基础 CSS 按钮
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计美观的响应式网站、应用程序和电子邮件变得容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
当您需要更传统的操作时,按钮是非常有用的工具。因此,对于 Foundation CSS,它具有许多易于使用的按钮样式,您可以自定义或覆盖这些样式以满足您的需求。 Foundation 提供了额外的类,可以添加到您的按钮组件中以更改其颜色、大小、空心样式等。
在本文中,我们将了解如何使用按钮的不同属性来使用 Foundation CSS 更改它们。
基础 CSS 按钮类:
- 基础:这个类在 Foundation CSS 中创建一个基本的按钮组。
- Sizing:这个类用于创建不同大小的按钮。不同大小的按钮组是微小的、小的和大的。
- 着色:这使用 .success、.primary、.info、.secondary、.disabled 类为按钮提供颜色。
- 空心样式:这使用 .hollow 类来改变按钮以赋予它空心样式。
- 禁用按钮:这使用 .disabled 类使类淡出。
- 清晰风格:这使用 .clear 类为按钮提供清晰的风格。
- 下拉箭头:这使用 .dropdown 类向按钮添加箭头图标。
- 可访问性:它使用 .show-for-sr 类仅在屏幕阅读器阅读内容时显示内容。
句法:
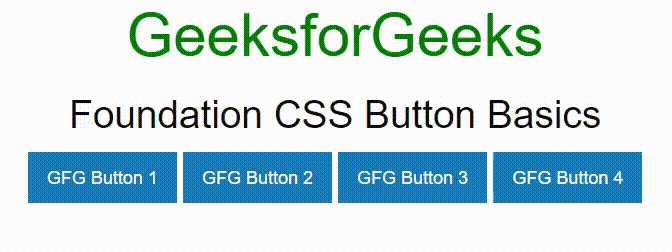
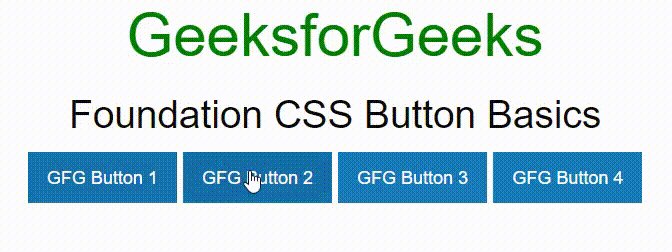
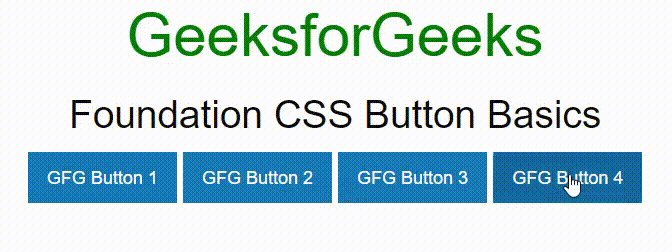
示例 1:以下代码演示了一个基本按钮。
HTML
GeeksforGeeks
Foundation CSS Button Basics
GFG Button 1
GFG Button 2
GFG Button 3
GFG Button 4
HTML
Foundation CSS Button Sizing
GeekforGeeks
Foundation CSS Button Sizing
Tiny Button
Small Button
Default Button
Large Button
Expanded Button
Small Expanded Button
HTML
Foundation CSS: Colored Button
GeeksforGeeks
Foundation CSS: Colored Button
HTML
Foundation CSS Button Hollow Style
GeeksforGeeks
Foundation CSS Button Hollow Style
Hollow Button 1
