ReactJS 语义 UI 容器元素
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用 Container 元素。容器元素用于制作一个容器,我们可以在其中输入一些文本。
句法:
Text
容器类型:
- 容器:用作标准容器。
- 文本容器:它可以减小其最大宽度以容纳单列文本。
容器变化:
- 文本对齐:指定文本对齐方式。
- 流体:没有最大宽度。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install semantic-ui-react
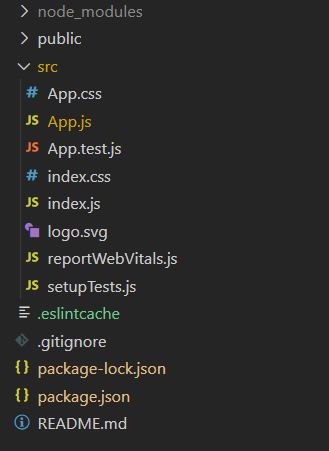
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:
App.js
import React from 'react'
import { Container } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const App = () =>(
Semantic UI is a modern framework used
in developing seamless designs for the
website, Its gives the user a lightweight
experience with its components. It uses
the predefined CSS, JQuery language to
incorporate in different frameworks.
)
export default AppApp.js
import React from 'react'
import { Container } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const App = () =>(
Semantic UI is a modern framework used
in developing seamless designs for the
website, Its gives the user a lightweight
experience with its components. It uses
the predefined CSS, JQuery language to
incorporate in different frameworks.
)
export default AppApp.js
import React from 'react'
import { Container } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const App = () => (
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
)
export default App输出:

示例 2:
文件名:App.js
应用程序.js
import React from 'react'
import { Container } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const App = () =>(
Semantic UI is a modern framework used
in developing seamless designs for the
website, Its gives the user a lightweight
experience with its components. It uses
the predefined CSS, JQuery language to
incorporate in different frameworks.
)
export default App
输出:

示例 3:
应用程序.js
import React from 'react'
import { Container } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const App = () => (
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
)
export default App
输出:

参考: https://react.semantic-ui.com/elements/container