Android 中的 Material Design 组件导航栏
Material Design Components (MDC Android) 为设计人员和开发人员提供了一种在他们的 Android 应用程序中实现 Material Design 的方法。这些组件由 Google 的工程师和 UX 设计师核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的 Android 应用程序。 Android 中的材料设计是吸引和吸引客户使用应用程序的关键功能之一。这是一种特殊类型的设计,由 Google 指导。所以在本文中,已经演示了如何在android中使用Navigation Rail。查看下图以了解讨论的概况。

创建一个空的活动项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
添加所需的依赖
在 build.gradle 文件中包含 google material design components 依赖项。添加依赖项后,不要忘记单击右上角的“立即同步”按钮。请注意,Navigation Rail 是在 1.4.0 及更高版本的 Material Design 组件版本的最新版本中引入的。
implementation ‘com.google.android.material:material:1.4.0’
请注意,在同步项目时,您需要连接到网络,并确保将依赖项添加到应用级 Gradle文件中,如下所示。
为什么选择导航轨道?
导航栏提供应用程序的主屏幕或目的地之间的移动。这基本上是一个侧面导航组件,显示最少三个到最多七个目的地。每个目的地都有一个关联的图标和标签。导航栏用于较大的屏幕,如平板电脑和桌面屏幕。
何时使用导航栏?
众所周知,Navigation Rail 仅适用于较大的屏幕,并且当应用程序产品具有易于访问的顶级目的地并且这些目的地可以是主要目的地或应用程序产品的屏幕时。 Navigation Rail 不应用于为较小尺寸屏幕实现的应用程序,应用程序不应拥有一两个顶级目的地,它应该有最少三个,最多七个目的地。
对于从左到右 (LTR) 语言和从右到左 (RTL) 语言,导航栏位于屏幕左侧。
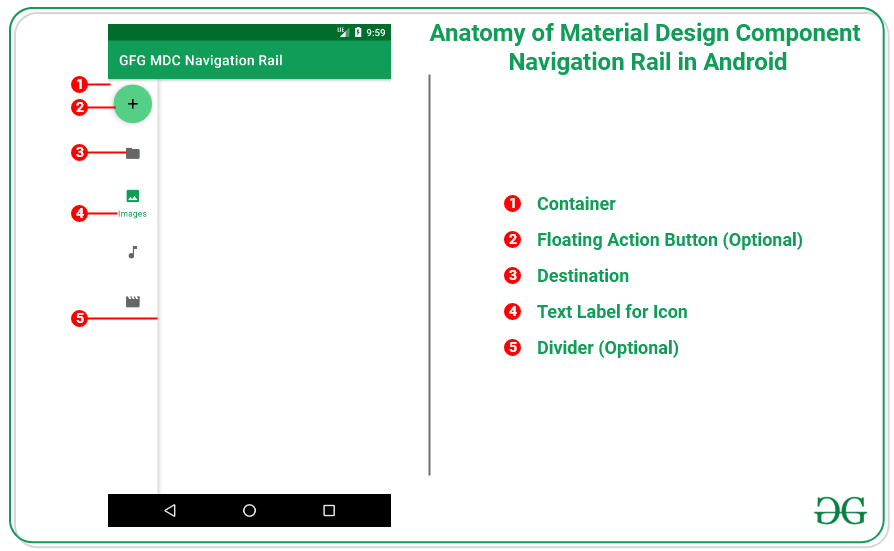
导航轨道剖析

