语义 UI 模态变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。它使用一个类将 CSS 添加到元素中。
模态通常用于将用户的注意力转移到与主要内容分开的部分,因为进一步的网站交互可能取决于用户需要执行的某些操作。语义 UI 为我们提供了自定义样式的模式。
在进入模态变体之前,让我们看一下各种语义 UI 模态变体类。
语义 UI 模态变化:
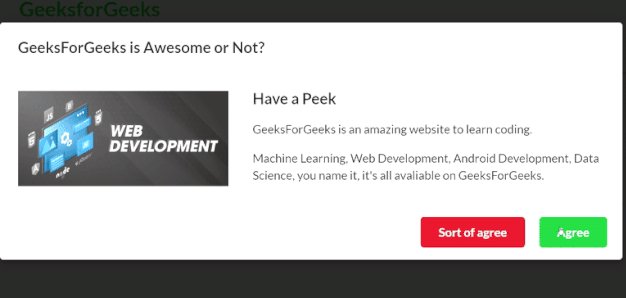
- 全屏: Semantic UI Modal Full-Screen Variation 使模态屏幕以全屏模式出现。这意味着模式覆盖整个屏幕或隐藏整个主站点。
- 尺寸: 语义 UI 模态大小变化用于修改模态的大小。我们可以有不同大小的模态,如小、普通或巨大。
- 滚动:语义 UI 模态滚动变体用于将模态设置为滚动模式。
句法:
....
....
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
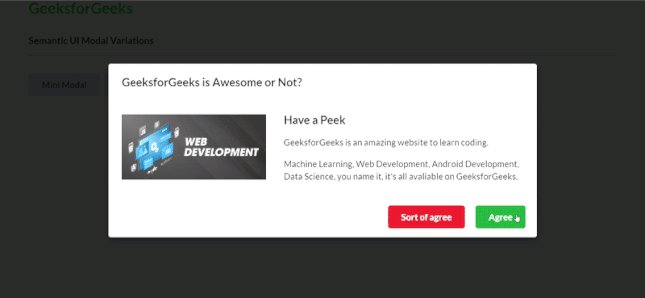
示例 1:在下面的示例中,我们创建了一个全屏模式。
HTML
Semantic UI Modal Variations
GeeksforGeeks
Semantic UI Modal Variations
GeeksForGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksForGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development, Data Science, you
name it, it's all available on GeeksForGeeks.
HTML
Semantic UI Modal Variations
GeeksforGeeks
Semantic UI Modal Variations
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development,
Data Science, you name it, it's all
available on GeeksforGeeks.
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development,
Data Science, you name it, it's all
available on GeeksforGeeks.
HTML
Semantic UI Modal Variations
GeeksforGeeks
Semantic UI Modal Variations
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
Greetings to all the Geeks out there!
We welcome you to the platform where we
consistently strive to offer the best of
education.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials
and much more just for the geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website to learn
coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
Greetings to all the Geeks out there!
We welcome you to the platform where
we consistently
strive to offer the best of education.
This platform has been designed for
every geeks wishing to expand knowledge,
share their knowledge, and is ready to
grab their dream job. We have millions
of articles, live as well as online
courses, thousands of tutorials and
much more just for the geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
Greetings to all the Geeks out there! We
welcome you to the platform where we
consistently
strive to offer the best of education.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials and much more just for the
geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials and much more just for the
geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
Greetings to all the Geeks out there! We
welcome you to the platform where we
consistently
strive to offer the best of education.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials and much more just for the
geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
输出:

语义 UI 模态变体
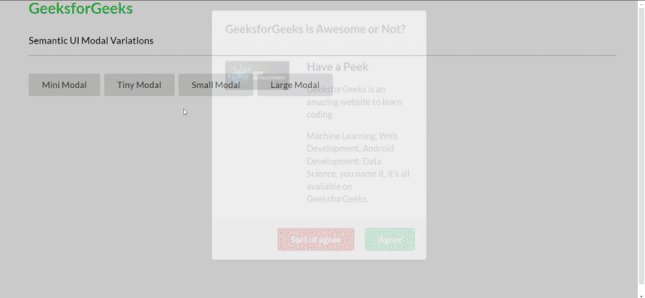
示例 2:在下面的示例中,我们创建了如上所述的各种尺寸类别的模态。使用的尺寸等级是tiny 、 mini 、 small和large 。
HTML
Semantic UI Modal Variations
GeeksforGeeks
Semantic UI Modal Variations
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development,
Data Science, you name it, it's all
available on GeeksforGeeks.
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development, Data Science,
you name it, it's all available
on GeeksforGeeks.
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development,
Android Development,
Data Science, you name it, it's all
available on GeeksforGeeks.
输出:

语义 UI 模态变体
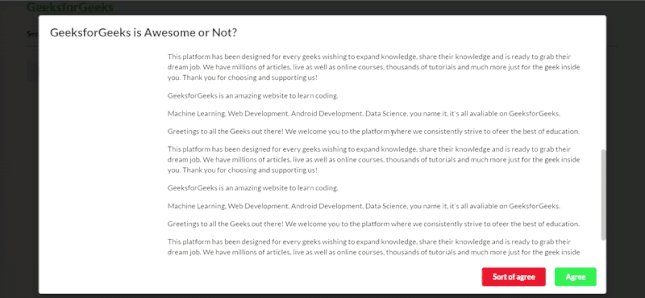
示例 3:在下面的示例中,我们创建了一个可滚动的模式。
HTML
Semantic UI Modal Variations
GeeksforGeeks
Semantic UI Modal Variations
GeeksforGeeks is Awesome or Not?
 Have a Peek
Have a Peek
Greetings to all the Geeks out there!
We welcome you to the platform where we
consistently strive to offer the best of
education.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials
and much more just for the geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website to learn
coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
Greetings to all the Geeks out there!
We welcome you to the platform where
we consistently
strive to offer the best of education.
This platform has been designed for
every geeks wishing to expand knowledge,
share their knowledge, and is ready to
grab their dream job. We have millions
of articles, live as well as online
courses, thousands of tutorials and
much more just for the geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
Greetings to all the Geeks out there! We
welcome you to the platform where we
consistently
strive to offer the best of education.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials and much more just for the
geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials and much more just for the
geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
Greetings to all the Geeks out there! We
welcome you to the platform where we
consistently
strive to offer the best of education.
This platform has been designed for every
geeks wishing to expand knowledge, share
their knowledge and is ready to grab their
dream job. We have millions of articles,
live as well as online courses, thousands
of tutorials and much more just for the
geek inside you.
Thank you for choosing and supporting us!
GeeksforGeeks is an amazing website
to learn coding.
Machine Learning, Web Development, Android
Development, Data Science, you name it, it's
all available on GeeksforGeeks.
输出:

语义 UI 模态变体
参考: https ://semantic-ui.com/modules/modal.html