使用 Kotlin 在 Android 中的 Material Design 日期选择器
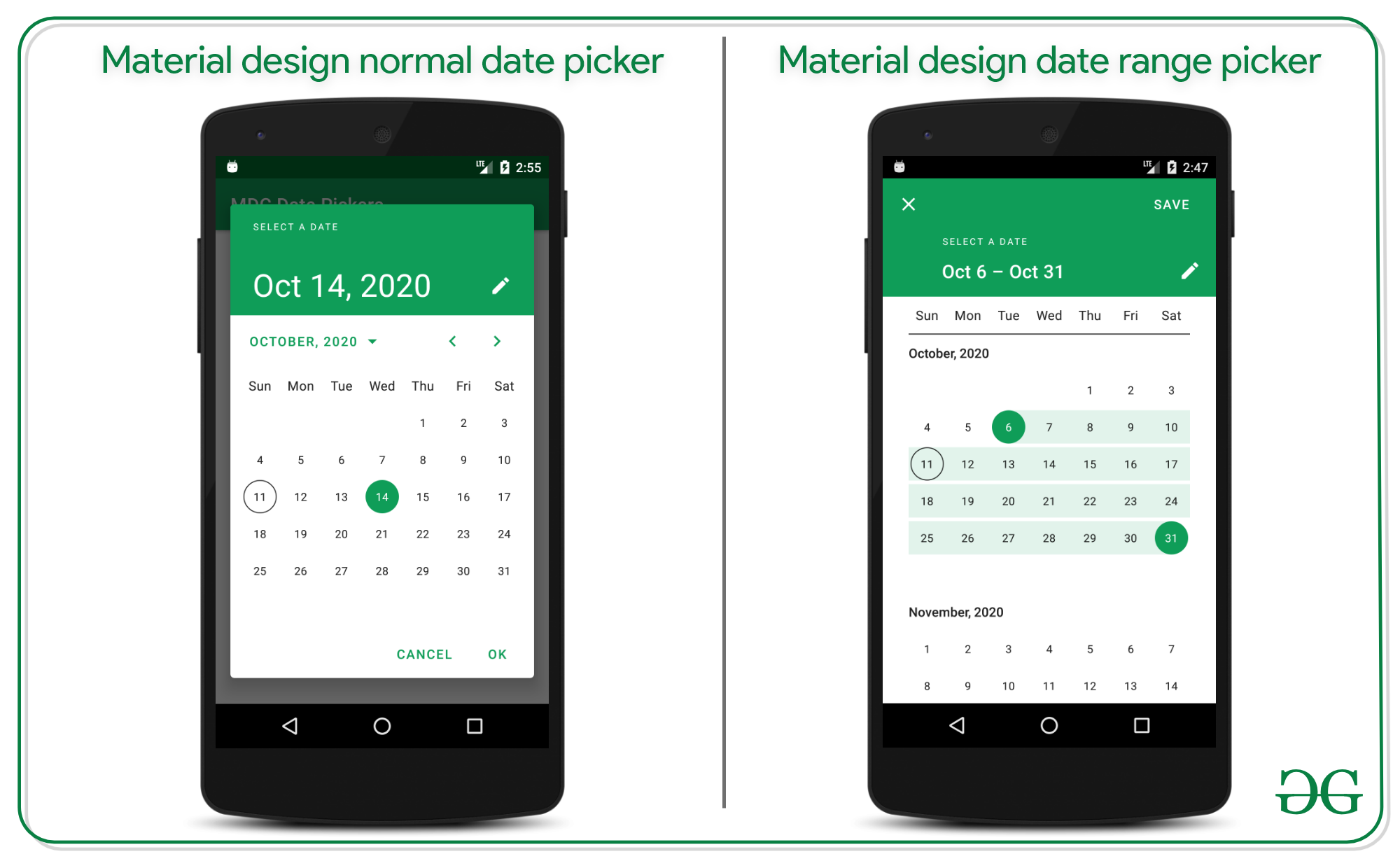
Material Design Components (MDC Android) 为设计人员和开发人员提供了一种在其 Android 应用程序中实现 Material Design 的方法。这些组件由 Google 的核心工程师和 UX 设计师团队开发,可实现可靠的开发工作流程,以构建美观且实用的 Android 应用程序。如果您喜欢 Google 为 Android 设计的 Google Material Design Components 的 UI 元素非常棒,那么这里有一些需要遵循的步骤来获取它们,其中之一是 Google Material Design Components (MDC ) 日期选择器。有很多可用于 Android 的开源日期选择器。但是 Material design 日期选择器为用户提供了更多的功能,并且对于开发人员来说很容易实现。查看以下图片,了解本次讨论中将讨论的材料设计日期选择器类型。请注意,我们将使用Java语言来实现这个项目。在本文中,我们将实现两种类型的材料设计日期选择器,如下图所示。
