ReactJS UI Ant Design 下拉组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 Dropdown 组件用于提供下拉列表,当用户有多个选项可供选择时使用。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Dropdown 组件。
下拉道具:
- 箭头:用于指示下拉箭头是否应该可见。
- disabled:用于指示下拉菜单是否被禁用。
- getPopupContainer:用于设置下拉菜单的容器。
- 覆盖:它是下拉菜单。
- overlayClassName:用于传递下拉根元素的类名。
- overlayStyle:用于下拉根元素的样式。
- 放置:用于放置弹出菜单。
- trigger:是执行下拉动作的触发方式。
- visible:用于指示下拉菜单当前是否可见。
- onVisibleChange:是可见状态改变时调用的回调函数。
Dropdown.Button 道具:
- buttonRender:用于 Dropdown.Button 中的自定义按钮。
- disabled:用于指示下拉菜单是否被禁用
- 图标:用于传递右侧出现的图标。
- 覆盖:它是下拉菜单。
- 放置:用于放置弹出菜单。
- size:用于表示按钮的大小。
- trigger:是执行下拉动作的触发方式。
- type:用于表示按钮的类型。
- 可见:用于指示下拉菜单当前是否存在。
- onClick:是一个回调函数,当你点击左边的按钮时调用。
- onVisibleChange:是可见状态改变时调用的回调函数。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Menu, Dropdown } from 'antd';
export default function App() {
return (
ReactJS Ant-Design Dropdown Component
<>
Menu Item One
Menu Item Two
Menu Item Three
)}
trigger={['click']}>
e.preventDefault()}>
Open Dropdown
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
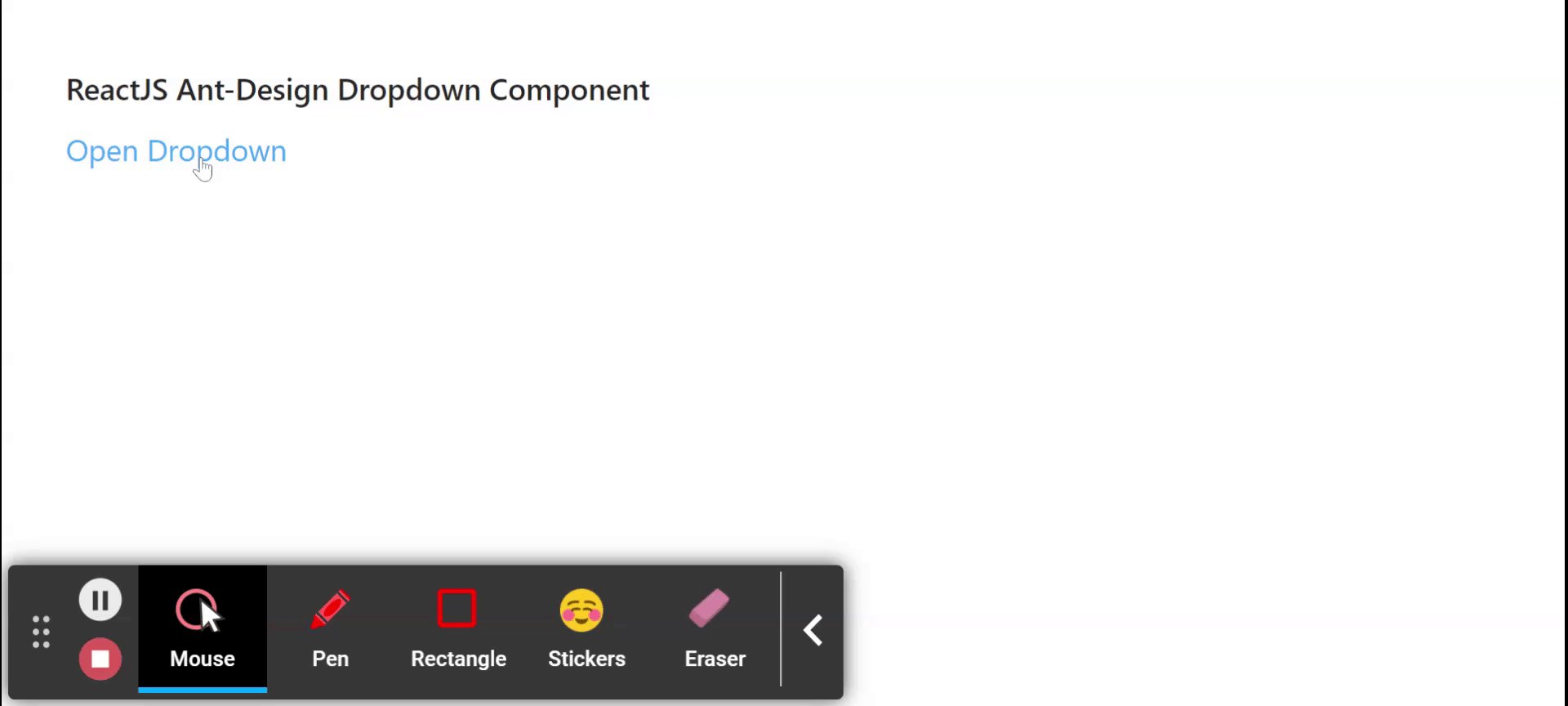
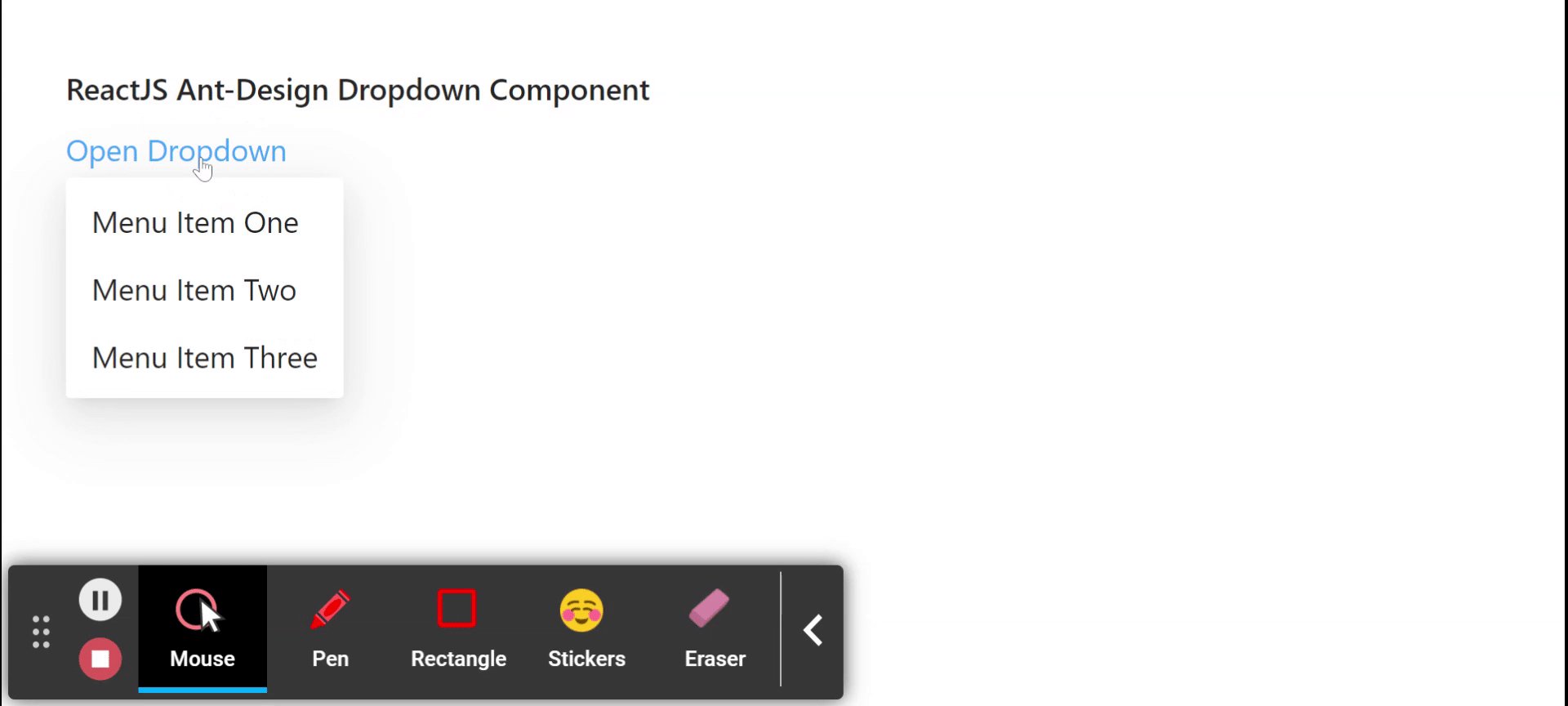
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/dropdown/