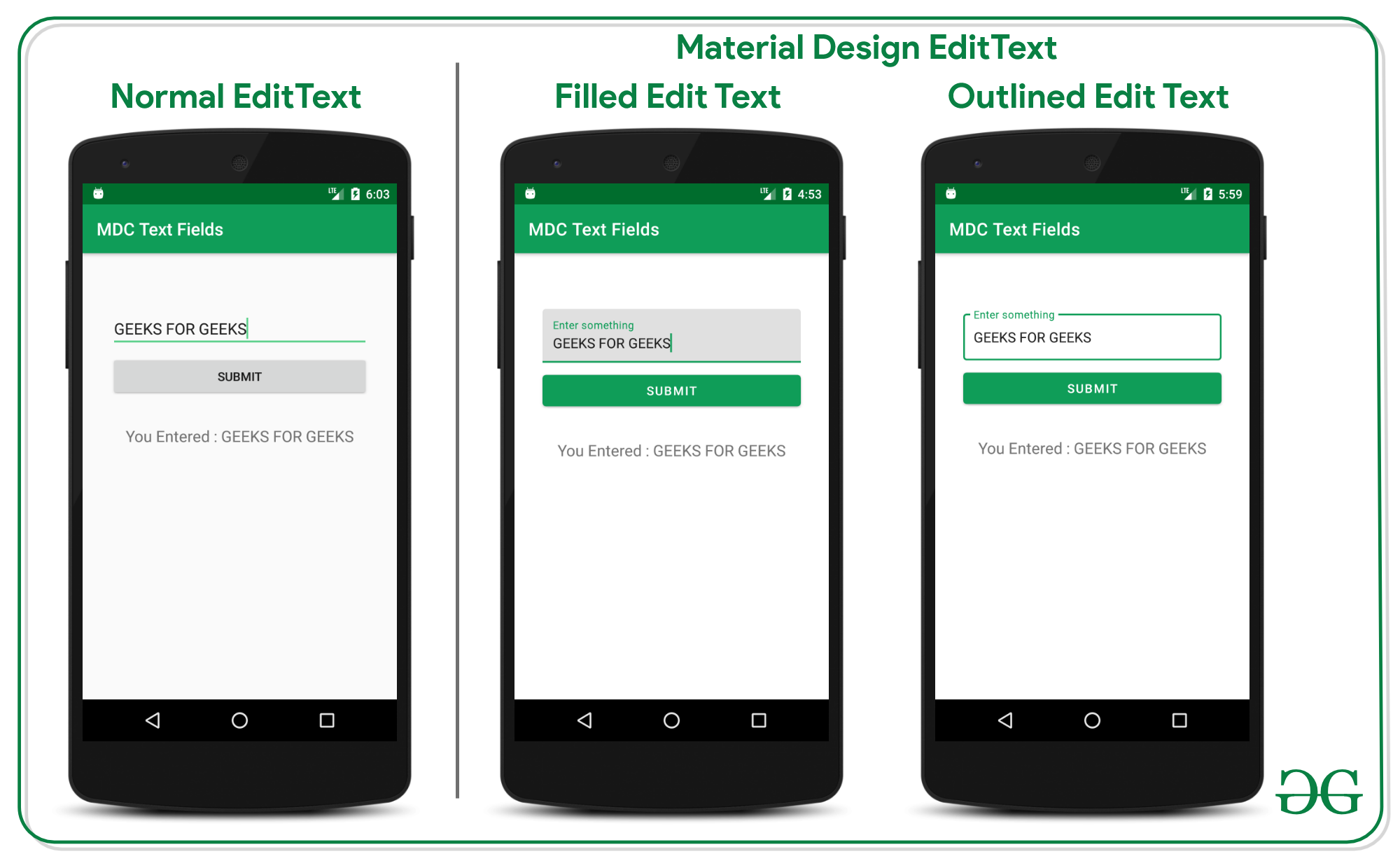
EditText是重要的UI元素之一。 Edittext是指显示一个空文本字段的窗口小部件,用户可以在其中输入所需的文本,并且该文本将在应用程序内部进一步使用。在本文中,我们讨论了如何实现特殊类型的文本字段,这些文本字段称为Material Design EditText 。看看android中的常规编辑文本和android中的Material design文本字段。该设计和易于使用的实现使它们与常规EditText字段不同。

分步实施
在此示例中,我们将演示两种重要类型的Material Design EditText:
- 填充的EditText
- 概述EditText
步骤1:创建一个新项目
- 要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。
- 选择Java或Kotlin作为编程语言。
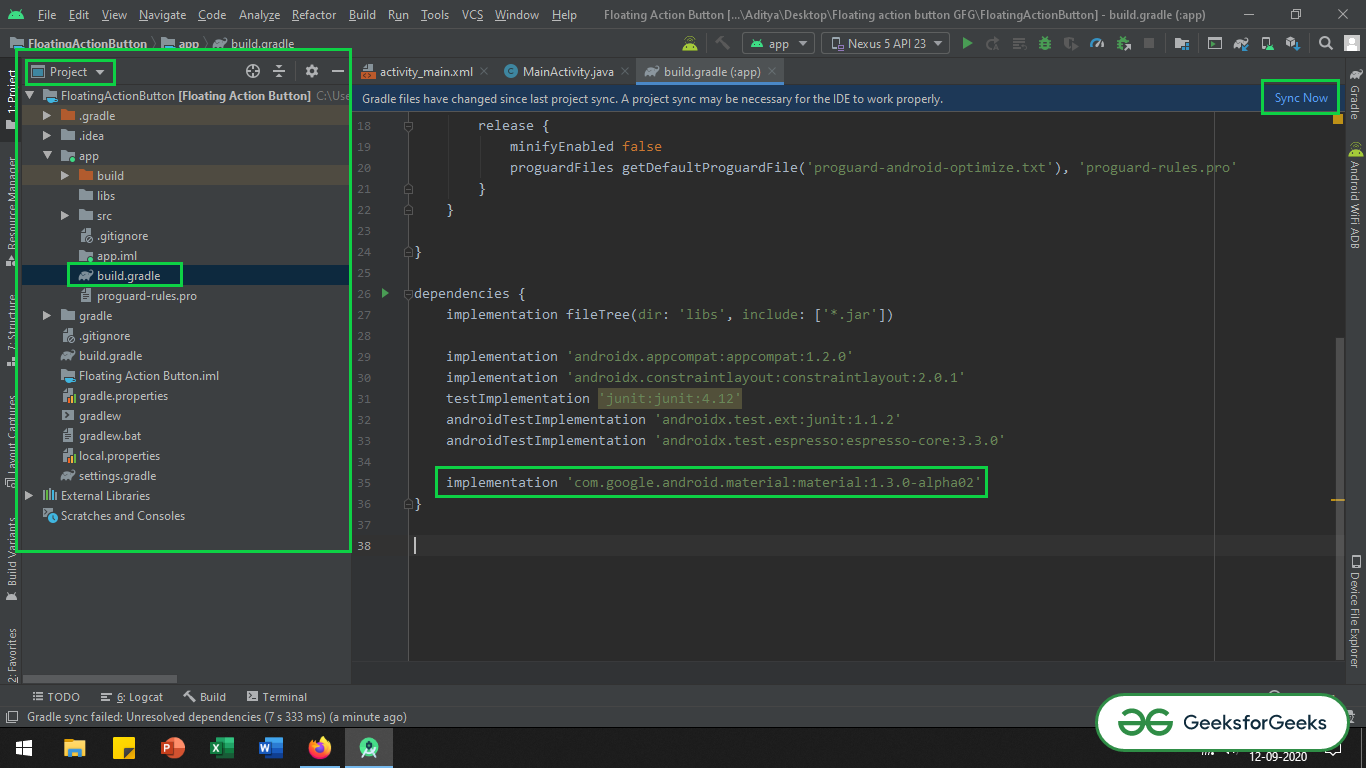
步骤2:调用对应用程序级别gradle文件的依赖关系
- 调用Material Design依赖项到应用程序级gradle文件,如下所示:
implementation ‘com.google.android.material:material:1.3.0-alpha03’
