SliverAppBar是flutter了材料设计部件赋予滚动或可折叠的应用吧。此处将“银条”一词赋予可滚动区域。 SliverAppBar基本上为我们提供了一种创建可更改外观,在后台混合甚至在滚动时消失的应用程序栏的方法。我们已经有AppBar在flutter哪个地方应用栏在固定高度部件。但是,环顾四周,我们可以看到可滚动的应用栏用户界面已被广泛使用。我们甚至可以通过GeeksforGeeks应用程序使用可折叠的应用程序栏。为了实现相同的功能, flutter提供了SliverAppBar小部件,通常将其作为CustomScrollView(flutter小部件)的子部件,后者提供了与滚动交互的功能。

SliverAppBar类的构造函数:
const SliverAppBar(
{Key key,
Widget leading,
bool automaticallyImplyLeading: true,
Widget title,
List actions,
Widget flexibleSpace,
PreferredSizeWidget bottom,
double elevation,
Color shadowColor,
bool forceElevated: false,
Color backgroundColor,
Brightness brightness,
IconThemeData iconTheme,
IconThemeData actionsIconTheme,
TextTheme textTheme,
bool primary: true,
bool centerTitle,
bool excludeHeaderSemantics: false,
double titleSpacing: NavigationToolbar.kMiddleSpacing,
double collapsedHeight,
double expandedHeight,
bool floating: false,
bool pinned: false,
bool snap: false,
bool stretch: false,
double stretchTriggerOffset: 100.0,
Future onStretchTrigger(),
ShapeBorder shape,
double toolbarHeight: kToolbarHeight,
double leadingWidth}
)
SliverAppBar小部件的属性:
- 操作:如果SliverAppBar是一行,则此属性将小部件列表作为参数显示在标题之后。
- actionIconTheme:此属性确定尾随应用程序栏图标的颜色,不透明度和大小。
- automaticImplyLeading:此属性接受布尔值作为参数,并控制如果布尔值为null,则是否隐含前导小部件。
- backgroundColor :此属性用于向SliverAppbar的背景添加颜色。
- 底部:此属性将PrefferedSizeWidget作为参数。并确定要在SliverAppBar底部显示的小部件。它通常是一个类似于GeeksforGeeks应用程序的TabBar 。
- 亮度:此属性控制SliverAppBar的亮度。