- Material Design 普通日期选择器
- Material Design 日期范围选择器

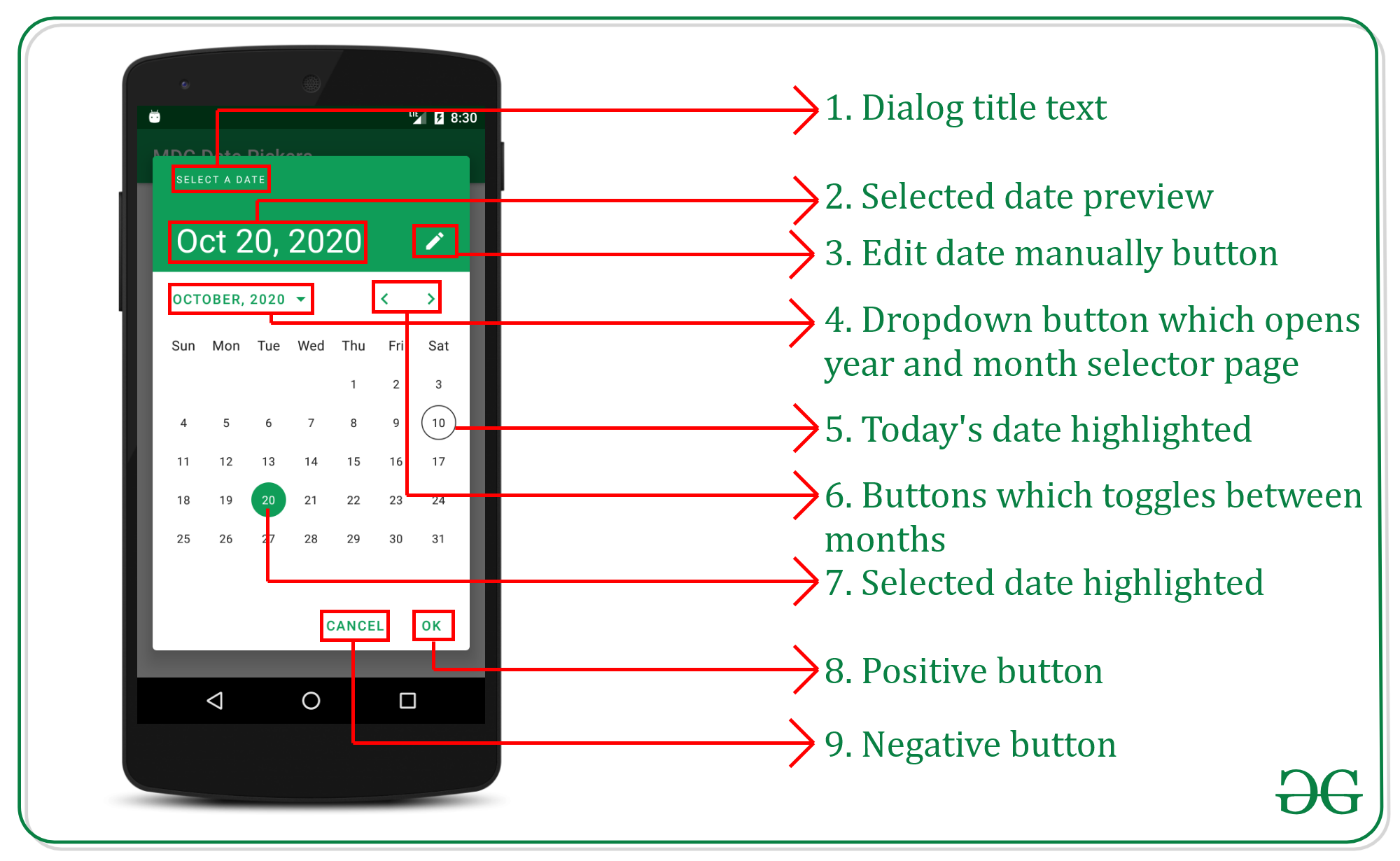
日期选择器对话框的骨架
在实现材料设计日期选择器之前,有必要了解对话框的各个部分,以便在处理 Kotlin 代码中的对话框部分时变得更容易。

分步实施
第 1 步:使用 kotlin 在 android studio 中创建一个新项目。
第 2 步:在 build.gradle 文件中为 Android 库添加依赖材料组件。
implementation 'com.google.android.material:material:1.4.0'Note: In the latest version of android studio, material dependency is already included in build.gradle file.
