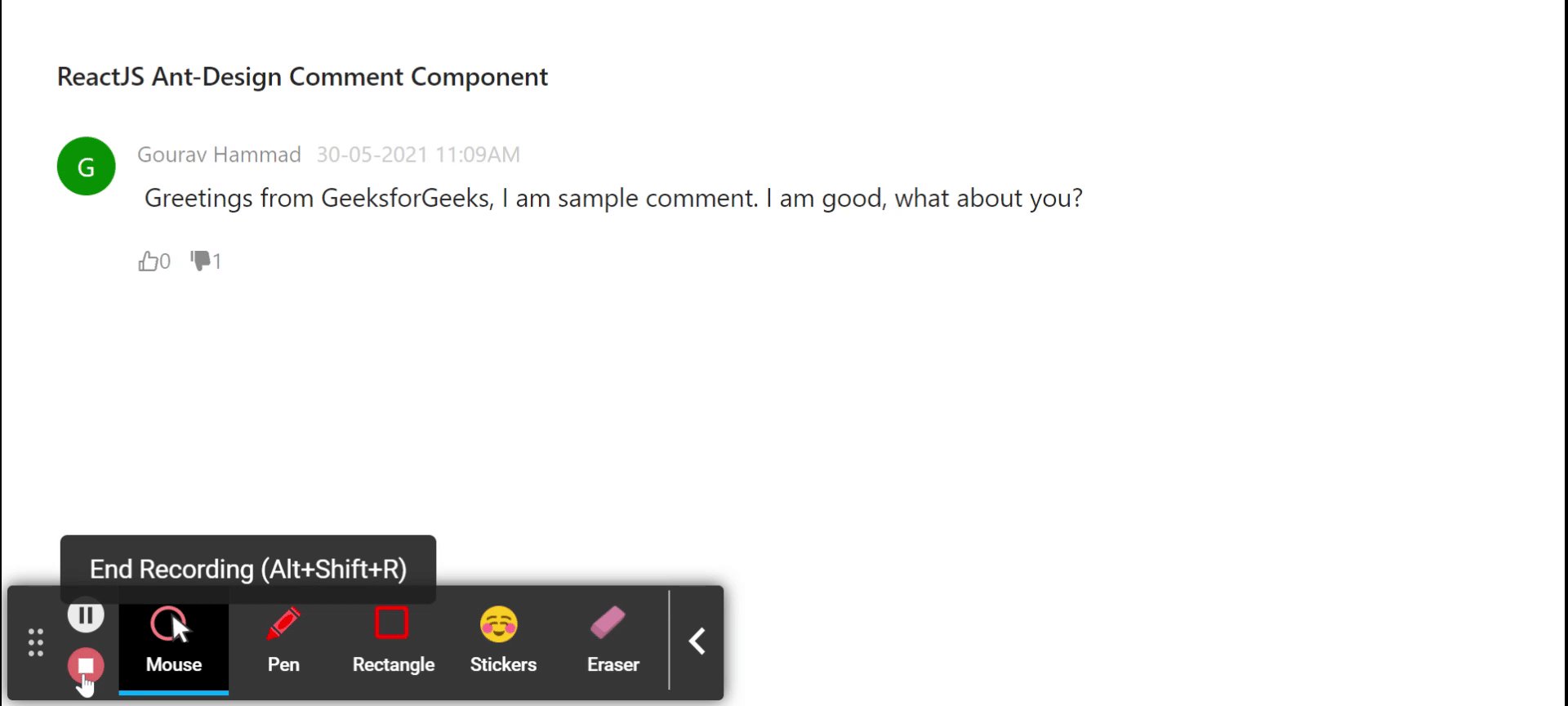
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/comment/