- centerTitle :此属性确定标题小部件是否应位于SliverAppBar的中心。通过将布尔值作为参数。
- collapsedHeight :此属性控制SliverAppBar折叠的高度。
- height :此属性用于设置相对于其父级放置此应用栏的z坐标。
- excludeHeaderSemantics :此属性将布尔值作为参数,并控制是否将标题小部件包装在标题语义中,以描述小部件在应用程序中的使用。
- expandedHeight:类似于collapesedHeight属性它也需要一个双作为参数,并决定了SliverAppBar应完全展开的高度。
- flexibleSpace :该属性将小部件作为参数,并在折叠时将其堆叠在Take条的后面。
- 浮动:此属性将boolean作为参数,并控制与SliverAppBar的可见性有关的动画。它确定是否应在用户向其滚动(顶部或底部)时立即使SliverAppBar可见。
- forceElevated:如果内容未在SliverAppBar下滚动,则此属性控制是否显示高程阴影。
- iconTheme :此属性类似于actionIconTheme。它控制SliverAppBar中使用的图标的颜色,大小,不透明度等。
- 开头:此属性设置应在标题之前显示的小部件。
- Leading LeadWidth :此属性将double用作参数,并控制前导小部件的宽度。
- onStretchTrigger :此属性将AsyncCallback作为参数,当用户过度滚动时将触发该参数。
- 固定;此属性设置SliverAppBar在滚动视图开始时是否应保持可见。它需要一个布尔值作为参数。
