ReactJS UI Ant Design 布局组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 Layout 组件用于处理页面的整体布局。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Layout Component。
布局道具:
- className:用于传递容器类名。
- hasSider:用于表示children中是否包含Sider。
- style:用于自定义样式。
Layout.Sider 道具:
- 断点:用于表示响应式布局的断点。
- className:用于传递容器类名。
- collapsed:用于设置当前状态。
- collapsedWidth:用于表示折叠侧边栏的宽度。
- collapsible:用于表示是否可以折叠。
- defaultCollapsed:用于设置初始状态。
- reverseArrow:用于反转箭头的方向,用于从右侧扩展的边线。
- style:用于自定义样式。
- 主题:用于表示侧边栏的颜色主题。
- trigger:用于指定自定义的触发器。
- width:用于表示侧边栏的宽度。
- zeroWidthTriggerStyle:当collapsedWidth为0时,用于自定义特殊触发器的样式。
- onBreakpoint:是一个回调函数,当断点改变时触发。
- onCollapse:是一个回调函数,当点击触发器或者激活响应式布局时触发。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
export default function App() {
return (
ReactJS Ant-Design Layout Component
<>
Sample Sider
Sample Header
Sample Content
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
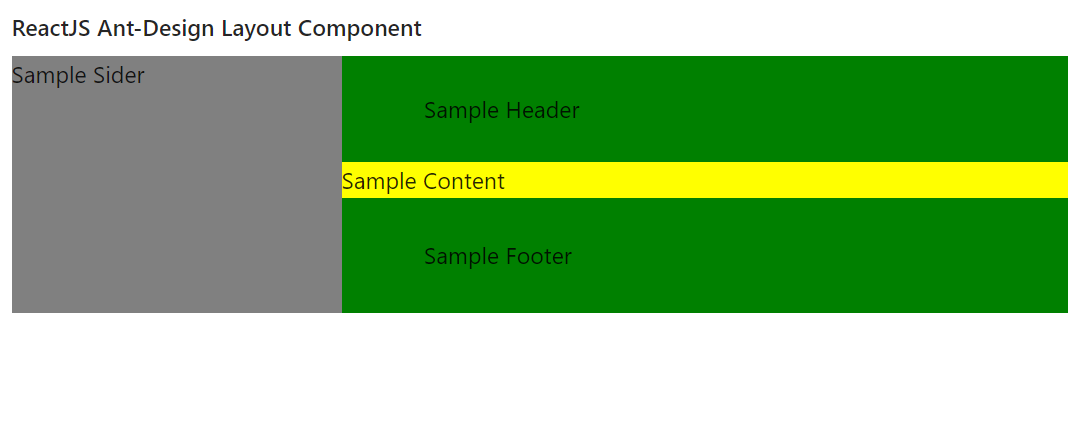
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/layout/