第 3 步:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件。下面是activity_main.xml文件的代码。您可以自定义设计部分。
XML
Kotlin
package com.ayush.datepicker
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.google.android.material.datepicker.MaterialDatePicker
import com.google.android.material.floatingactionbutton.FloatingActionButton
import java.text.SimpleDateFormat
import java.util.*
class MainActivity : AppCompatActivity() {
lateinit var btnDatePicker: FloatingActionButton
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// setting up the views
btnDatePicker = findViewById(R.id.floatingActionButton)
// when floationg acition button is clicked
btnDatePicker.setOnClickListener {
// Initiation date picker with
// MaterialDatePicker.Builder.datePicker()
// and building it using build()
val datePicker = MaterialDatePicker.Builder.datePicker().build()
datePicker.show(supportFragmentManager, "DatePicker")
// Setting up the event for when ok is clicked
datePicker.addOnPositiveButtonClickListener {
// formatting date in dd-mm-yyyy format.
val dateFormatter = SimpleDateFormat("dd-MM-yyyy")
val date = dateFormatter.format(Date(it))
Toast.makeText(this, "$date is selected", Toast.LENGTH_LONG).show()
}
// Setting up the event for when cancelled is clicked
datePicker.addOnNegativeButtonClickListener {
Toast.makeText(this, "${datePicker.headerText} is cancelled", Toast.LENGTH_LONG).show()
}
// Setting up the event for when back button is pressed
datePicker.addOnCancelListener {
Toast.makeText(this, "Date Picker Cancelled", Toast.LENGTH_LONG).show()
}
}
}
}Note: We have also included vector images in the drawable folder, if you want to use ImageView, you need to add vector image for that.
第 4 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是 MainActivity.kt 文件的代码。代码中添加了注释以更详细地理解代码。
科特林
package com.ayush.datepicker
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.google.android.material.datepicker.MaterialDatePicker
import com.google.android.material.floatingactionbutton.FloatingActionButton
import java.text.SimpleDateFormat
import java.util.*
class MainActivity : AppCompatActivity() {
lateinit var btnDatePicker: FloatingActionButton
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// setting up the views
btnDatePicker = findViewById(R.id.floatingActionButton)
// when floationg acition button is clicked
btnDatePicker.setOnClickListener {
// Initiation date picker with
// MaterialDatePicker.Builder.datePicker()
// and building it using build()
val datePicker = MaterialDatePicker.Builder.datePicker().build()
datePicker.show(supportFragmentManager, "DatePicker")
// Setting up the event for when ok is clicked
datePicker.addOnPositiveButtonClickListener {
// formatting date in dd-mm-yyyy format.
val dateFormatter = SimpleDateFormat("dd-MM-yyyy")
val date = dateFormatter.format(Date(it))
Toast.makeText(this, "$date is selected", Toast.LENGTH_LONG).show()
}
// Setting up the event for when cancelled is clicked
datePicker.addOnNegativeButtonClickListener {
Toast.makeText(this, "${datePicker.headerText} is cancelled", Toast.LENGTH_LONG).show()
}
// Setting up the event for when back button is pressed
datePicker.addOnCancelListener {
Toast.makeText(this, "Date Picker Cancelled", Toast.LENGTH_LONG).show()
}
}
}
}
所以我们的应用程序已经准备好了,我们可以看到输出了。
输出: