ReactJS MDBootstrap 排水沟布局
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Gutters Layout。 Gutters Layout 用于设置 Bootstrap 网格系统中列之间的填充,用于响应式空间和对齐内容。
句法:
GeeksforGeeks 创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用 Gutters Layout 的基本示例。
App.js
import React from "react";
import {
MDBContainer, MDBCol, MDBRow
} from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Gutters Layout
Grid System 1
Grid System 2
Grid System 3
Grid System 4
Grid System 5
Grid System 6
);
}App.js
import React from "react";
import {
MDBContainer, MDBCol, MDBRow
} from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Gutters Layout
Gutters 1
Gutters 2
Gutters 3
Gutters 4
Gutters 5
Gutters 6
);
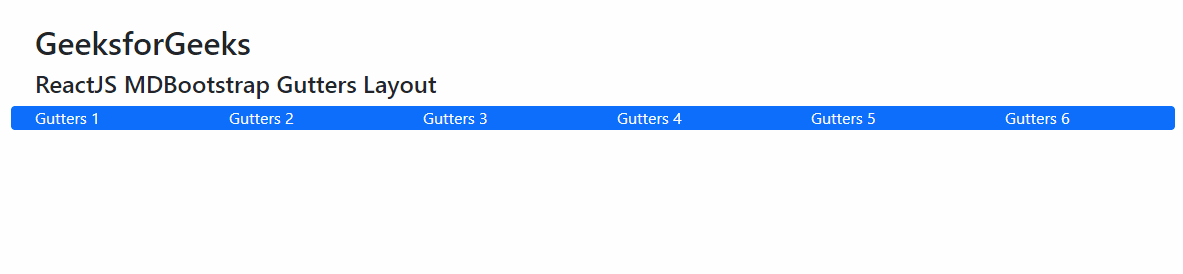
}输出:

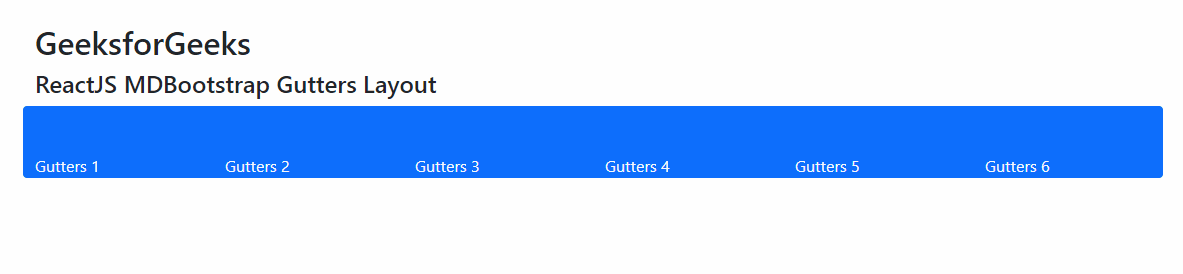
示例 2:在本示例中,我们将了解如何制作垂直排水沟布局。
应用程序.js
import React from "react";
import {
MDBContainer, MDBCol, MDBRow
} from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Gutters Layout
Gutters 1
Gutters 2
Gutters 3
Gutters 4
Gutters 5
Gutters 6
);
}
输出:

参考: https://mdbootstrap.com/docs/b5/react/layout/gutters/