SliverAppBar是flutter了材料设计部件赋予滚动或可折叠的应用吧。此处的可滚动区域使用了Sliver一词。 SliverAppBar基本上为我们提供了创建应用栏的方法,该应用栏可以改变外观、融入背景,甚至在我们滚动时消失。我们已经有AppBar在flutter哪个地方应用栏在固定高度部件。但是,环顾四周,我们可以看到可滚动的应用栏用户界面被广泛使用。我们甚至可以认为GeeksforGeeks应用程序使用可折叠的应用程序栏。为了实现同样的功能, flutter给了我们SliverAppBar小部件,它通常作为CustomScrollView(flutter小部件)的子小部件,它提供了与滚动交互的能力。

SliverAppBar 类的构造函数:
const SliverAppBar(
{Key key,
Widget leading,
bool automaticallyImplyLeading: true,
Widget title,
List actions,
Widget flexibleSpace,
PreferredSizeWidget bottom,
double elevation,
Color shadowColor,
bool forceElevated: false,
Color backgroundColor,
Brightness brightness,
IconThemeData iconTheme,
IconThemeData actionsIconTheme,
TextTheme textTheme,
bool primary: true,
bool centerTitle,
bool excludeHeaderSemantics: false,
double titleSpacing: NavigationToolbar.kMiddleSpacing,
double collapsedHeight,
double expandedHeight,
bool floating: false,
bool pinned: false,
bool snap: false,
bool stretch: false,
double stretchTriggerOffset: 100.0,
Future onStretchTrigger(),
ShapeBorder shape,
double toolbarHeight: kToolbarHeight,
double leadingWidth}
) SliverAppBar 小部件的属性:
- action:如果SliverAppBar是一行,这个属性接受一个小部件列表作为参数显示在标题之后。
- actionIconTheme:此属性确定尾随应用栏图标的颜色、不透明度和大小。
- AutomaticImplyLeading:此属性接受一个布尔值作为参数,并控制是否在布尔值为空时隐含前导小部件。
- backgroundColor :此属性用于为SliverAppbar的背景添加颜色。
- 底部:该属性采用PrefferedSizeWidget作为参数。它决定了在SliverAppBar底部显示的小部件。它通常是一个类似于GeeksforGeeks应用程序的TabBar 。
- 亮度:此属性控制SliverAppBar的亮度。
- centerTitle :此属性确定标题小部件是否应位于 SliverAppBar 的中心。通过将布尔值作为参数。
- collapsedHeight :此属性控制SliverAppBar应折叠的高度。
- 海拔:此属性用于设置放置此应用栏相对于其父级的 z 坐标。
- excludeHeaderSemantics :此属性采用布尔值作为参数,并控制标题小部件是否应包含在描述小部件在应用程序中使用的标题语义中。
- expandedHeight:类似于collapesedHeight属性它也需要一个双作为参数,并决定了SliverAppBar应完全展开的高度。
- 灵活空间:这个属性接受小部件作为参数,并在折叠时将其堆叠在拍摄栏后面。
- 飘:这家酒店位于布尔值作为参数,并控制相关SliverAppBar的知名度动画。它确定是否应在用户向其滚动(顶部或底部)时立即使SliverAppBar可见。
- forceElevated:此属性控制是否在SliverAppBar下滚动内容时是否显示高程阴影。
- iconTheme :此属性类似于 actionIconTheme。它控制SliverAppBar 中使用的图标的颜色、大小、不透明度等。
- 领先:此属性设置应显示在标题之前的小部件。
- LeadWidth :该属性将 double 作为参数并控制前导小部件的宽度。
- onStretchTrigger :此属性将AsyncCallback作为参数,当用户滚动时触发。
- 固定;此属性设置SliverAppBar是否应在滚动视图开始时保持可见。它接受一个布尔值作为参数。
- primary:该属性以 boolean 作为参数,控制SliverAppBar是否显示在屏幕顶部。
- shadowColor :此属性确定在SliverAppBar下方显示的阴影的颜色。
- shape :此属性用于为SliverAppbar赋予形状并管理其阴影。
- snap :此属性将布尔值作为参数,如果设置为 true,则当用户在视图附近滚动而不是平滑动画时,它会使SliverAppBar在视图中对齐。对 snap 属性有一个限制,即它只能在浮动也设置为 true 时设置为 true。
- 拉伸:同样,这个属性也接受一个布尔值作为参数来确定 SliverAppBar 是否应该拉伸到滚动区域的整个空间。
- stretchTriggerOffset :此属性确定激活onStretch属性的过度滚动的偏移量。
- textTheme :此属性将TextTheme小部件作为参数来确定SliverAppBar 中使用的排版样式。
- title :该属性通常将主小部件作为参数显示在SliverAppBar 中。
- titleSpacing:此属性确定以水平方式围绕标题小部件的间距量。
- toolbarHeight :此属性控制给SliverAppBar的工具栏部分的高度。
例子:
源代码/库/主。dart
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'GeeksforGeeks';
return MaterialApp(
home: Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
snap: false,
pinned: false,
floating: false,
flexibleSpace: FlexibleSpaceBar(
centerTitle: true,
title: Text("$title",
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
) //TextStyle
), //Text
background: Image.network(
"https://i.ibb.co/QpWGK5j/Geeksfor-Geeks.png",
fit: BoxFit.cover,
) //Images.network
), //FlexibleSpaceBar
expandedHeight: 230,
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IconButton
actions: [
IconButton(
icon: Icon(Icons.comment),
tooltip: 'Comment Icon',
onPressed: () {},
), //IconButton
IconButton(
icon: Icon(Icons.settings),
tooltip: 'Setting Icon',
onPressed: () {},
), //IconButton
], //[]
), //SliverAppBar
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) => ListTile(
tileColor: (index % 2 == 0) ? Colors.white : Colors.green[50],
title: Center(
child: Text('$index',
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 50,
color: Colors.greenAccent[400]) //TextStyle
), //Text
), //Center
), //ListTile
childCount: 51,
), //SliverChildBuildDelegate
) //SliverList
], //[]
) //CustonScrollView
), //Scaffold
debugShowCheckedModeBanner:false,
// Remove debug banner for proper
// view of setting icon
); //MaterialApp
}
} 解释:
首先,我们导入了材料库。然后我们有我们的 main函数,它通过runApp方法调用MyApp类。我们已将 MyApp 类设置为无状态小部件。然后使用Widget build(BuildContext context)我们开始描述应用程序的 UI。
我们的MateriaApp从Scaffold小部件开始。 然后在CustomScrollView小部件中,我们有slivers属性,它接受小部件列表并使它们可滚动。我们已经通过了 SliverAppBar 作为 sliver 中的第一个孩子。对于第一种情况,前三个属性snap、pinned和floating g 已被设为false。我们将使用这三个属性的五种组合来为我们的SliverAppBar提供不同的效果。在FLexibleSpaceBar小部件中,我们传递了标题和封面图像及其各自的属性。在前导小部件中,我们有菜单图标按钮,在动作小部件中,我们有评论和设置图标按钮。
所有这一切之后是SliverList小部件,它在这里形成了我们的应用程序的主体。它包含索引从 0 到 51 的 51 个列表图块。
下面我们为snap 、 pinned和floating属性的五种不同组合提供了五种不同的输出。
输出:
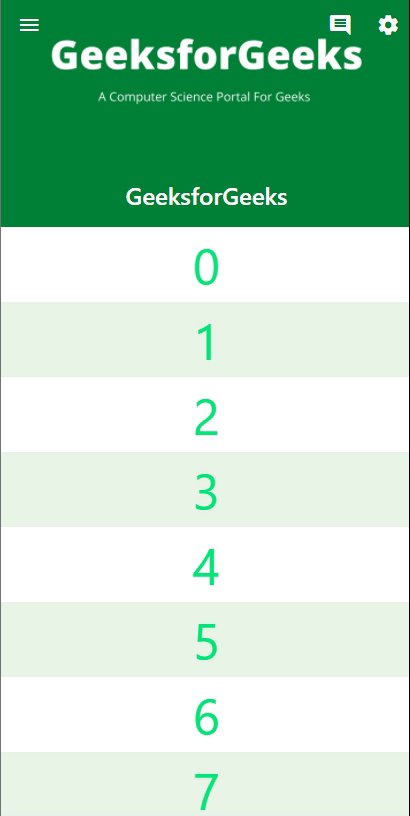
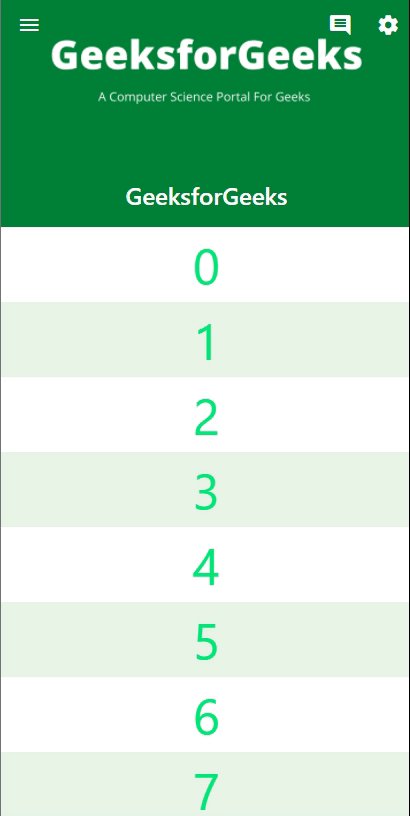
如果属性定义如下:
snap: false;
pinned: false;
floating: false;
输出:
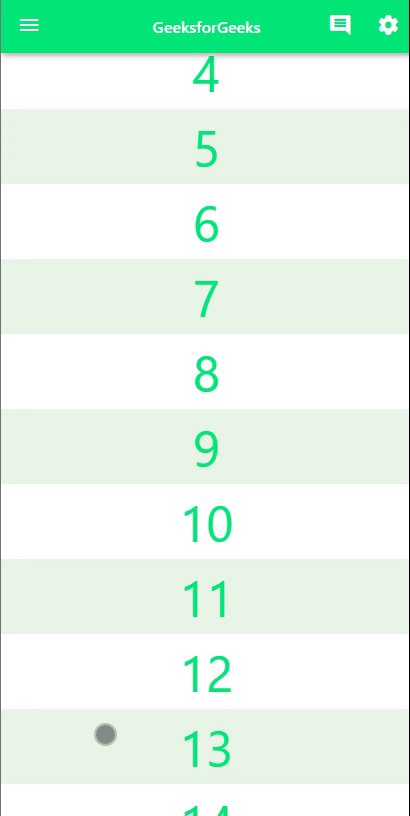
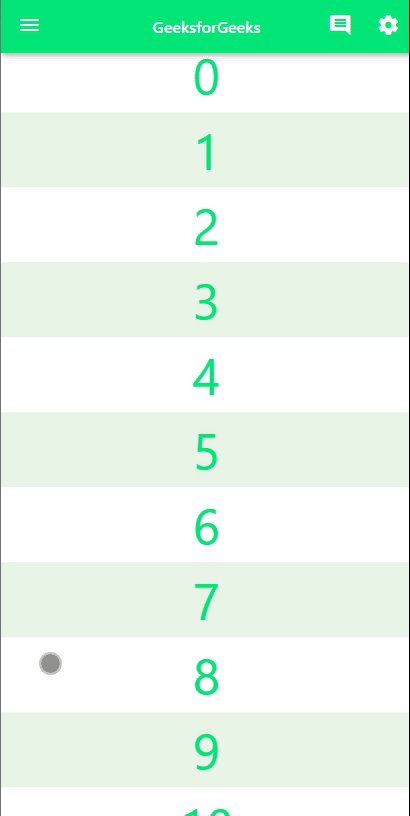
如果属性定义如下:
snap: false;
pinned: false;
floating: true;
输出:
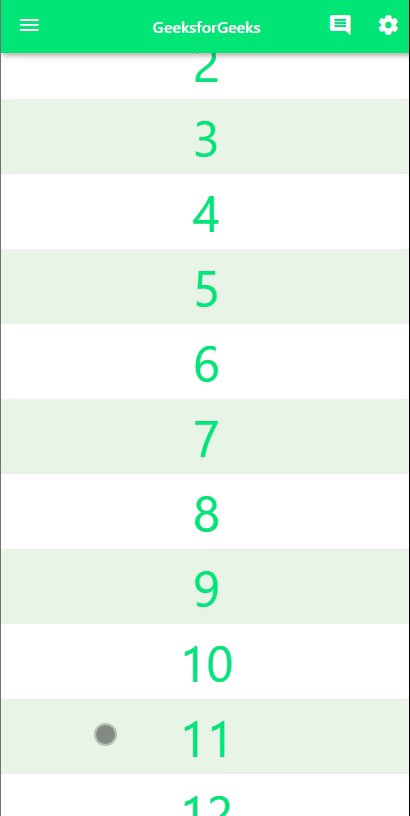
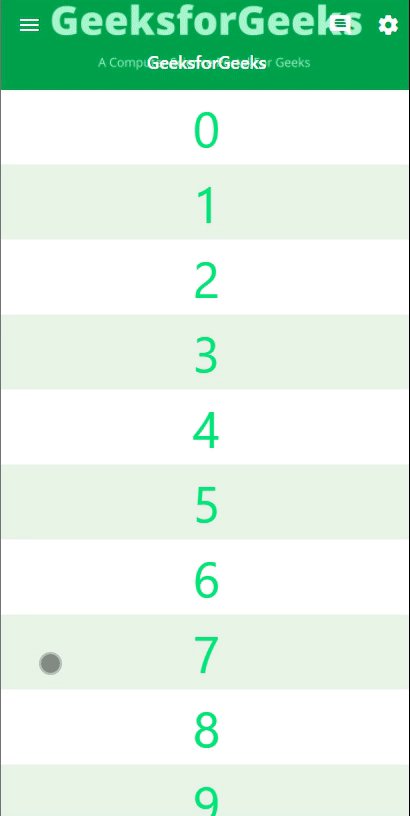
如果属性定义如下:
snap: false;
pinned: true;
floating: false;
输出:
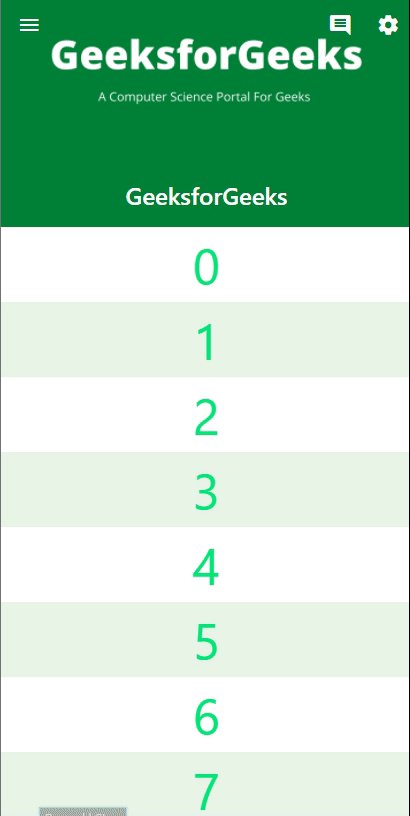
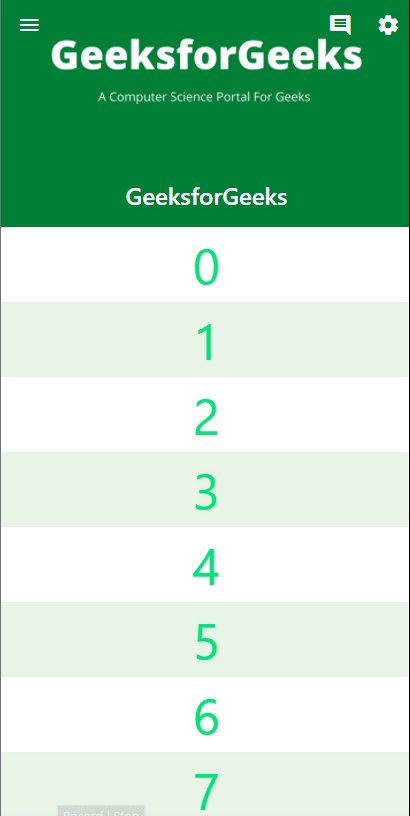
如果属性定义如下:
snap: true;
pinned: false;
floating: true;
输出:
如果属性定义如下:
snap: true;
pinned: true;
floating: true;