Semantic-UI 模态标题内容
语义用户界面 开源框架提供图标或字形,用于显示与使用 CSS 和 jQuery 的某些元素相关的图片,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
Semantic UI Modal 在屏幕上方显示暂时阻止与站点主视图交互的内容。我们需要根据 modal 提供的细节执行一个动作。
Semantic UI Modal Header Content 设置模态屏幕的标题。我们可以设置显示在模态屏幕顶部的模态屏幕的标题。
语义 UI 模态标题内容类:
- header :使用此类创建一个容器,该容器将被格式化为标题。标题通常包含文本,有时还包含图标。
语法:将标头类作为模态屏幕的子级添加到容器中,如下所示:
...
启动模态如下:
$('.ui.modal').modal('show')示例:在以下示例中,我们有一个带有标题的模式屏幕,其中显示欢迎消息。
HTML
Semantic-UI Modal Header Content
GeeksforGeeks
Semantic UI Modal Header Content
Welcome to GeeksforGeeks
Find the best programming tutorials here.
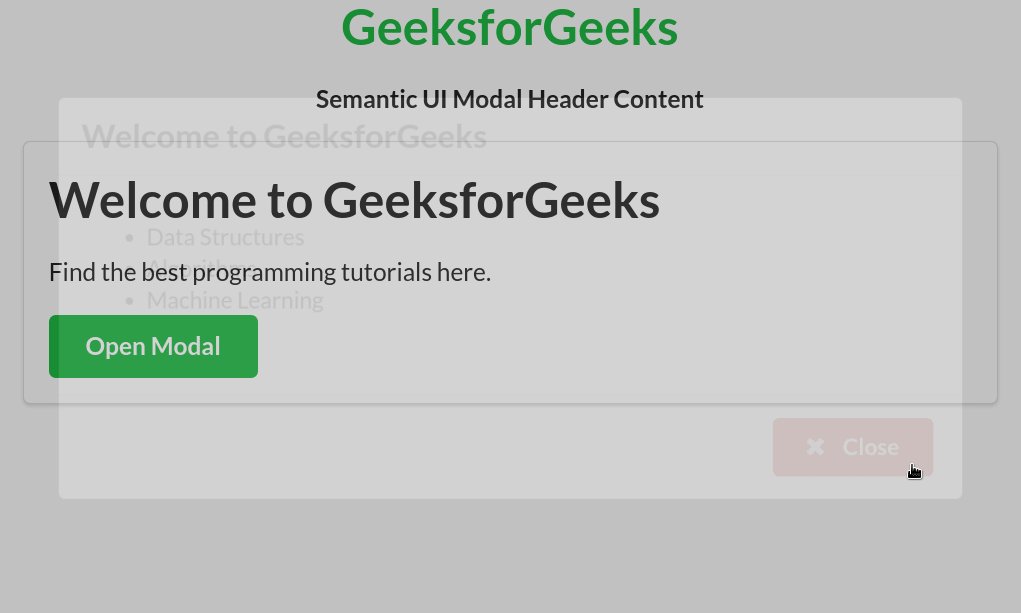
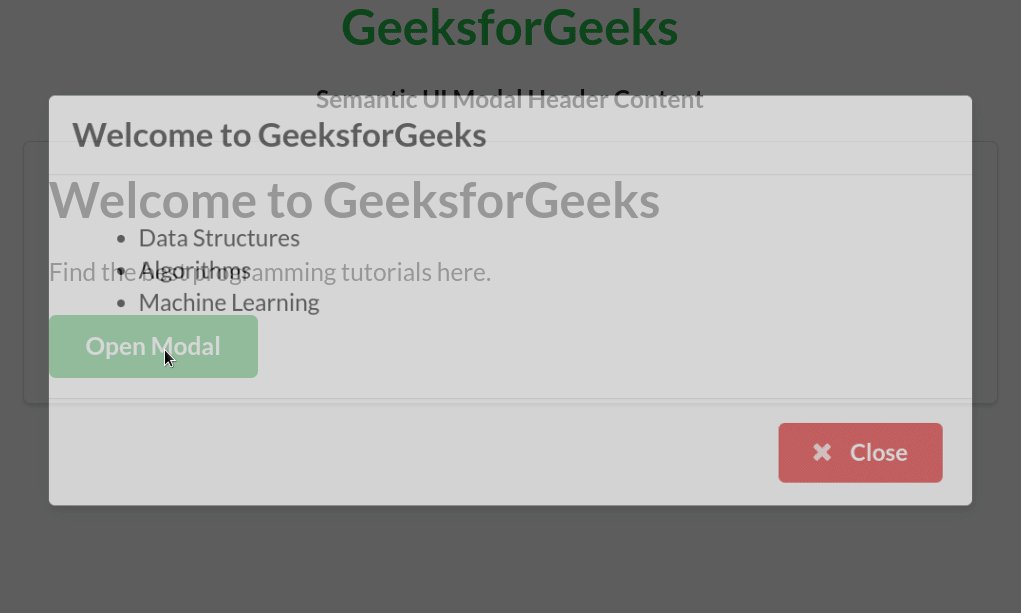
Welcome to GeeksforGeeks
- Data Structures
- Algorithms
- Machine Learning
输出:

Semantic-UI 模态标题内容
参考: https://semantic-ui.com/modules/modal.html#header