Hollow Button 2
Hollow Button 3
Hollow Button 4
Hollow Button 5
HTML
Foundation CSS Button Disabled
GeeksforGeeks
Foundation CSS Button Disabled
Button 1
Button 2
Button 3
Button 4
Button 5
HTML
Foundation CSS Button Clear Style
GeeksforGeeks
Foundation CSS Button Clear Style
Clear Primary Button
Clear Secondary Button
Clear Success Button
Clear Alert Button
Clear Warning Button
Clear Disabled Button
HTML
Foundation CSS: Dropdown Button
GeeksforGeeks
Foundation CSS: Dropdown Button
HTML
GeeksforGeeks
Foundation CSS Button Accessibility
Screen Reader Friendly Buttons
Normal Buttons with Visible Text
输出:

基础 CSS 基本按钮
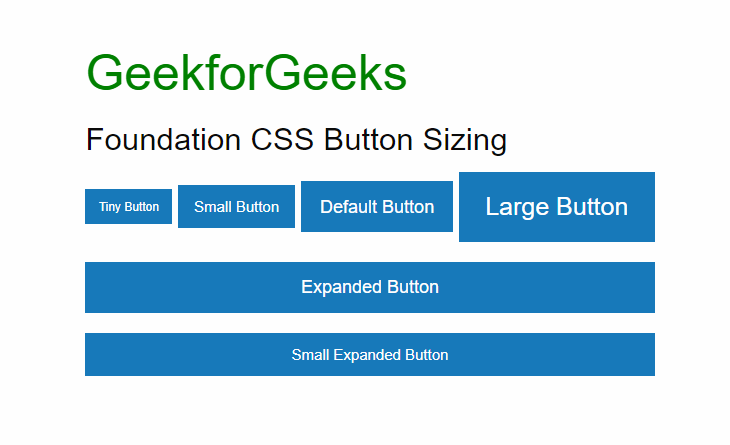
示例 2:以下代码演示了使用大小调整类的按钮。
HTML
Foundation CSS Button Sizing
GeekforGeeks
Foundation CSS Button Sizing
Tiny Button
Small Button
Default Button
Large Button
Expanded Button
Small Expanded Button
输出:

基础 CSS 大小调整按钮
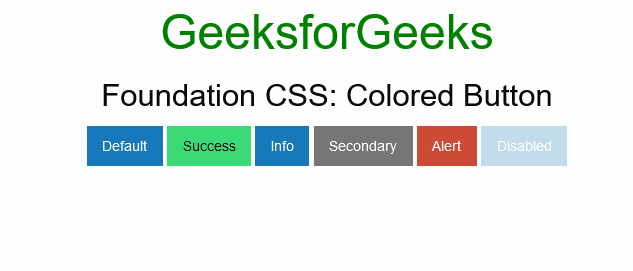
示例 3:以下代码演示了使用着色类的按钮。
HTML
Foundation CSS: Colored Button
GeeksforGeeks
Foundation CSS: Colored Button
输出:

基础 CSS 按钮着色
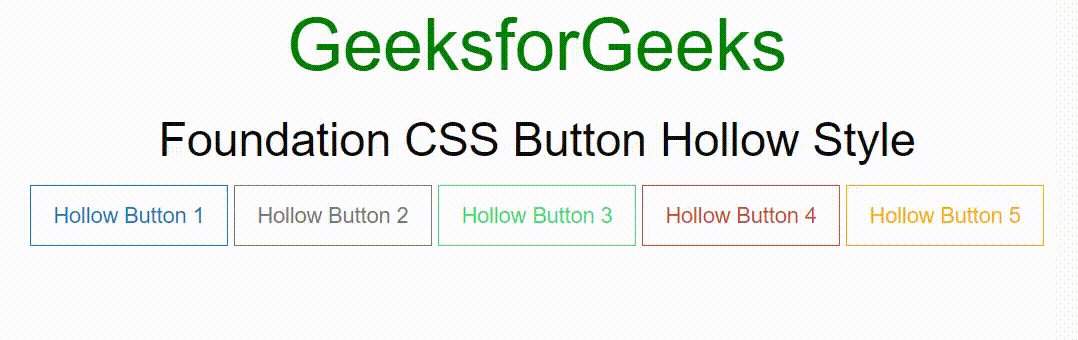
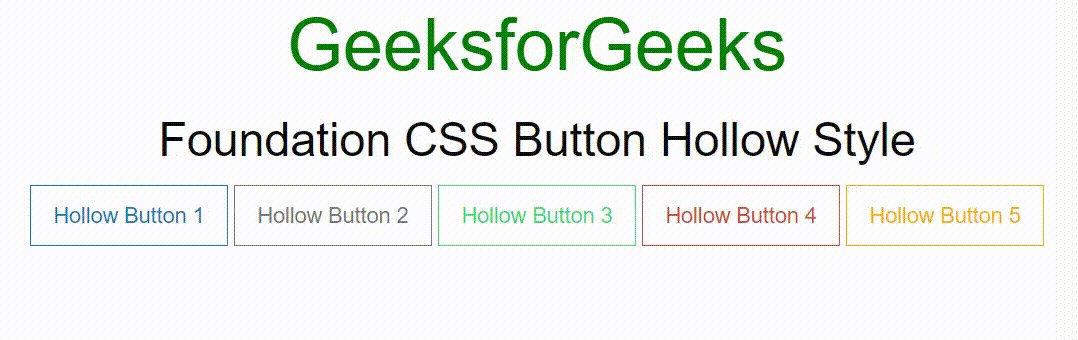
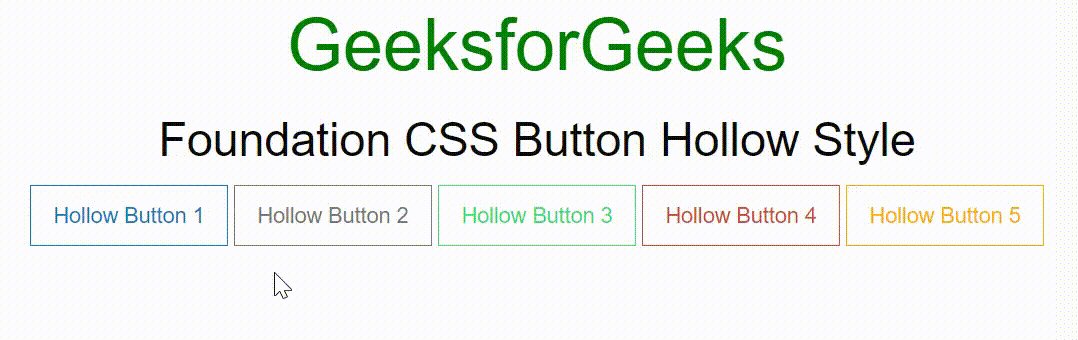
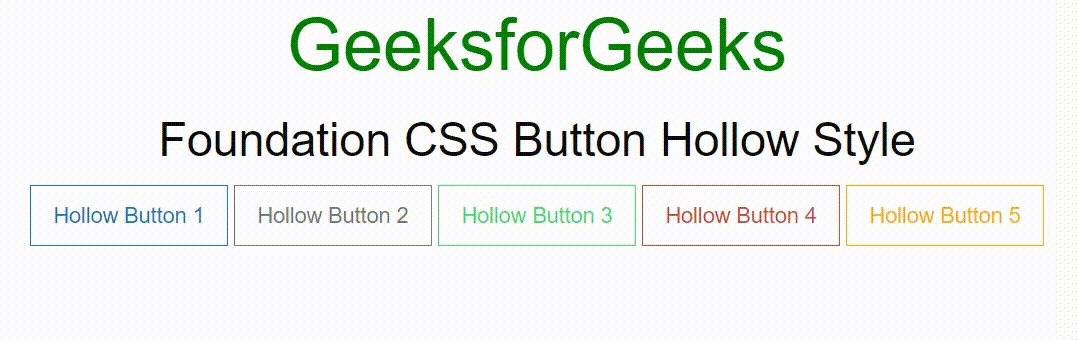
示例 4:以下代码演示了一个使用空心类的按钮。
HTML
Foundation CSS Button Hollow Style
GeeksforGeeks
Foundation CSS Button Hollow Style
Hollow Button 1
Hollow Button 2
Hollow Button 3
Hollow Button 4
Hollow Button 5
输出:

基础 CSS 空心样式按钮
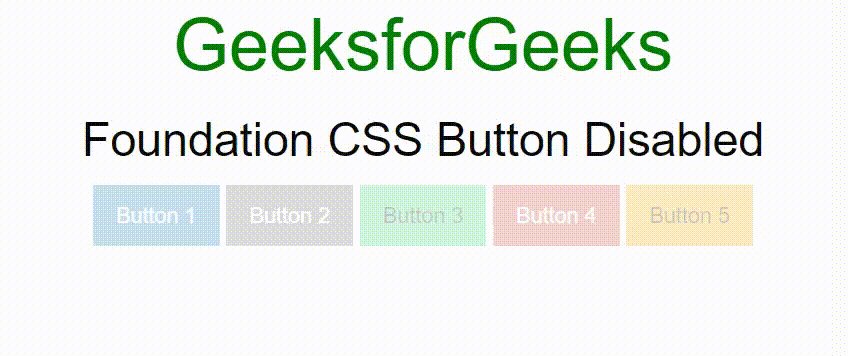
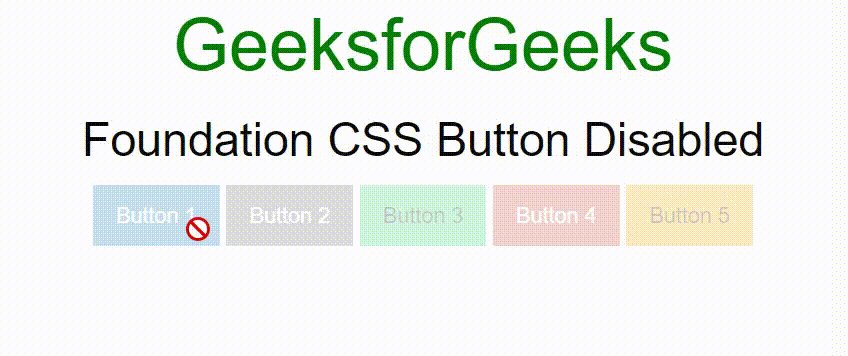
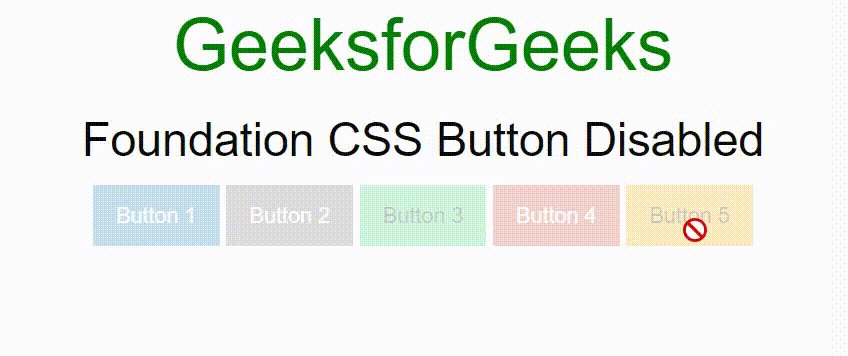
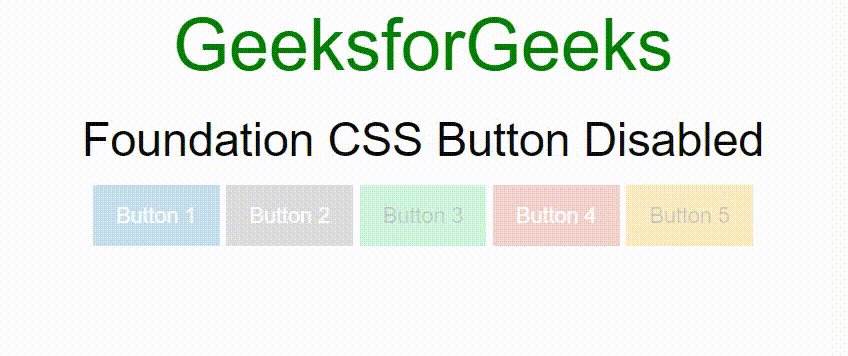
示例 5:以下代码演示了使用禁用类的按钮。
HTML
输出:

基础 CSS 禁用按钮
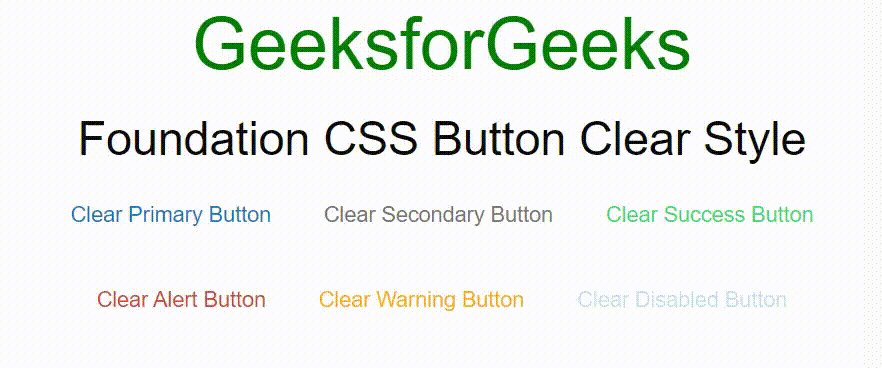
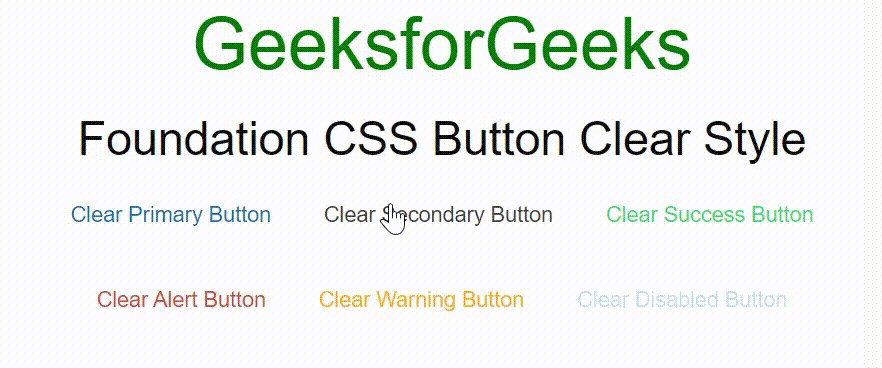
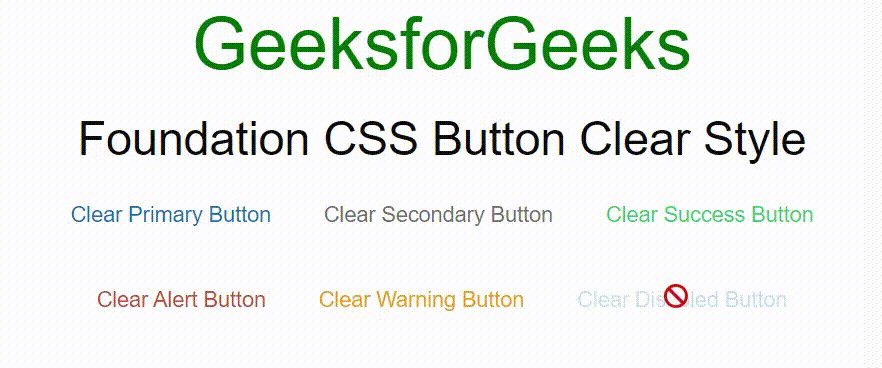
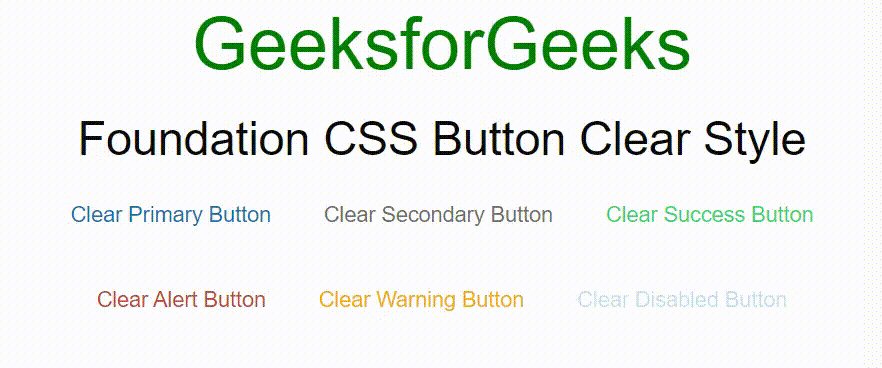
示例 6:以下代码演示了一个使用clear类的按钮。
HTML
Foundation CSS Button Clear Style
