基础 CSS 厨房水槽向下钻取菜单
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使得设计漂亮的响应式网站、应用程序和电子邮件变得非常容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。
Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。向下钻取菜单组件专门用于导航并创建向下钻取模式。这是特定于导航的,因此称为向下钻取菜单。它通常用于移动设备作为导航菜单或简单地用作侧边栏。
向下钻取菜单修改:
- autoHeight:向下钻取菜单应用层次结构中最高菜单的高度,因此菜单在用户导航时不会改变高度。但是,用户可以选择autoHeight的高度,以便向下钻取菜单使用活动选项卡的高度。要使用 autoHeight 功能,请将data-auto-height和data-animate-height切换为true 。
- ScrollTop:此工具对于较长的菜单非常有用,并提供更好的用户体验。 ScrollTop Drilldown 在选择子菜单或返回上一个菜单时滚动到菜单顶部。要使用 ScrollTop Drilldown 功能,请将data-scroll-top属性的值更改为true 。
基础 CSS 向下钻取菜单类:
- 垂直菜单向下钻取:这些类应用于
- 标记。这会将无序列表转换为向下钻取菜单。
- 菜单垂直嵌套:这些类应用于
- 标签。这会将嵌套的无序列表转换为向下钻取菜单的子菜单。
句法:
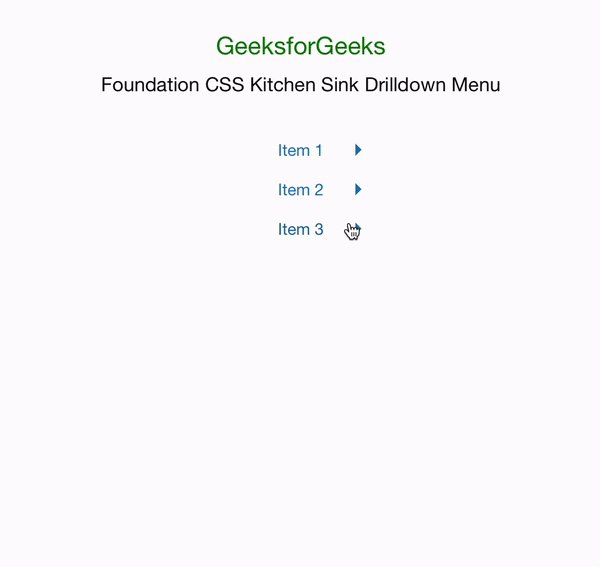
示例:以下代码显示了一个基本的向下钻取菜单。
HTML
Foundation CSS Kitchen Sink Drilldown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Drilldown Menu
HTML
Foundation CSS Kitchen Sink Drilldown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Drilldown Menu
GeeksForGeeks
HTML
Foundation CSS Kitchen Sink Drilldown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Drilldown Menu
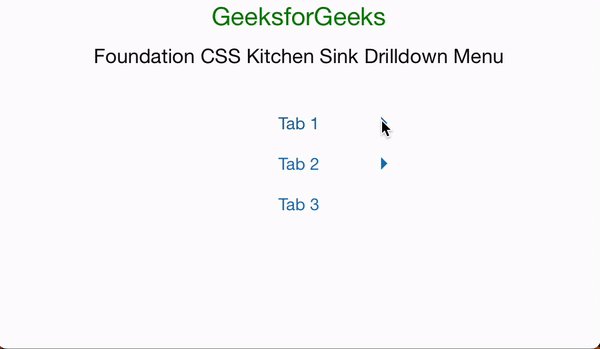
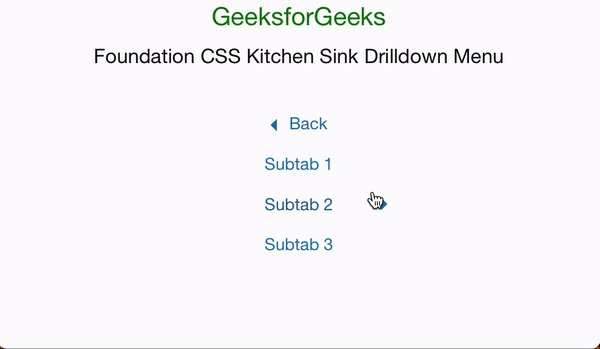
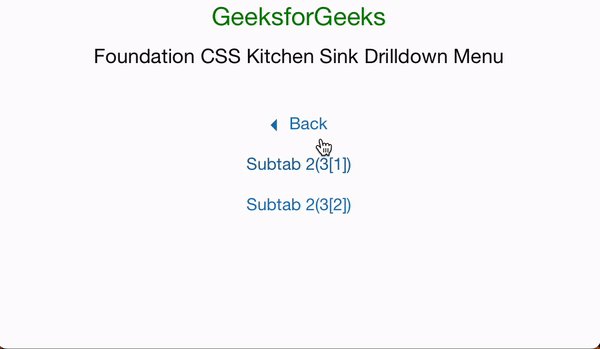
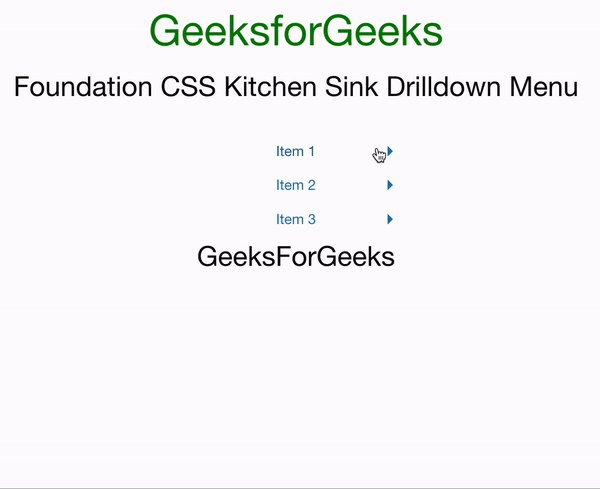
输出:

基础 CSS 厨房水槽向下钻取菜单
示例 2:以下代码显示了具有 autoHeight 功能的下钻菜单。
