ReactJS Reactstrap ListGroup 组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。 ListGroup 组件提供了一种显示一系列内容的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap ListGroup 组件。
ListGroup 道具:
- tag: ListGroup props 中的 tag 属性用于表示该组件的 tag 属性。
- 刷新: ListGroup 道具中的刷新属性。它用于指示是否在父容器中边对边渲染列表组项目。
- Horizontal : ListGroup props 中的水平属性,用于指示是否将列表组项水平渲染。
- className: className 用于表示组件样式的类名
- cssModule: ListGroup props 中的 ccsModule 属性用于表示样式的 CSS 模块。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
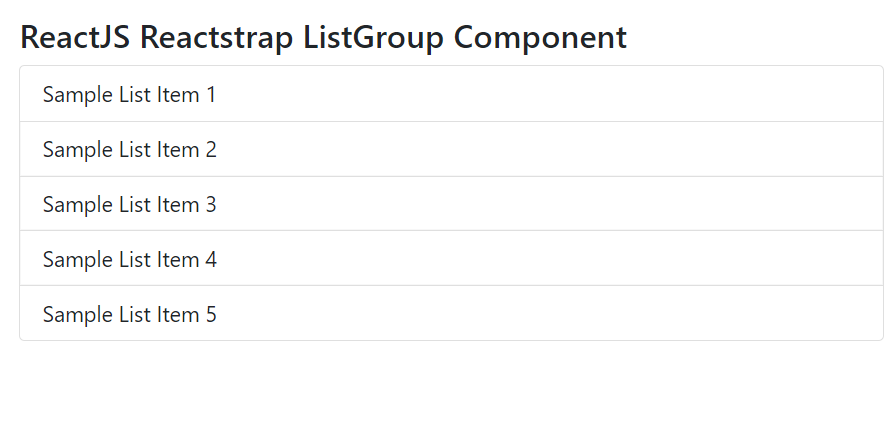
示例 2:现在在App.js文件中写下以下代码。在这里,我们使用了没有 disabled 和 active 属性的 ListGroup 组件。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { ListGroup, ListGroupItem } from "reactstrap"
function App() {
return (
ReactJS Reactstrap ListGroup Component
Sample List Item 1
Sample List Item 2
Sample List Item 3
Sample List Item 4
Sample List Item 5
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { ListGroup, ListGroupItem } from "reactstrap"
function App() {
return (
ReactJS Reactstrap ListGroup Component
Sample Disabled Item
Sample Active Item
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们使用了 ListGroup 组件和 disabled 和 active 道具。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { ListGroup, ListGroupItem } from "reactstrap"
function App() {
return (
ReactJS Reactstrap ListGroup Component
Sample Disabled Item
Sample Active Item
);
}
export default App;
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/listgroup/