ReactJS 语义 UI 标题元素
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用 header 元素。 header 元素用于制作标题。
特性:
- Page Headers:用于设置页面部分的层次结构。
- 内容标题:用于指定特定部分的重要性。
- 图标标题:用于强调特定图标。
- 副标题:用于较小的内容。
状态:
- 已禁用:此状态用于禁用标头。
句法:
Header 创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

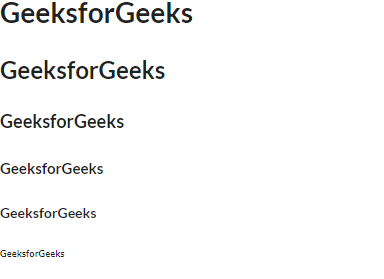
示例 1:在此示例中,我们将通过使用 ReactJS 语义 UI 标题元素来使用基本标题元素。
App.js
import React from 'react'
import {Header} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
export default BttApp.js
import React from 'react'
import {Header} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
export default Btt运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start输出:

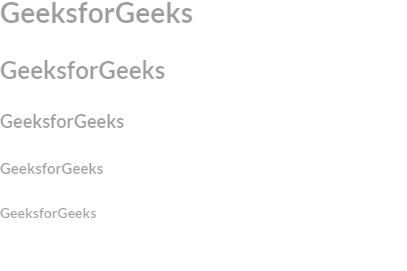
示例 2:在此示例中,我们将通过使用 ReactJS Semantic UI header 元素来使用具有 size 属性和禁用状态的 header 元素。
应用程序.js
import React from 'react'
import {Header} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
export default Btt
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start输出:

参考: https://react.semantic-ui.com/elements/header