- 通过转到应用程序> build.gradle文件获取应用程序级别的gradle文件。然后点击“立即同步”按钮。并确保系统应连接到网络。
- 请参考下图,找到并调用依赖项应用内级gradle文件(在项目层次结构视图下)。

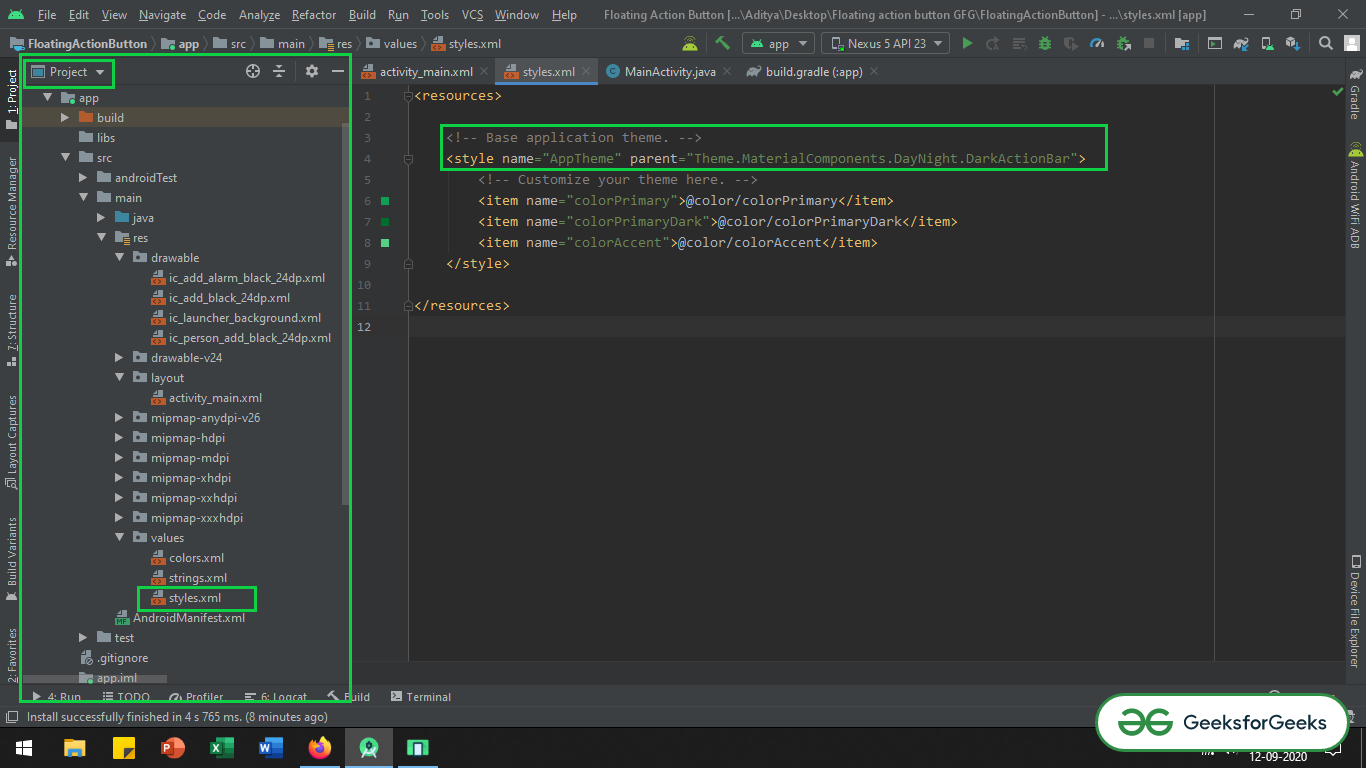
步骤3:更改应用程序的基本主题
- 我们需要更改应用程序的基本主题,因为我们正在使用材料设计组件。否则,应用程序在启动后立即崩溃。
- 要更改应用程序的基本主题,请打开app> src> main> res> values> styles.xml。
XML
XML
Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
// UI widgets to handle
Button bSubmit;
EditText mEditText;
TextView tvTextPreview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Register the UI widgets
// with their appropriate IDs.
bSubmit = findViewById(R.id.submit_button);
mEditText = findViewById(R.id.edit_text);
tvTextPreview = findViewById(R.id.text_preview);
// handle submit button to preview the entered data
bSubmit.setOnClickListener(new View.OnClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onClick(View v) {
// set the entered data to text preview
tvTextPreview.setText("You Entered : " + mEditText.getText().toString());
}
});
}
}Kotlin
import android.annotation.SuppressLint
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
@SuppressLint("SetTextI18n")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Register the UI widgets with their appropriate IDs.
