React Suite 级联组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。 Cascader 组件用作级联选择框。它帮助用户选择具有层次关系结构的数据。我们可以在 ReactJS 中使用以下方法来使用 React Suite Cascader 组件。
级联道具:
- 外观:用于组件外观。
- block:用于阻塞整行。
- childrenKey:用于设置数据中的children key。
- classPrefix:用于表示组件CSS类的前缀。
- cleanable:用于指示选项是否可以清空。
- container:用于设置渲染容器。
- data:用于表示可选择的数据。
- defaultOpen:用于表示打开属性的默认值。
- defaultValue:用于表示默认值。
- disabled:用于指示组件是否被禁用。
- disabledItemValues:用于禁用可选。
- height:用于表示菜单高度。
- lnline:用于在组件初始化时直接显示菜单。
- labelKey:用于设置在'data'中显示'key'的选项。
- menuHeight:用于设置菜单的高度。
- menuWidth:用于设置菜单的宽度。
- onChange:是值变化时触发的回调函数。
- onClean:值清空时触发的回调函数。
- onClose:它是一个在关闭事件上触发的回调函数。
- onEnter:是一个回调函数,在overlay过渡进入之前触发。
- onEntered:这是一个回调函数,在叠加层完成过渡后触发。
- onEntering:这是一个回调函数,当叠加层开始过渡时触发。
- onExit:这是一个回调函数,在叠加层过渡之前触发。
- onExited:这是一个回调函数,在叠加层完成过渡后触发。
- onExiting:这是一个回调函数,当叠加层开始过渡时触发。
- onOpen:组件打开时触发的回调函数。
- onSearch:搜索的回调函数。
- onSelect:这是一个在选择选项时触发的回调函数。
- placeholder:用于表示占位符。
- 放置:用于放置组件。
- preventOverflow:用于防止浮动元素溢出。
- renderExtraFooter:用于自定义渲染额外页脚。
- renderMenu:用于自定义渲染菜单列表。
- renderMenuItem:用于自定义渲染菜单项
- renderValue:用于自定义渲染选择选项。
- searchable:用于表示是否可以搜索选项。
- size:用来表示picker的大小。
- toggleComponentClass:可用于该组件的自定义元素。
- value:用于表示值(受控)。
- valueKey:用于设置'data'中的选项值'key'。
- parentSelectable:用于使父节点可选择。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Cascader } from 'rsuite';
export default function App() {
// Sample Options
const options = [
{
"label": "M.P",
"value": 1,
"children": [
{
"label": "Mhow",
"value": 2
},
{
"label": "Indore",
"value": 3,
"children": [
{
"label": "Vijay Nagar",
"value": 4
},
{
"label": "Rajiv Gandhi Square",
"value": 5
},
{
"label": "MR 10",
"value": 6
},
]
},
]
}
]
return (
React Suite Cascader Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
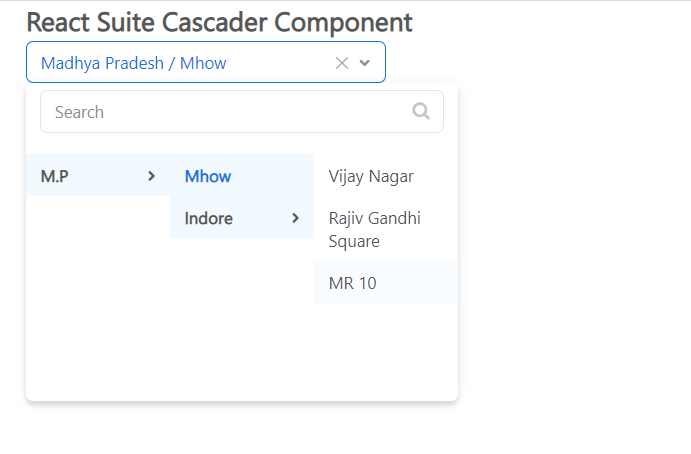
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/cascader/