GeeksforGeeks
Foundation CSS Button Clear Style
Clear Primary Button
Clear Secondary Button
Clear Success Button
Clear Alert Button
Clear Warning Button
Clear Disabled Button
输出:

基础 CSS 清晰样式按钮
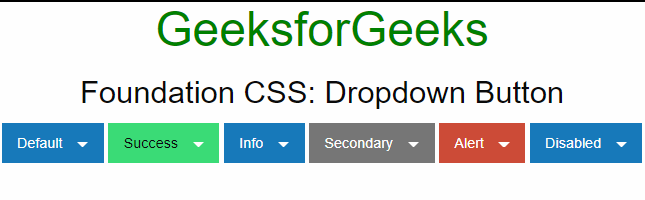
示例 7:以下代码演示了一个使用下拉类的按钮。
HTML
Foundation CSS: Dropdown Button
GeeksforGeeks
Foundation CSS: Dropdown Button
输出:

基础 CSS 下拉按钮
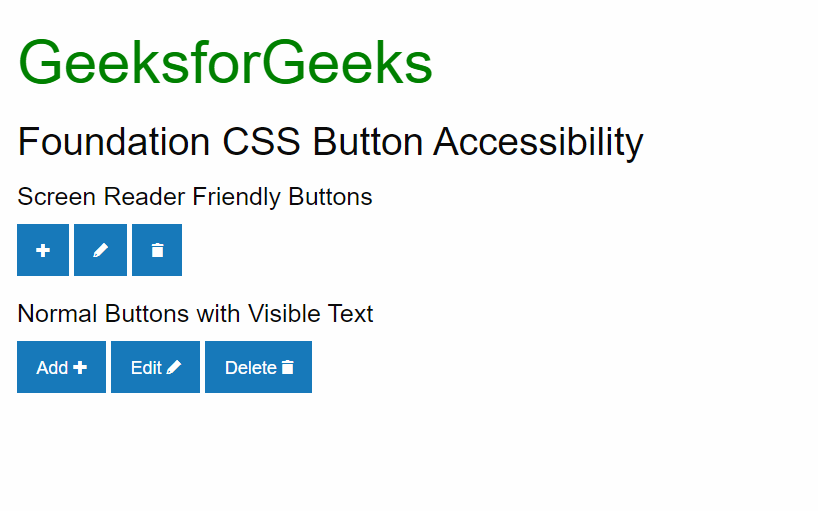
示例 8:以下代码演示了一个使用show-for-sr类的按钮。
HTML
GeeksforGeeks
Foundation CSS Button Accessibility
Screen Reader Friendly Buttons
Normal Buttons with Visible Text
输出:

基础 CSS 辅助功能按钮
参考: https://get.foundation/sites/docs/button.html