val bSubmit = findViewByIdXML
- 请参考下图,找到styles.xml文件并更改应用程序的基本主题。

实施材料设计填充的EditText
步骤4:使用activity_main.xml文件
- 调用以下代码以实现填充的EditText。
- 以下是activity_main.xml文件的代码。
- 在代码内部添加了注释,以更详细地了解代码。
XML格式
- 在上面的代码中,“ com.google.android.material.textfield.TextInputLayout”为EditText字段填充了框。
- “ com.google.android.material.textfield.TextInputEditText”是实际的编辑文本,它接受用户的输入,并且必须使用它来处理MainActivity文件中的所有输入。
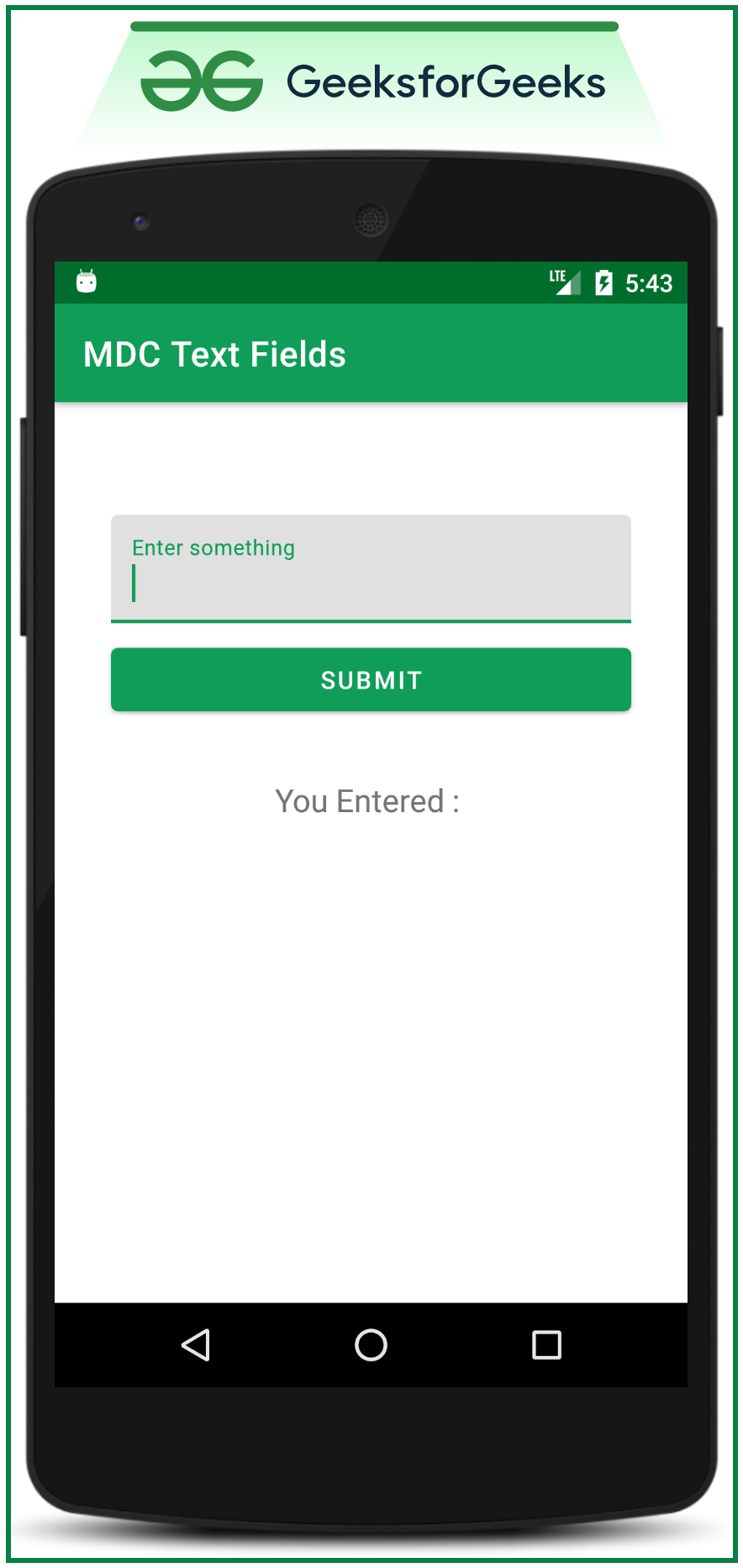
输出UI生成为:

步骤5:使用MainActivity文件
- 现在调用以下Java代码来处理材质设计EditText。
- 下面是MainActivity文件的代码。
- 在代码内部添加了注释,以更详细地了解代码。
Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
// UI widgets to handle
Button bSubmit;
EditText mEditText;
TextView tvTextPreview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Register the UI widgets
// with their appropriate IDs.
bSubmit = findViewById(R.id.submit_button);
mEditText = findViewById(R.id.edit_text);
tvTextPreview = findViewById(R.id.text_preview);
// handle submit button to preview the entered data
bSubmit.setOnClickListener(new View.OnClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onClick(View v) {
// set the entered data to text preview
tvTextPreview.setText("You Entered : " + mEditText.getText().toString());
}
});
}
}
科特林
import android.annotation.SuppressLint
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
@SuppressLint("SetTextI18n")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Register the UI widgets with their appropriate IDs.
