基础 CSS 按钮组
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计美观的响应式网站、应用程序和电子邮件变得容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 为我们提供了一个按钮组,其中可以对性质相同的按钮进行分组。 Foundation CSS 允许按钮组中的按钮使用堆叠类垂直堆叠在每个按钮上。让我们看看如何实现它。
基础 CSS 按钮组:
- 基础:这将在 Foundation CSS 中创建一个基本按钮组。
- 大小:这用于创建不同大小的按钮。不同大小的按钮组是微小的、小的和大的。
- 着色:这用于为按钮提供颜色。
- Hollow and clear:这用于为按钮赋予空心和清晰的样式。
- 无间隙:这用于去除按钮组中按钮之间的 1px 间距。
- 等宽组:用于制作全宽按钮组容器。
- 堆叠:这会将按钮组中的按钮垂直堆叠。
- 拆分按钮:这允许拆分按钮组中的按钮,其中每个按钮以一致的边框分开。
- Flexbox 按钮组:使用 Foundation CSS 中的 Flexbox Utility 类定位按钮。
句法:
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
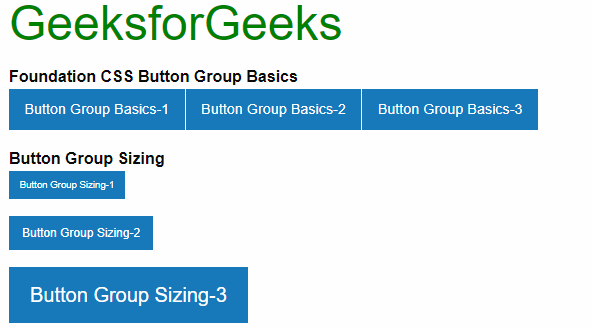
示例 1:这是一个基本示例,说明了使用 Foundation CSS 创建的基本大小调整按钮组。
HTML
Foundation CSS Button Group
GeeksforGeeks
Foundation CSS Button Group Basics
Button Group Sizing
HTML
Foundation CSS Button Group
GeeksforGeeks
Foundation CSS Button Group
Button Group Coloring
Button Group Hollow and Clear
Button Group No Gaps
HTML
Foundation CSS Button Group
GeeksforGeeks
Foundation CSS Button Group
Button Group Even Width
Button Group Stacking
Button Group Split Buttons
HTML
Foundation CSS Button Group
GeeksforGeeks
Foundation CSS Button Group
Flexbox Button Group
输出:

示例 2:这是一个基本示例,说明了使用 Foundation CSS 创建的着色、空心和透明以及无间隙按钮组。
HTML
Foundation CSS Button Group
GeeksforGeeks
Foundation CSS Button Group
Button Group Coloring
Button Group Hollow and Clear
Button Group No Gaps
输出:

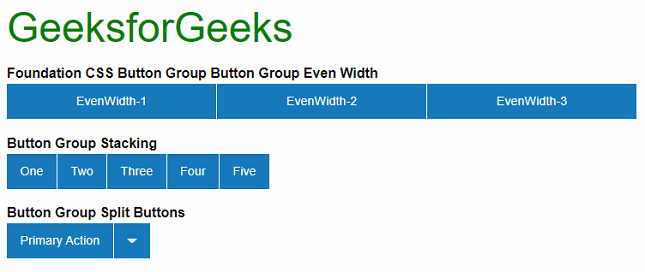
示例 3:这是一个基本示例,说明使用 Foundation CSS 创建的等宽、堆叠和拆分按钮组。
HTML
Foundation CSS Button Group
GeeksforGeeks
Foundation CSS Button Group
Button Group Even Width
Button Group Stacking
Button Group Split Buttons
输出:

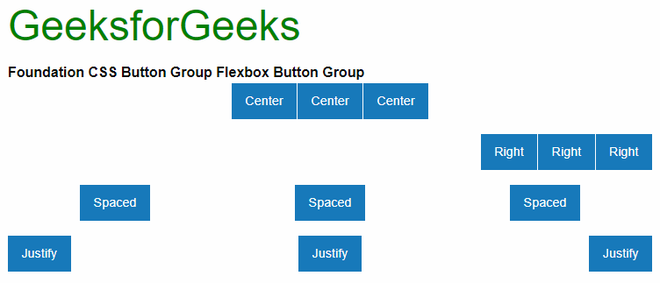
示例 4:这是一个基本示例,说明了使用 Foundation CSS 创建的flexbox 按钮组。
HTML
Foundation CSS Button Group
GeeksforGeeks
Foundation CSS Button Group
Flexbox Button Group
输出:

参考: https://get.foundation/sites/docs/button-group.html