ReactJS 语义 UI 步骤元素
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用 step 元素。 Step 元素用于跟踪一系列流程的完成情况。
状态:
- 禁用:此状态表示无法选择步骤。
- 活动:步骤可以突出显示为当前活动。
- 已完成:此状态用于指示用户已完成的步骤。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
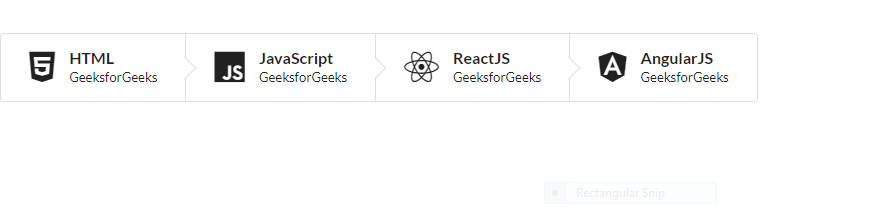
npm start示例 1:在此示例中,我们将使用图标和步骤元素通过使用 ReactJS 语义 UI 步骤元素来显示活动的完成状态。
App.js
import React from 'react'
import { Icon, Step } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
HTML
GeeksforGeeks
JavaScript
GeeksforGeeks
ReactJS
GeeksforGeeks
AngularJS
GeeksforGeeks
)
export default BttApp.js
import React from 'react'
import { Icon, Step } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
HTML
GeeksforGeeks
JavaScript
GeeksforGeeks
ReactJS
GeeksforGeeks
AngularJS
GeeksforGeeks
)
export default Btt输出:

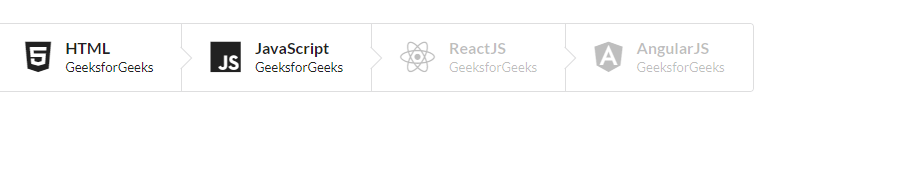
示例 2:在此示例中,我们将使用处于禁用状态的图标和 step 元素,以便 step 可以显示无法使用 ReactJS Semantic UI Step 元素选择它。
应用程序.js
import React from 'react'
import { Icon, Step } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
HTML
GeeksforGeeks
JavaScript
GeeksforGeeks
ReactJS
GeeksforGeeks
AngularJS
GeeksforGeeks
)
export default Btt
输出:

参考: https://react.semantic-ui.com/elements/step