val bSubmit = findViewById输出:在模拟器上运行
实施材料设计概述的EditText
步骤6:使用activity_main.xml文件
- 调用以下代码以实现填充的编辑文本。
- 唯一的区别是要调用的“ com.google.android.material.textfield.TextInputLayout”中的样式属性。
- 在代码内部添加了注释,以更详细地了解代码。
XML格式
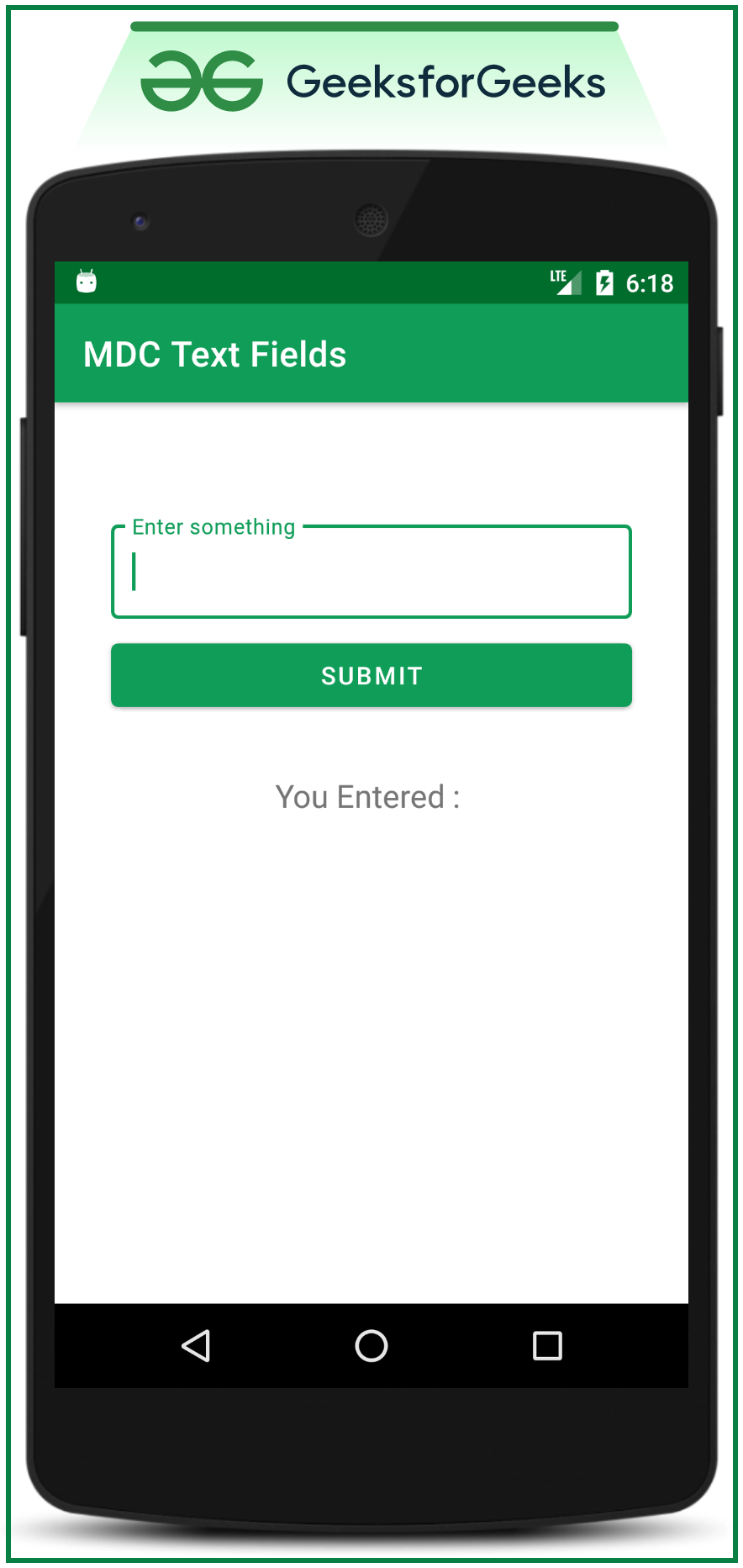
产生以下输出UI:

步骤7:与步骤5相同
请参阅步骤5
输出:在模拟器上运行
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!