- primary:该属性将布尔值作为参数,并控制是否在屏幕顶部显示SliverAppBar 。
- shadowColor :此属性确定在SliverAppBar下面显示的阴影的颜色。
- shape :此属性用于为SliverAppbar赋予形状并管理其阴影。
- snap :此属性将布尔值作为参数,如果设置为true,则当用户在视图上滚动而不是平滑地进行动画播放时,它会使SliverAppBar在视图中捕捉。捕捉属性有一个限制,即只有在将float设置为true时,才可以将其设置为true。
- strech:同样,此属性还使用布尔值作为参数来确定SliverAppBar是否应拉伸到过度滚动区域的整个空间。
- StretchTriggerOffset :此属性确定激活onStretch属性的过度滚动的偏移量。
- textTheme :此属性将TextTheme小部件作为参数来确定SliverAppBar中使用的印刷样式。
- title :此属性通常将主窗口小部件作为参数显示在SliverAppBar中。
- titleSpacing:此属性以水平方式确定标题小部件周围的间距。
- toolbarHeight :此属性控制赋予SliverAppBar的工具栏部分的高度。
例子:
src / lib / main。dart
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'GeeksforGeeks';
return MaterialApp(
home: Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
snap: false,
pinned: false,
floating: false,
flexibleSpace: FlexibleSpaceBar(
centerTitle: true,
title: Text("$title",
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
) //TextStyle
), //Text
background: Image.network(
"https://i.ibb.co/QpWGK5j/Geeksfor-Geeks.png",
fit: BoxFit.cover,
) //Images.network
), //FlexibleSpaceBar
expandedHeight: 230,
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IconButton
actions: [
IconButton(
icon: Icon(Icons.comment),
tooltip: 'Comment Icon',
onPressed: () {},
), //IconButton
IconButton(
icon: Icon(Icons.settings),
tooltip: 'Setting Icon',
onPressed: () {},
), //IconButton
], //[]
), //SliverAppBar
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) => ListTile(
tileColor: (index % 2 == 0) ? Colors.white : Colors.green[50],
title: Center(
child: Text('$index',
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 50,
color: Colors.greenAccent[400]) //TextStyle
), //Text
), //Center
), //ListTile
childCount: 51,
), //SliverChildBuildDelegate
) //SliverList
], //[]
) //CustonScrollView
), //Scaffold
debugShowCheckedModeBanner:false,
// Remove debug banner for proper
// view of setting icon
); //MaterialApp
}
} 解释:
首先,我们导入了材料库。然后,我们有了主要函数,该函数通过runApp方法调用MyApp类。我们将MyApp类设置为无状态窗口小部件。然后,借助Widget build(BuildContext上下文),我们开始描述应用程序的UI。
我们的MateriaApp从Scaffold小部件开始。 然后,在CustomScrollView小部件中,我们具有slivers属性,该属性将获取小部件列表并使它们可滚动。我们已经将SliverAppBar作为银条中的第一个孩子传递了。在第一种情况下,将前三个属性snap,pind和floatin g设置为false。我们将使用这三个属性的五个组合为SliverAppBar赋予不同的效果。在FLexibleSpaceBar小部件中,我们传递了标题和封面图像及其各自的属性。在最前面的小部件中,我们具有菜单图标按钮,在操作小部件中,我们具有注释和设置图标按钮。
所有这些之后是SliverList小部件,该小部件在此处构成了我们应用程序的主体。它包含索引从0到51的51个列表图块。
下面,对于snap , pinned和float属性的五种不同组合,我们有五个不同的输出。
输出:
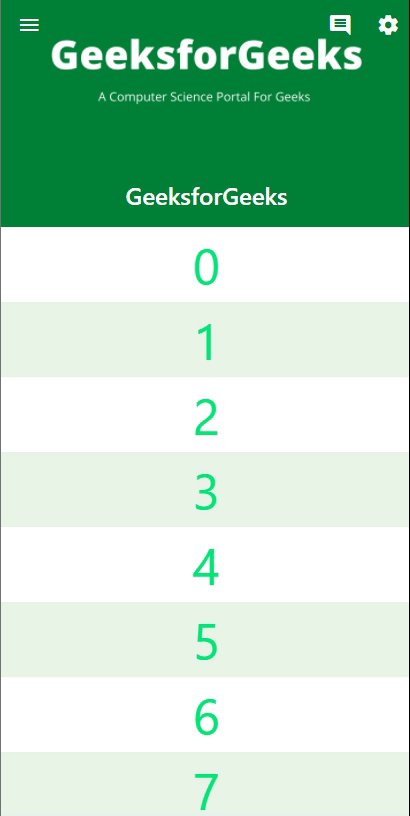
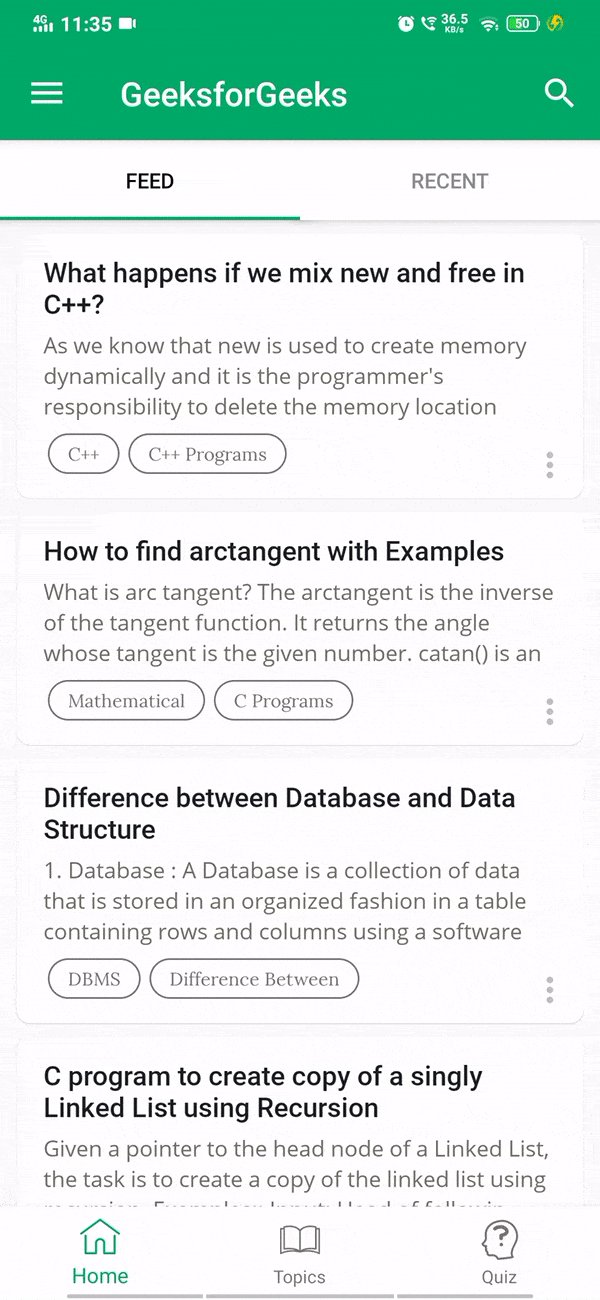
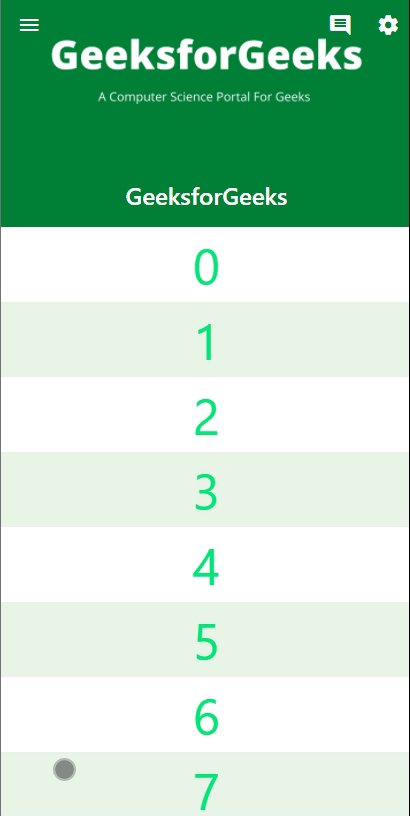
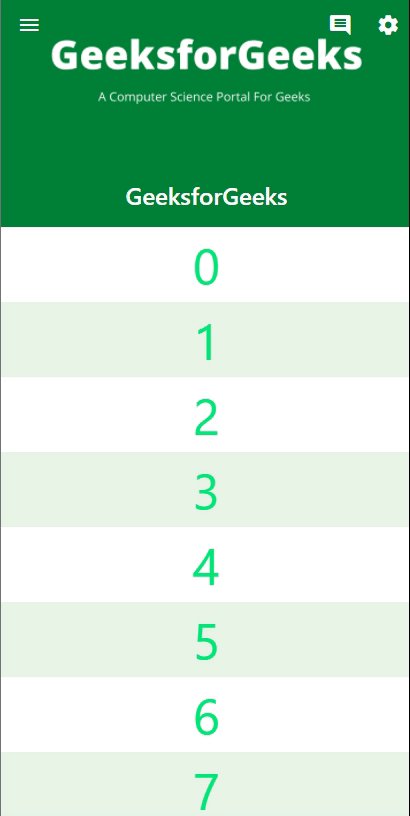
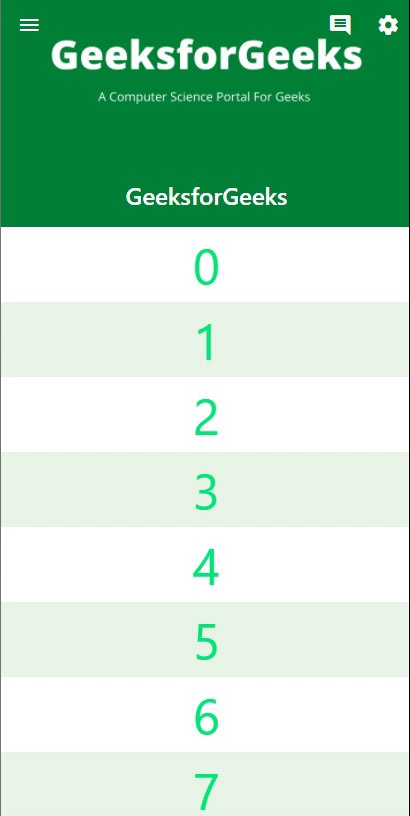
如果属性定义如下:
snap: false;
pinned: false;
floating: false;

输出:
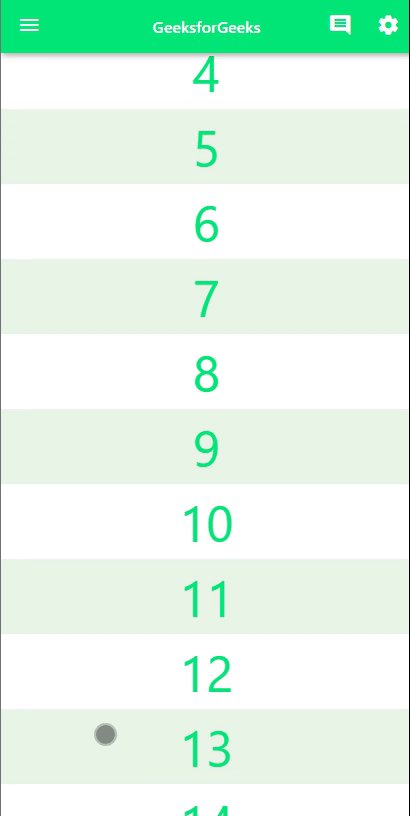
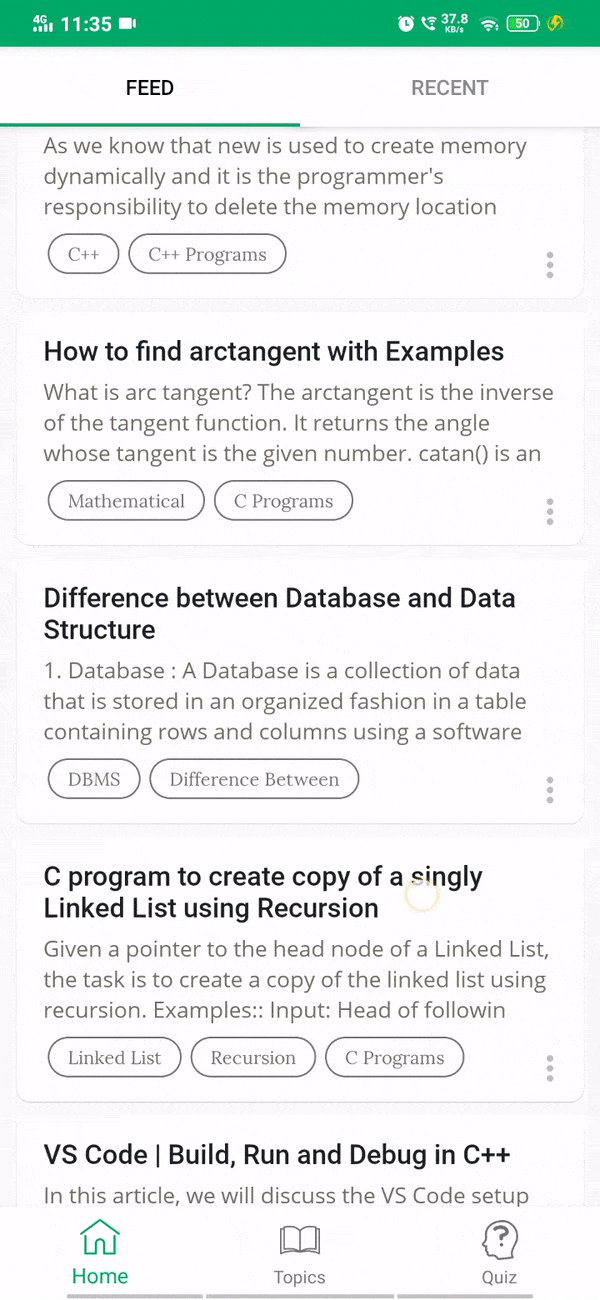
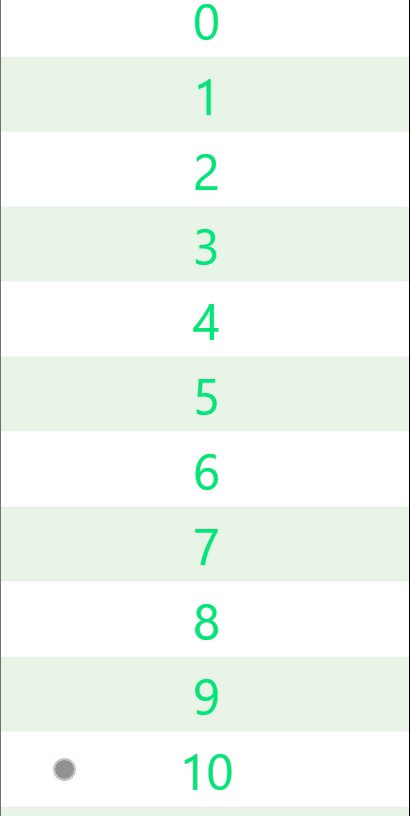
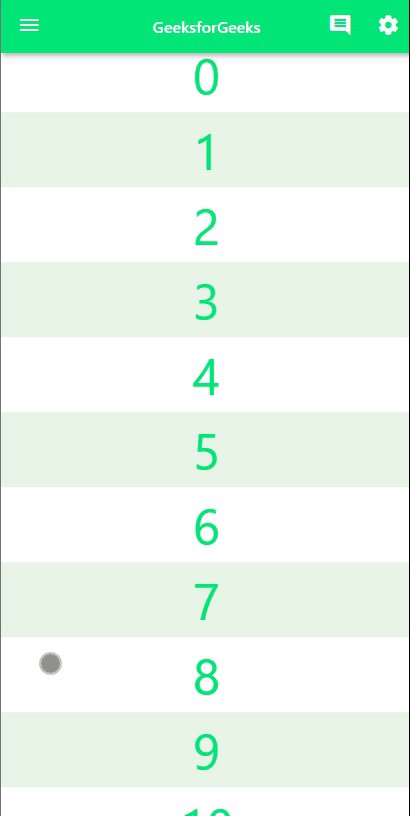
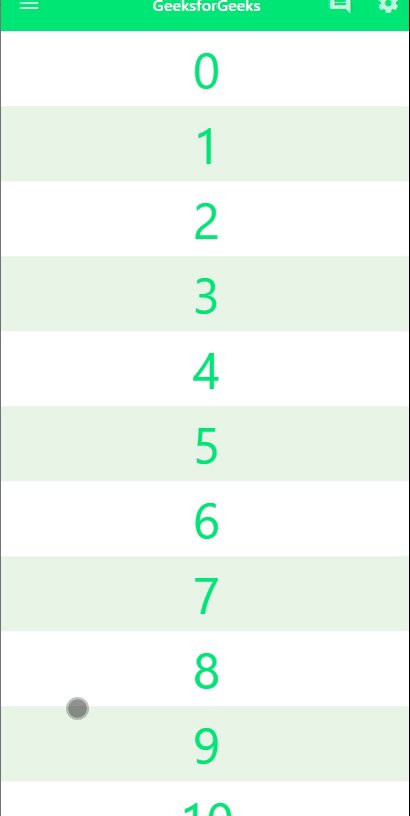
如果属性定义如下:
snap: false;
pinned: false;
floating: true;

输出:
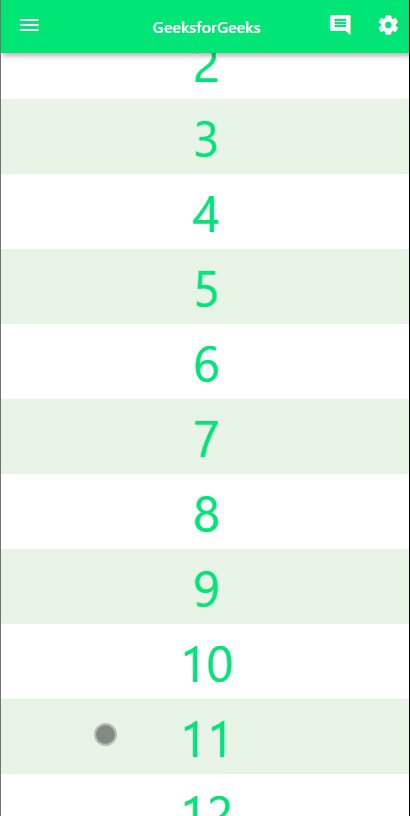
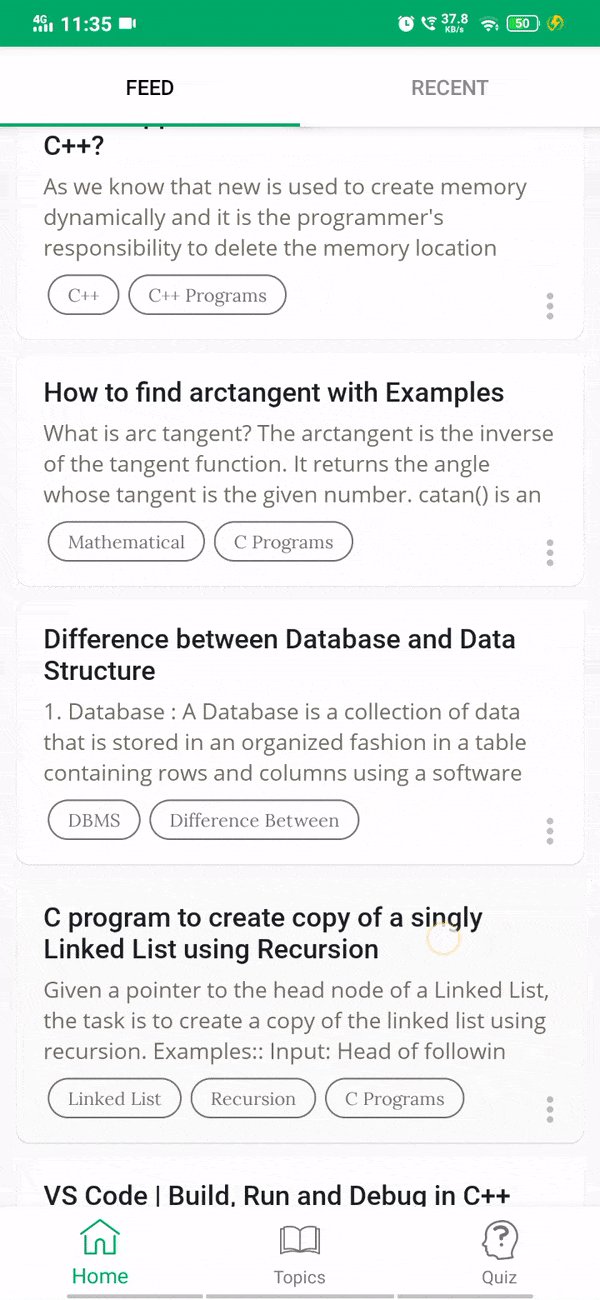
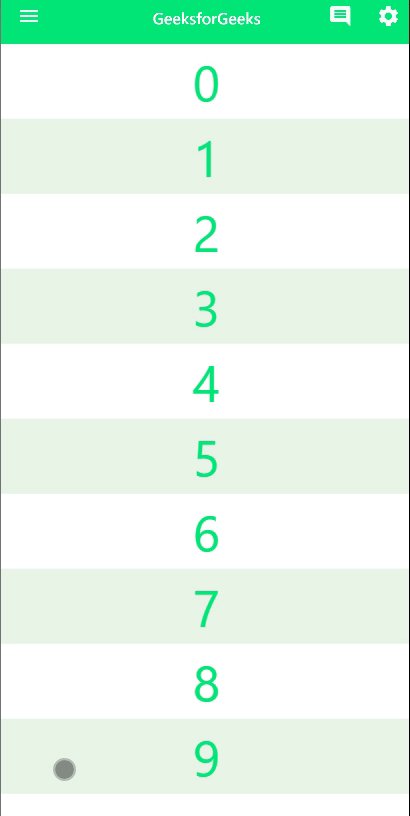
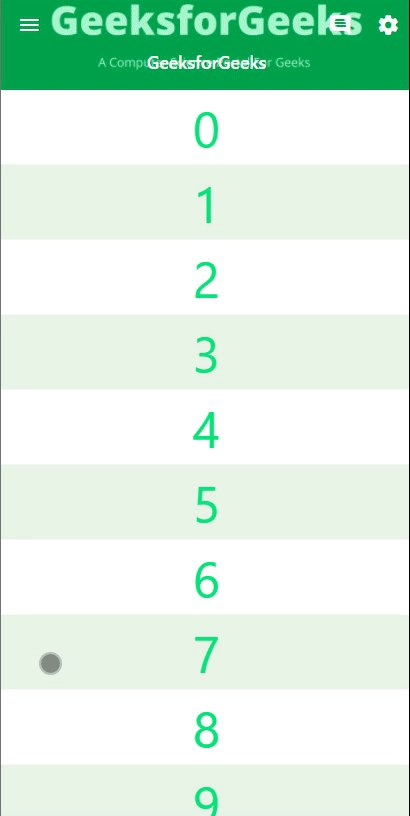
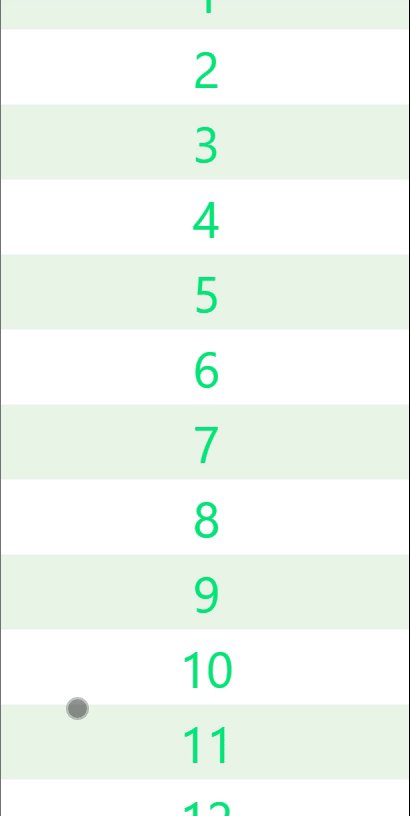
如果属性定义如下:
snap: false;
pinned: true;
floating: false;

输出:
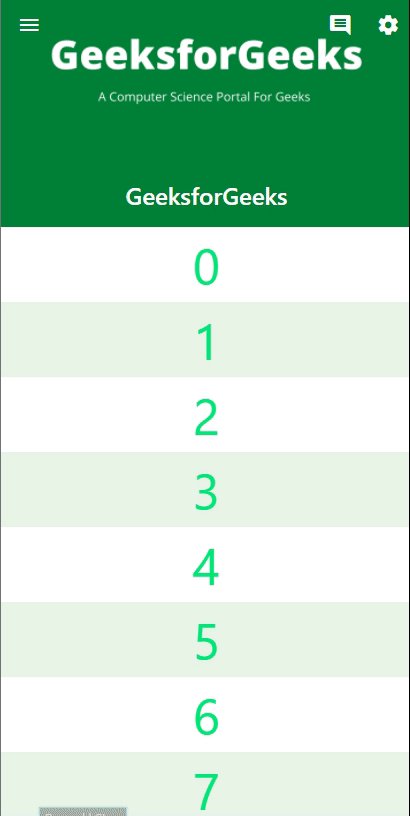
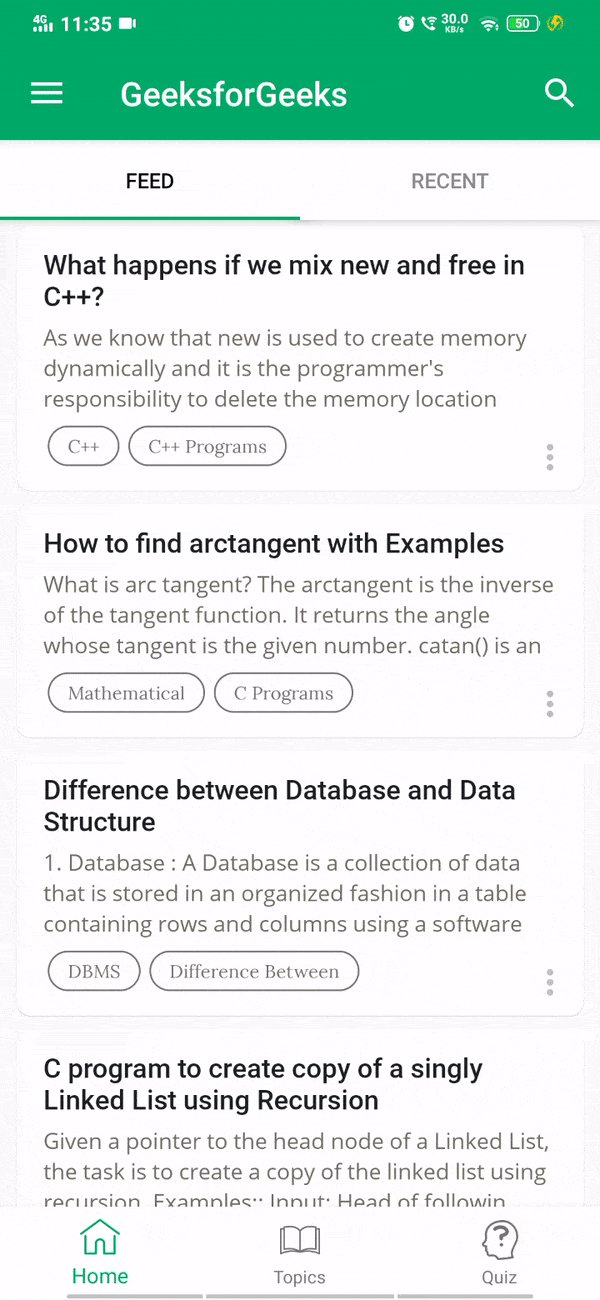
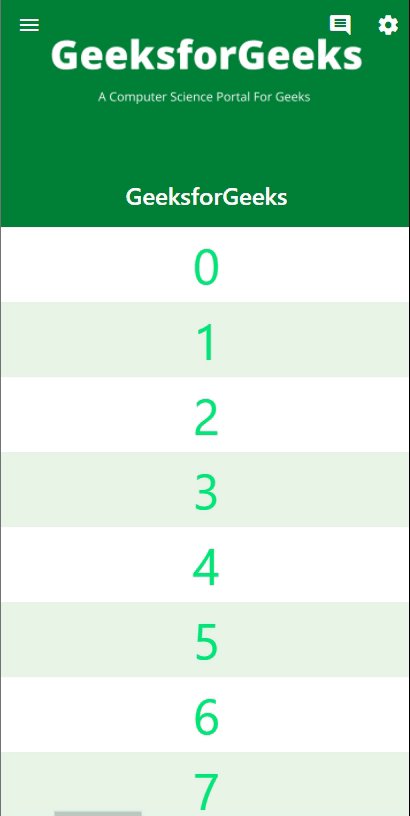
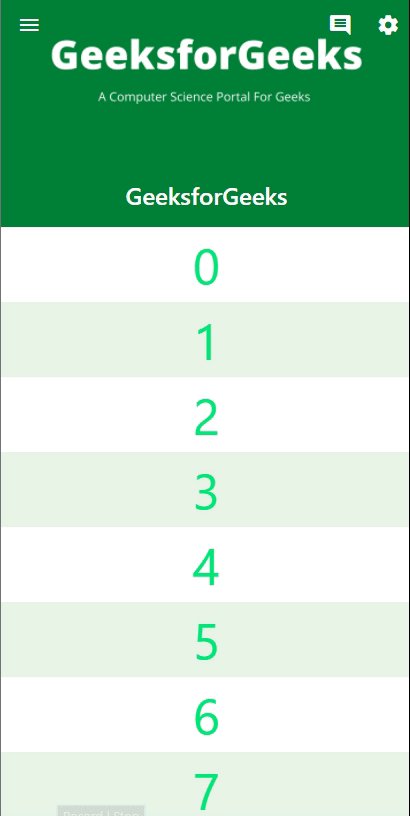
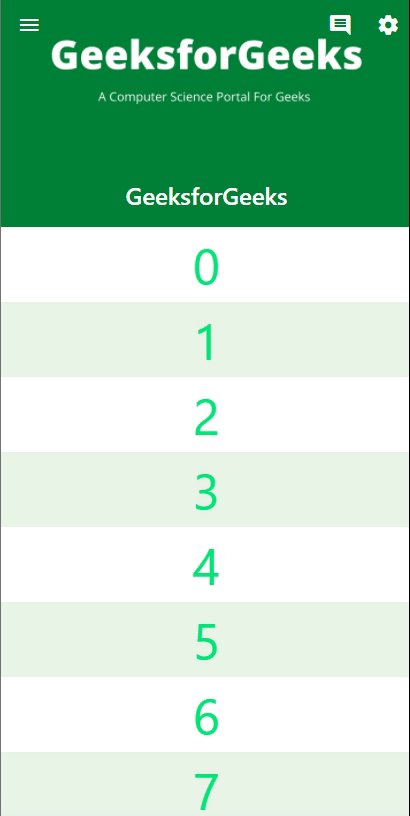
如果属性定义如下:
snap: true;
pinned: false;
floating: true;

输出:
如果属性定义如下:
snap: true;
pinned: true;
floating: true;