ReactJS 语义 UI 分隔符元素
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用分隔符元素。 Divider 元素用于制作分隔文本的分隔符。
特性:
- Vertical Divider:用于垂直分割文本。
- Horizontal Divider:用于水平分割文本。
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
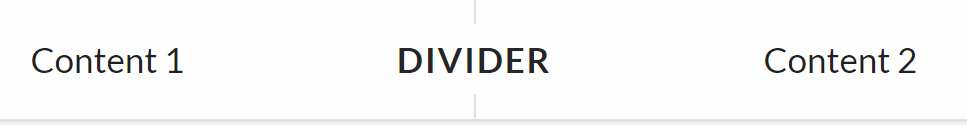
npm start示例 1:在此示例中,我们将使用分隔符、网格和分段元素,通过 ReactJS Semantic UI 分隔符元素在网格的各个部分之间添加垂直分隔符。
App.js
import React from 'react'
import { Divider, Grid, Segment} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
Divider
Content 1
Content 2
export default BttApp.js
import React from 'react'
import { Divider} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
Semantic UI is a modern framework used
in developing seamless designs for the
website 输出:

示例 2:在本示例中,我们将使用一个简单的分隔符元素通过 ReactJS Semantic UI 分隔符元素来分隔两个 div。
应用程序.js
import React from 'react'
import { Divider} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
Semantic UI is a modern framework used
in developing seamless designs for the
website 输出:

参考: https://react.semantic-ui.com/elements/divider