HTML
Foundation CSS Kitchen Sink Drilldown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Drilldown Menu
GeeksForGeeks
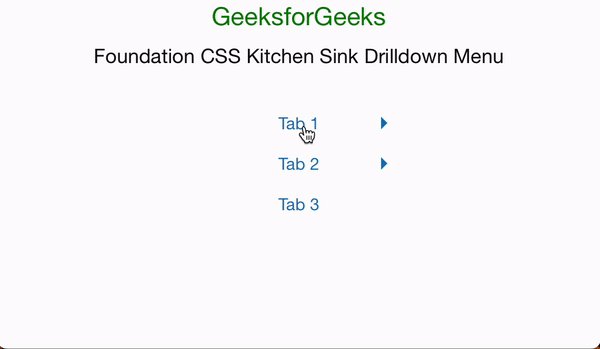
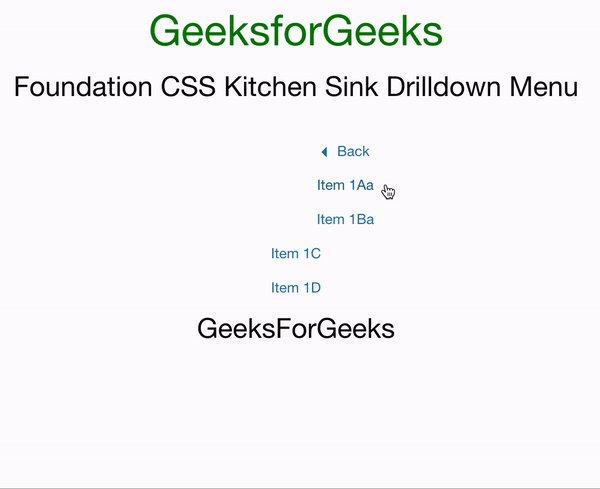
输出:

基础 CSS 厨房水槽向下钻取菜单
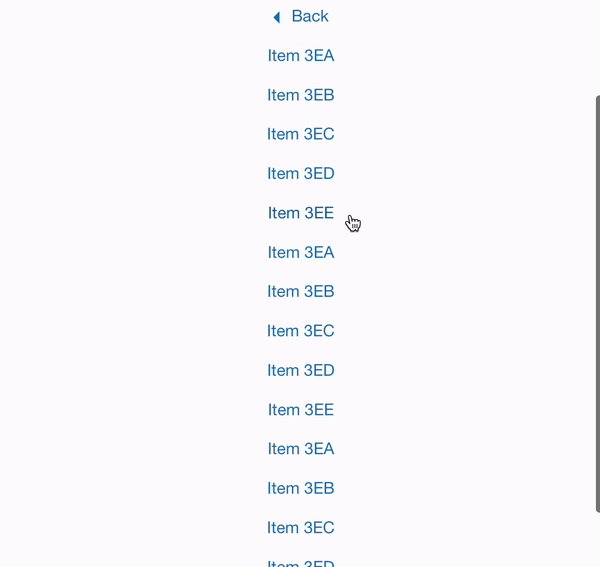
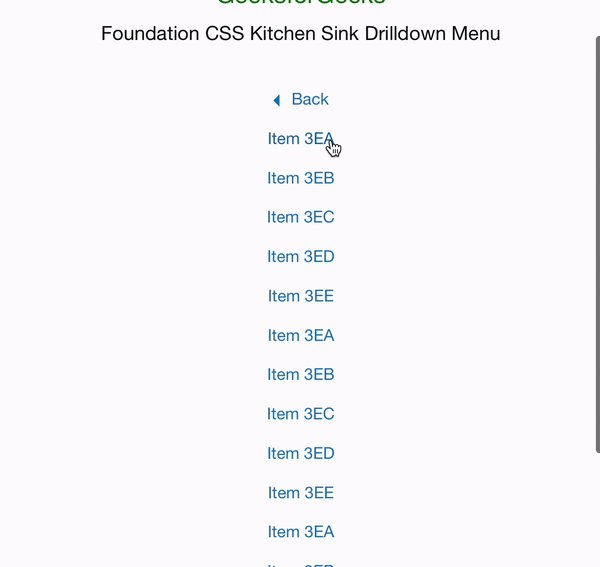
示例 3: 下面的代码显示了具有 ScrollTop 向下钻取功能的向下钻取菜单。
HTML
Foundation CSS Kitchen Sink Drilldown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Drilldown Menu
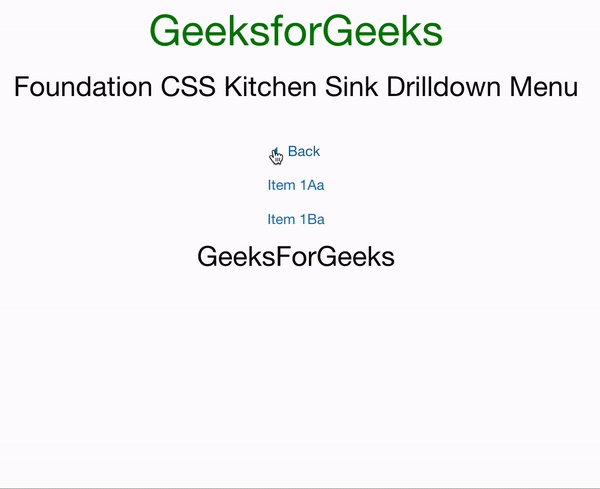
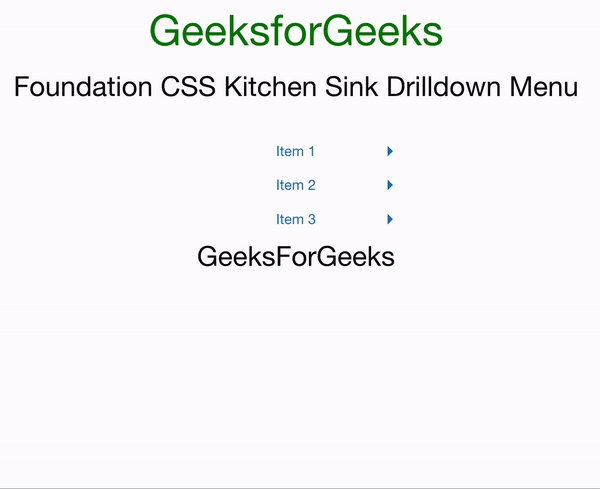
输出:

基础 CSS 厨房水槽向下钻取菜单
参考: https://get.foundation/sites/docs/kitchen-sink.html#drilldown-menu