Semantic-UI 模态基本类型
Semantic UI开源框架提供图标或字形,用于显示与某些元素相关的图片,使用 CSS 和 jQuery,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
Semantic UI Modal 在屏幕上方显示暂时阻止与站点主视图交互的内容。我们需要根据 modal 提供的细节执行一个动作。
Semantic UI Modal Basic Type 是一种非常基本且轻量级的模态,出现在屏幕顶部。模式有一个透明的背景,它部分地阻挡了主站点的 UI。
语义 UI 模态基本类型类:
- basic :将此类添加到模态屏幕,然后模态变为基本类型。
语法:将基本类添加到模式中,如下所示:
....
启动模态:
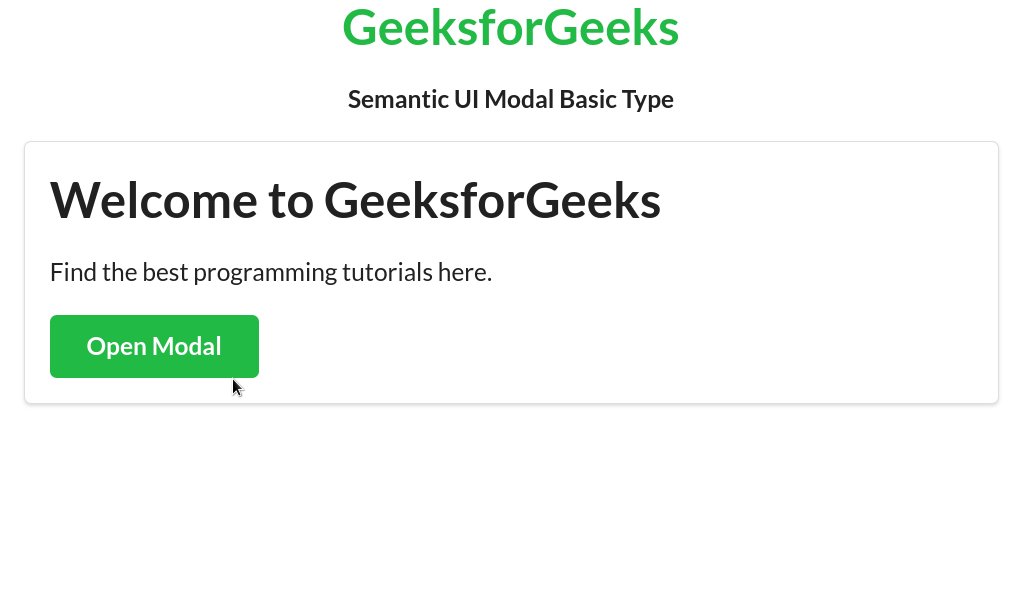
$('.ui.basic.modal').modal('show')示例:在以下示例中,我们有一个按钮,单击该按钮时,基本模式会出现在屏幕上。
HTML
Semantic-UI Modal Basic Type
GeeksforGeeks
Semantic UI Modal Basic Type
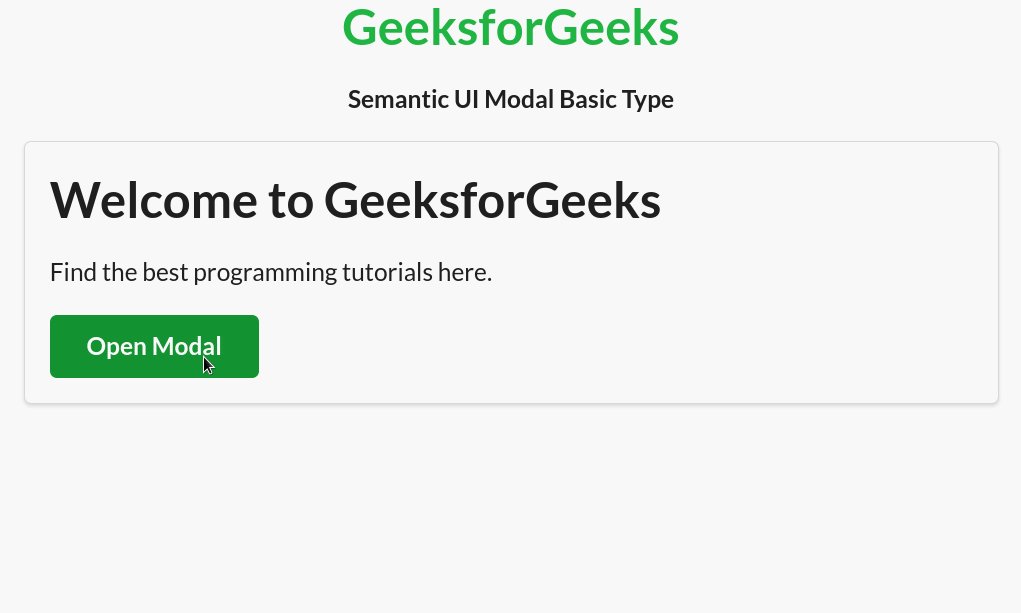
Welcome to GeeksforGeeks
Find the best programming tutorials here.
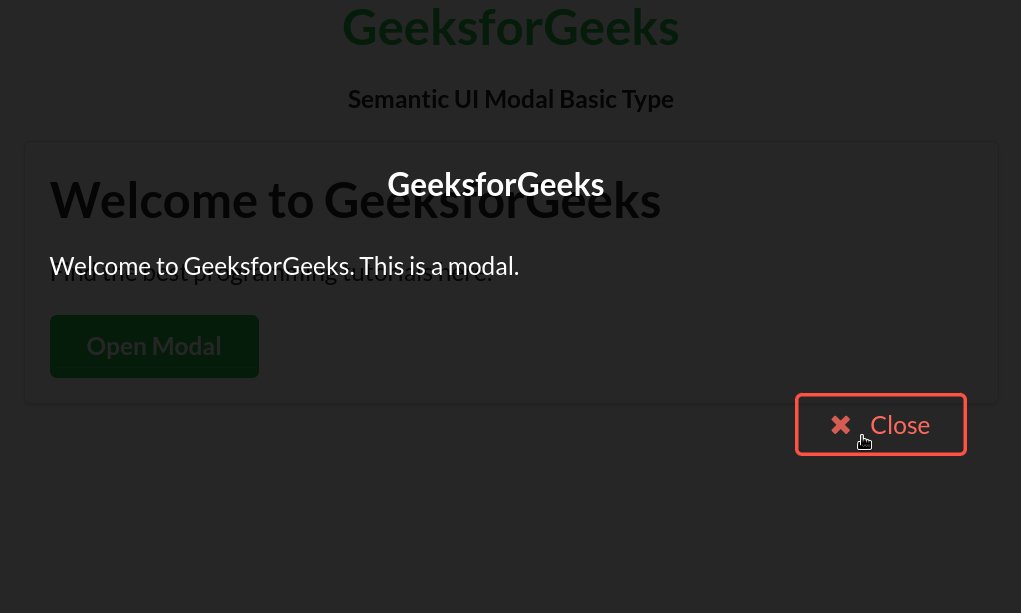
GeeksforGeeks
Welcome to GeeksforGeeks. This is a modal.
输出:

Semantic-UI 模态基本类型
参考链接: https://semantic-ui.com/modules/modal.html#basic