基础 CSS 向下钻取菜单 autoHeight
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
向下钻取菜单有助于将一系列嵌套列表转换为垂直向下钻取菜单,以便菜单的高度可以适应所有尺寸的设备。这采用层次结构中最高菜单的高度。 autoHeight可用于调整网页相对于视口的高度,以便网页的内容对所有尺寸的设备都可见。
基础 CSS 向下钻取菜单类:
- 垂直菜单向下钻取:此类用于创建垂直方向的向下钻取菜单。
基础 CSS 向下钻取菜单属性:
- data-drilldown :此属性有助于对齐以垂直方式打开的数据。
- data-auto-height :此属性可用于设置菜单的高度,以将菜单内容呈现给各种尺寸的设备。
- data-animate-height :该属性用于动画调整菜单数据的高度。
句法:
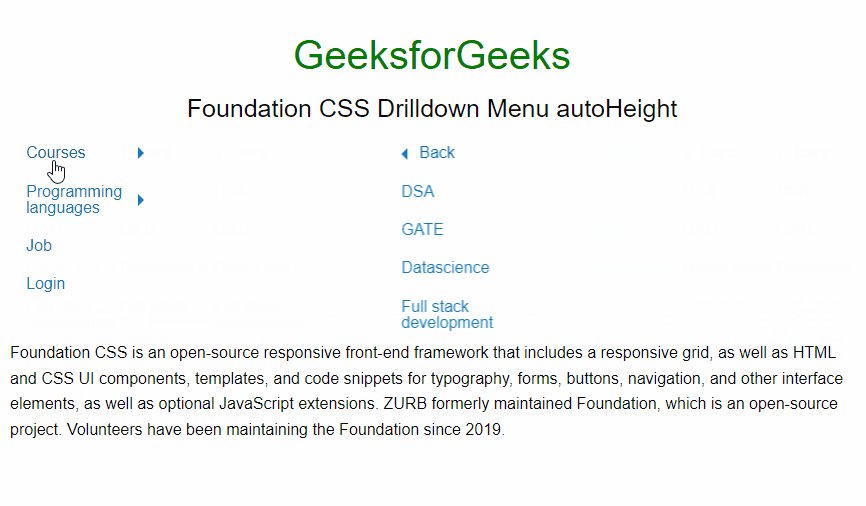
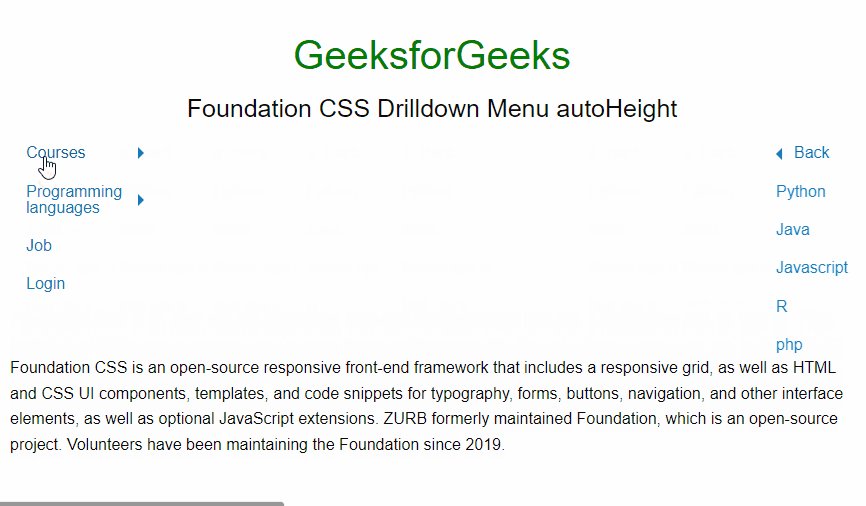
示例 1:在此示例中,菜单下方的文本帮助我们了解自动高度的工作原理。随着菜单高度的变化,下面的文本会相应地上下移动,因为自动高度设置为 true。
HTML
Foundation CSS Drilldown Menu autoHeight
GeeksforGeeks
Foundation CSS Drilldown Menu autoHeight
Foundation CSS is an open-source responsive
front-end framework that includes a responsive grid,
as well as HTML and CSS UI components, templates,
and code snippets for typography, forms, buttons,
navigation, and other interface elements, as well as
optional JavaScript extensions. ZURB formerly maintained
Foundation, which is an open-source project. Volunteers
have been maintaining the Foundation since 2019.
HTML
Foundation CSS Drilldown Menu autoHeight
GeeksforGeeks
Foundation CSS Drilldown Menu autoHeight
Foundation CSS is an open-source responsive front-end framework that
includes a responsive grid, as well as HTML and CSS UI components,
templates, and code snippets for typography, forms, buttons,
navigation, and other interface elements, as well as optional
JavaScript extensions. ZURB formerly maintained Foundation, which is
an open-source project. Volunteers have been maintaining the
Foundation since 2019.
输出:

将 autoHeight 设置为 true
示例 2 :此示例描述了钻取菜单 autoHeight,但未在 Foundation CSS 中将 autoHeight 设置为 true。
HTML
Foundation CSS Drilldown Menu autoHeight
GeeksforGeeks
Foundation CSS Drilldown Menu autoHeight
Foundation CSS is an open-source responsive front-end framework that
includes a responsive grid, as well as HTML and CSS UI components,
templates, and code snippets for typography, forms, buttons,
navigation, and other interface elements, as well as optional
JavaScript extensions. ZURB formerly maintained Foundation, which is
an open-source project. Volunteers have been maintaining the
Foundation since 2019.
输出:

没有将 autoHeight 设置为 true
参考: https://get.foundation/sites/docs/drilldown-menu.html#autoheight