Android 中的 Material Design 组件滑块
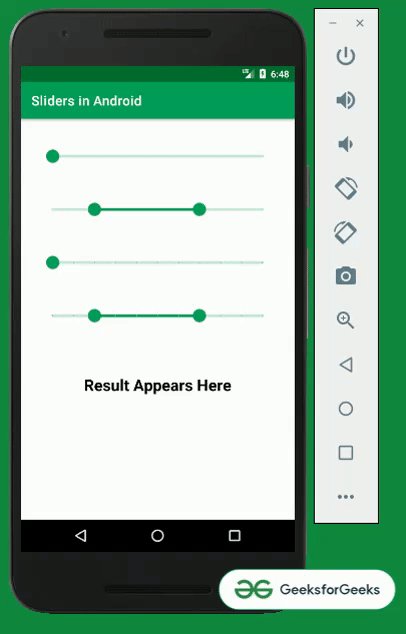
Material Design Components (MDC Android) 为设计人员和开发人员提供了一种在他们的 Android 应用程序中实现 Material Design 的方法。这些组件由 Google 的工程师和 UX 设计师核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的 Android 应用程序。 Android 中的材料设计是吸引和吸引客户使用应用程序的关键功能之一。这是一种特殊类型的设计,由 Google 指导。所以在本文中,已经演示了如何在android中使用Sliders和Range Sliders。查看下图以了解讨论的概况。

分步实施
创建一个空的活动项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
添加所需的依赖
在 build.gradle 文件中包含 google material design components 依赖项。添加依赖项后,不要忘记单击右上角的“立即同步”按钮。
implementation ‘com.google.android.material:material:1.4.0’
请注意,在同步项目时,您需要连接到网络,并确保将依赖项添加到应用级 Gradle 文件中,如下所示。
了解滑块
它在哪里使用?
滑块用于查看和选择沿条的范围内的特定值。这些非常适合用于调整屏幕亮度、音量或应用图像过滤器。图标也可以在开始和结束时使用,或者可以显示选定的值,提供优雅并因此增加用户体验。
滑块的类型
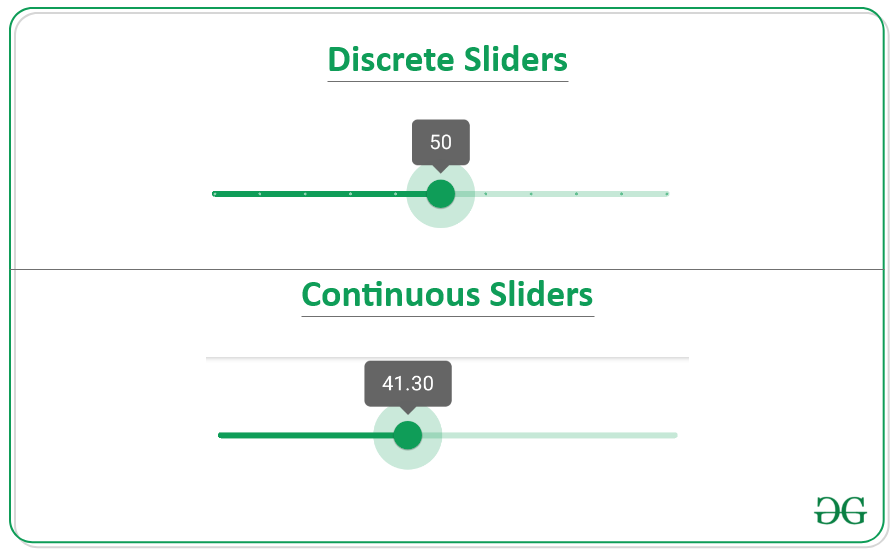
主要有两种类型的滑块:

- 连续滑块:这些类型的滑块允许用户在指定范围内选择一个值。
- 离散滑块:这些类型的滑块允许用户通过参考其值指示器在指定范围内选择特定调整值。
滑块剖析

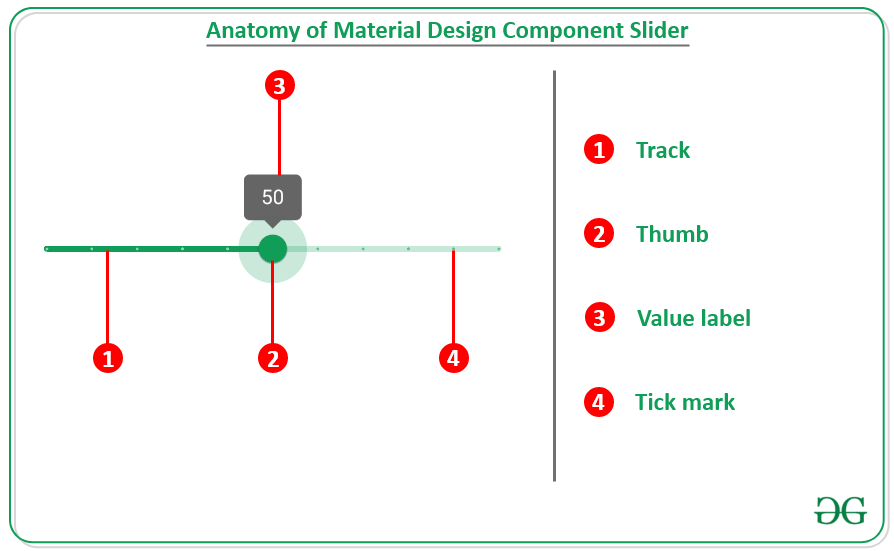
滑块包含以下元素:
- Track: Track 显示可供用户选择的范围。
- Thumb: Thumb 是一个位置指示器,可以沿轨道移动,显示其位置的选定值。
- 值标签:这是可选的,显示与拇指位置对应的数值。
- 刻度线:然而这是可选的,沿着轨道的刻度线代表用户可以将滑块移动到的预定值。
添加 Material Design 组件滑块(普通)
步骤 1:使用 activity_main.xml 文件
项目的主要布局包含 4 种类型的滑块。一个是普通连续滑块,第二个是连续范围滑块,第三个是离散滑块,第四个是范围离散滑块。要实现相同的调用,请在 activity_main.xml 文件中调用以下代码。
XML
XML
- 20.0
- 70.0
Kotlin
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.slider.RangeSlider
import com.google.android.material.slider.Slider
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// sample text view to show the result
val tvResult: TextView = findViewById(R.id.tvResult)
// observe for first type of slider
val normalContinuousSlider: Slider = findViewById(R.id.normalContinuousSlider)
normalContinuousSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = value.toString()
}
// observe for second type of slider
val continuousRangeSlider: RangeSlider = findViewById(R.id.continuousRangeSlider)
continuousRangeSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = "${slider.values[0]} to ${slider.values[1]}"
}
// observe for third type of slider
val discreteSlider: Slider = findViewById(R.id.discreteSlider)
discreteSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = value.toString()
}
// observe for fourth type of slider
val discreteRangeSlider: RangeSlider = findViewById(R.id.discreteRangeSlider)
discreteRangeSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = "${slider.values[0]} to ${slider.values[1]}"
}
}
}现在在arrays.xml文件中添加以下数组并将数组名称指定为slider_values。
XML
- 20.0
- 70.0
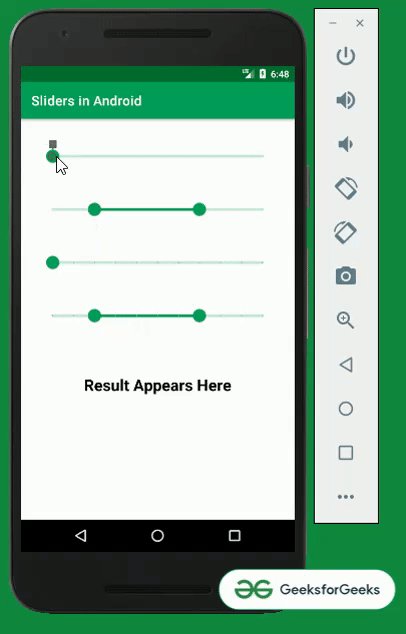
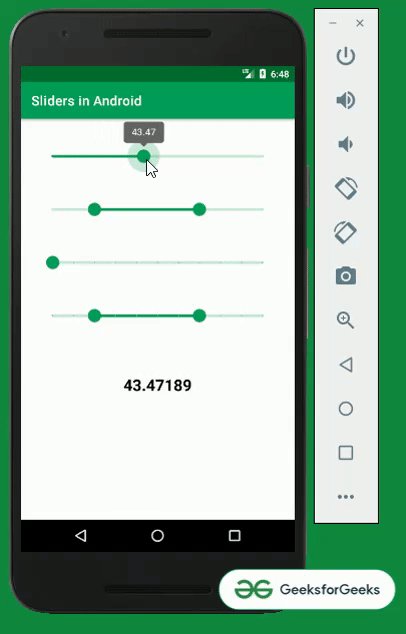
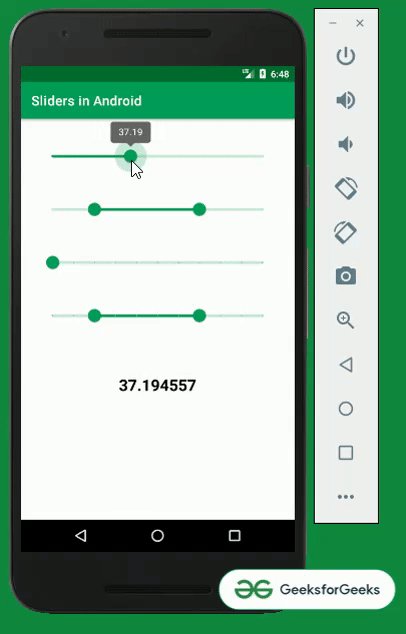
输出界面:

第 2 步:使用 MainActivity.kt 文件
在MainActivity.kt文件中观察滑块的变化,并将结果显示给用户。要实现相同的功能,请在MainActivity.kt文件中调用以下代码
科特林
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.slider.RangeSlider
import com.google.android.material.slider.Slider
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// sample text view to show the result
val tvResult: TextView = findViewById(R.id.tvResult)
// observe for first type of slider
val normalContinuousSlider: Slider = findViewById(R.id.normalContinuousSlider)
normalContinuousSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = value.toString()
}
// observe for second type of slider
val continuousRangeSlider: RangeSlider = findViewById(R.id.continuousRangeSlider)
continuousRangeSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = "${slider.values[0]} to ${slider.values[1]}"
}
// observe for third type of slider
val discreteSlider: Slider = findViewById(R.id.discreteSlider)
discreteSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = value.toString()
}
// observe for fourth type of slider
val discreteRangeSlider: RangeSlider = findViewById(R.id.discreteRangeSlider)
discreteRangeSlider.addOnChangeListener { slider, value, fromUser ->
tvResult.text = "${slider.values[0]} to ${slider.values[1]}"
}
}
}
输出: