React-Bootstrap ListGroup 组件
React-Bootstrap 是一个前端框架,旨在牢记反应。列表组组件 提供了一种显示一系列内容的方法。它是一个强大而灵活的组件。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap ListGroup 组件。
ListGroup 道具:
- activeKey:用于将 ListGroup 项标记为活动状态。
- as:它可以用作该组件的自定义元素类型。
- defaultActiveKey :用于表示默认的 Active Key。
- 水平:用于将列表组项目的流动从垂直对齐更改为水平。
- onSelect:当一个ListGroup项被选中时触发的回调。
- 变体:用于向列表组添加变体。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
ListGroup.Item 道具:
- action:用于将 ListGroupItem 标记为可操作。
- active:用于将 ListGroup 项标记为活动状态。
- as:它可以用作该组件的自定义元素类型。
- disabled:用于使列表项状态为禁用。
- eventKey:用于唯一标识该组件
- href:用于传递该元素的 href 属性。
- onClick:是一个ListGroup项目被点击时触发的回调。
- 变体:用于向列表组项添加变体。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import ListGroup from 'react-bootstrap/ListGroup';
export default function App() {
return (
React-Bootstrap ListGroup Component
1st Item in List
2nd Item in List
3rd Item in List
4th Item in List
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
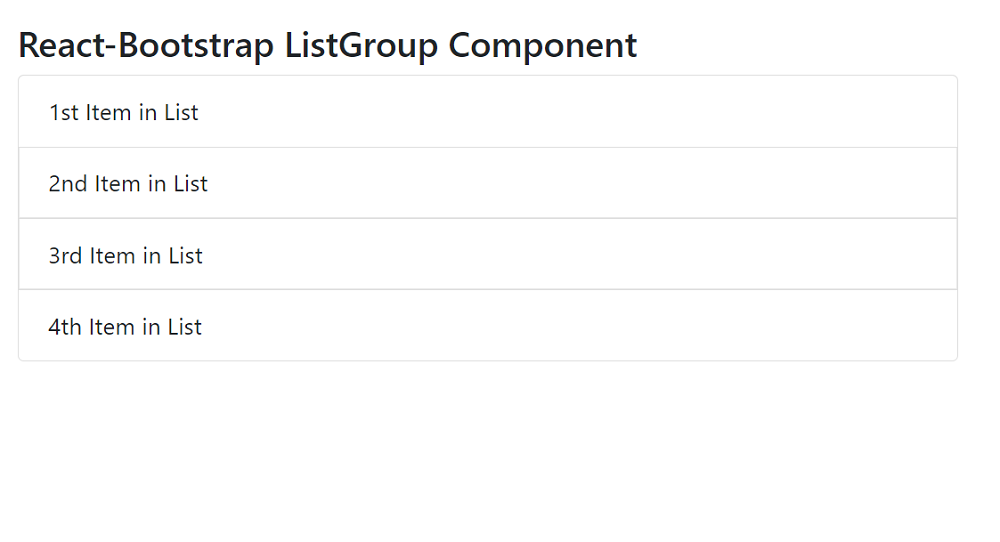
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/list-group/