Semantic-UI 模态全屏变体
语义用户界面 开源框架提供图标或字形,用于显示与使用 CSS 和 jQuery 的某些元素相关的图片,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
Semantic UI Modal 在屏幕上方显示暂时阻止与网站主视图交互的内容。我们需要根据 modal 提供的详细信息进行操作。
Semantic UI Modal Full-Screen Variation 使模态屏幕以全屏模式出现。这意味着模式覆盖整个屏幕或隐藏整个主站点。
语义 UI 模态全屏变体类:
- fullscreen :将此类添加到模态屏幕,模态屏幕将出现在整个屏幕上。
语法:将全屏类添加到模态容器中,如下所示:
...
启动模态如下:
$('.ui.basic.modal').modal('show')示例:在下面的示例中,我们有一个全屏模式。
HTML
Semantic-UI Modal Full Screen Variation
GeeksforGeeks
Semantic UI Modal FullScreen Variation
Welcome to GeeksforGeeks
Find the best programming tutorials here.
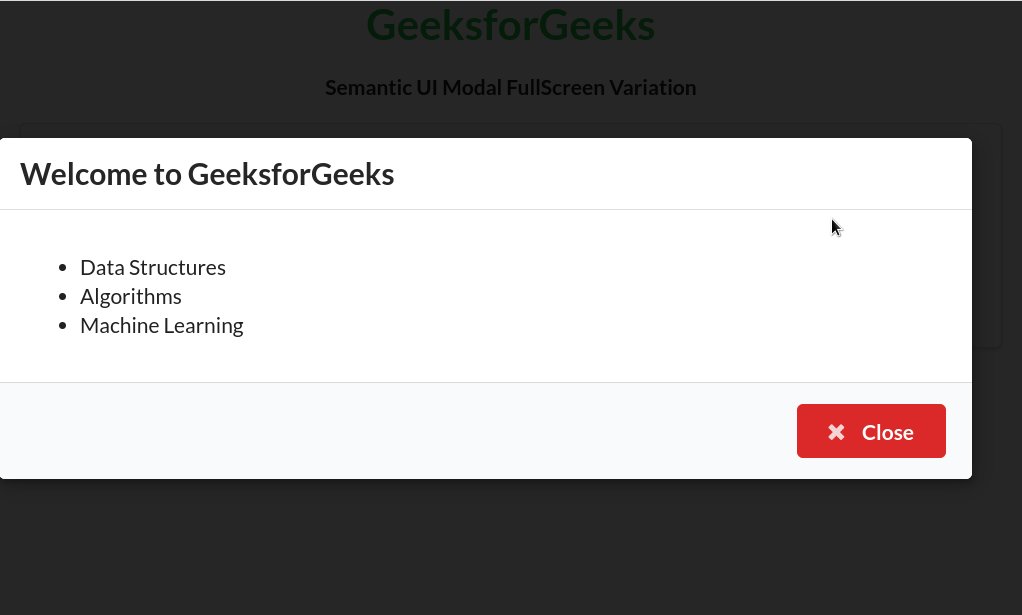
Welcome to GeeksforGeeks
- Data Structures
- Algorithms
- Machine Learning
输出:

Semantic-UI 模态全屏变体
参考链接: https://semantic-ui.com/modules/modal.html#full-screen