在 Andriod 中实现 Navigation Rail 的步骤
第 1 步:创建带有导航栏图标的菜单
Navigation Rail 的菜单包含四个示例项目文件、图像、音乐、视频以及每个标签的关联图标。要实现相同的调用,请在 menu 文件夹下的 navigation_rail_menu.xml 文件中调用以下代码。
XML
XML
XML
Kotlin
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.floatingactionbutton.FloatingActionButton
import com.google.android.material.navigationrail.NavigationRailView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navRailFab: FloatingActionButton = findViewById(R.id.nav_rail_fab)
navRailFab.setOnClickListener {
Toast.makeText(this, "FAB Clicked!", Toast.LENGTH_SHORT).show()
}
val navigationRail: NavigationRailView = findViewById(R.id.navigationRail)
navigationRail.setOnItemSelectedListener { menuItem ->
when (menuItem.itemId) {
R.id.files -> {
Toast.makeText(this, "Files", Toast.LENGTH_SHORT).show()
true
}
R.id.images -> {
Toast.makeText(this, "Images", Toast.LENGTH_SHORT).show()
true
}
R.id.music -> {
Toast.makeText(this, "Music", Toast.LENGTH_SHORT).show()
true
}
R.id.videos -> {
Toast.makeText(this, "Videos", Toast.LENGTH_SHORT).show()
true
}
else -> false
}
}
}
}步骤 2:为导航栏创建浮动操作按钮布局
但是,这是可选的以包含导航栏的浮动操作按钮。要包含浮动操作按钮,我们必须创建一个单独的单视图布局,它应该只包含作为根视图的浮动操作按钮,并且浮动操作按钮的大小应该是自动的。要实现相同的调用,请在 layout 文件夹下的 navigation_rail_fab.xml 文件中调用以下代码。
XML
第 3 步:使用 activity_main.xml 文件
该文件的主要且唯一的布局包含导航栏,并将navigation_rail_menu.xml和navigation_rail_fab附加到它。要实现相同的调用,请在activity_main.xml文件中调用以下代码。
XML
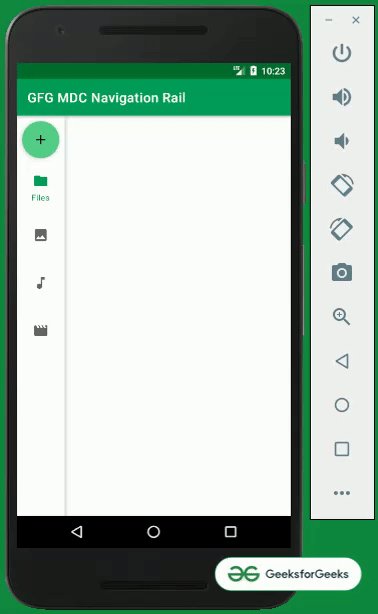
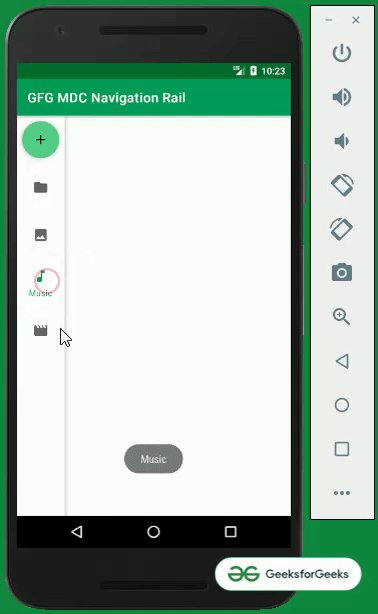
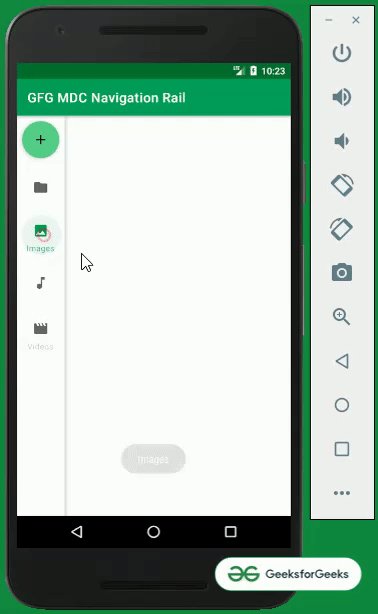
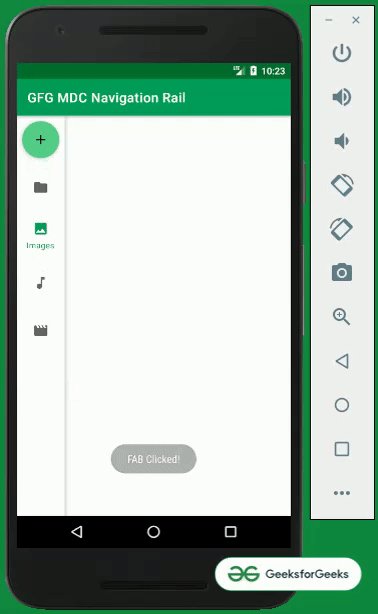
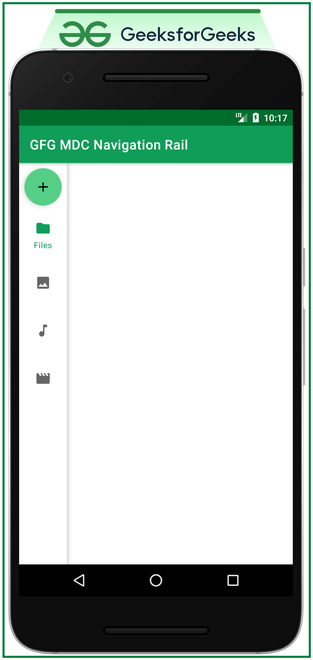
输出界面:

第 4 步:使用 MainActivity.kt 文件
在MainActivity.kt文件中,我们需要处理 Navigation Rail 容器中所有项目的点击侦听器。单击这些项目后,将显示简单的 toast 消息。要实现相同的调用,请在MainActivity.kt文件中调用以下代码。
科特林
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.floatingactionbutton.FloatingActionButton
import com.google.android.material.navigationrail.NavigationRailView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navRailFab: FloatingActionButton = findViewById(R.id.nav_rail_fab)
navRailFab.setOnClickListener {
Toast.makeText(this, "FAB Clicked!", Toast.LENGTH_SHORT).show()
}
val navigationRail: NavigationRailView = findViewById(R.id.navigationRail)
navigationRail.setOnItemSelectedListener { menuItem ->
when (menuItem.itemId) {
R.id.files -> {
Toast.makeText(this, "Files", Toast.LENGTH_SHORT).show()
true
}
R.id.images -> {
Toast.makeText(this, "Images", Toast.LENGTH_SHORT).show()
true
}
R.id.music -> {
Toast.makeText(this, "Music", Toast.LENGTH_SHORT).show()
true
}
R.id.videos -> {
Toast.makeText(this, "Videos", Toast.LENGTH_SHORT).show()
true
}
else -> false
}
}
}
}
输出: