ReactJS MDBootstrap 输入组组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Input Group 组件。输入组允许用户创建一个字段,用户可以在其中输入一些文本。
特性:
- className:用于将自定义类添加到 MDBInputGroup
- noWrap:用于禁用 flex。
- size:用于设置MDBInputGroup的大小
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBInputGroup } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
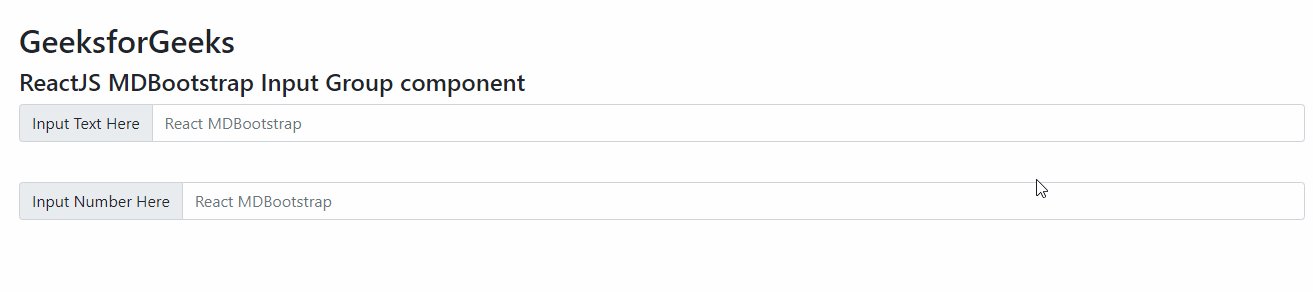
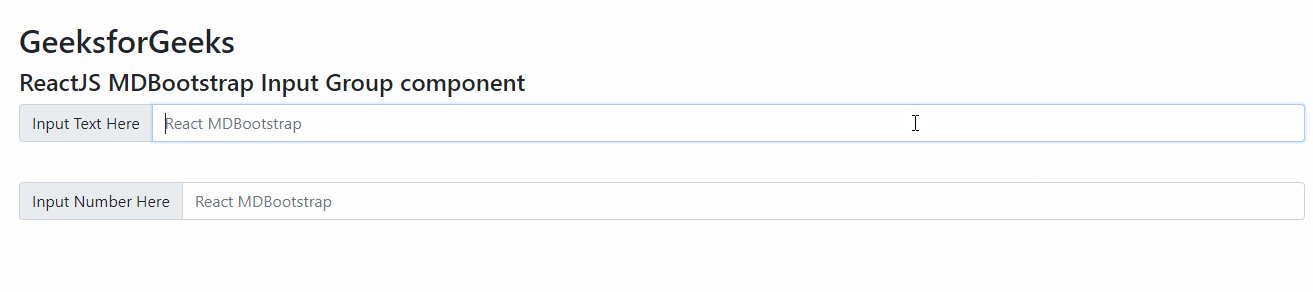
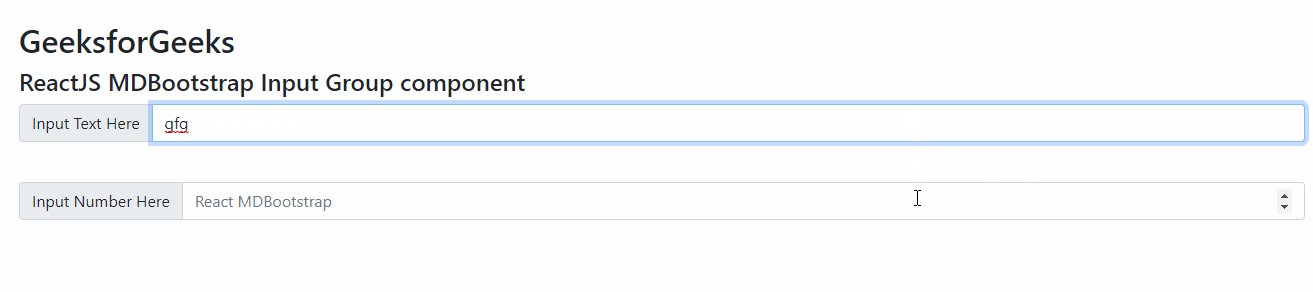
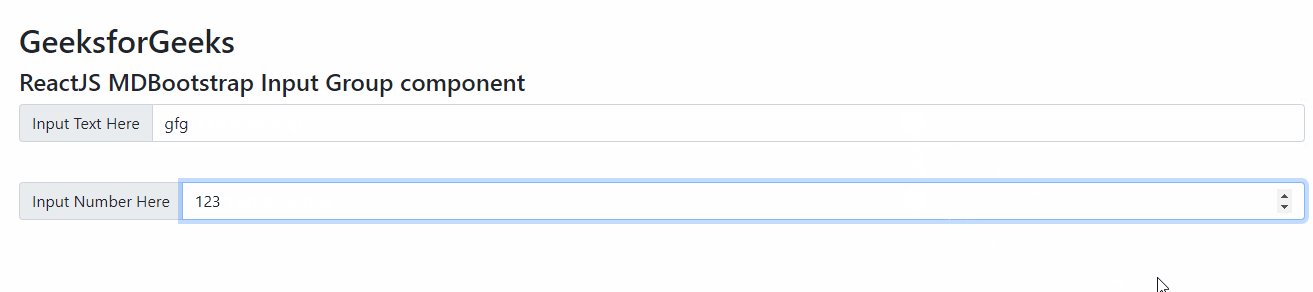
npm start示例 1:这是展示如何使用 InputGroup 组件的基本示例。
App.js
import React from "react";
import {
MDBInputGroup, MDBInputGroupText, MDBInputGroupElement
} from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Input Group component
Input Text Here
Input Number Here
);
}Javascript
import React from "react";
import {
MDBCheckbox, MDBRadio, MDBInputGroup, MDBInputGroupText, MDBInputGroupElement
} from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Input Group component
);
}Javascript
import React from "react";
import {
MDBBtn, MDBInputGroup, MDBInputGroupElement
} from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Input Group component
GeeksforGeeks
);
}输出:

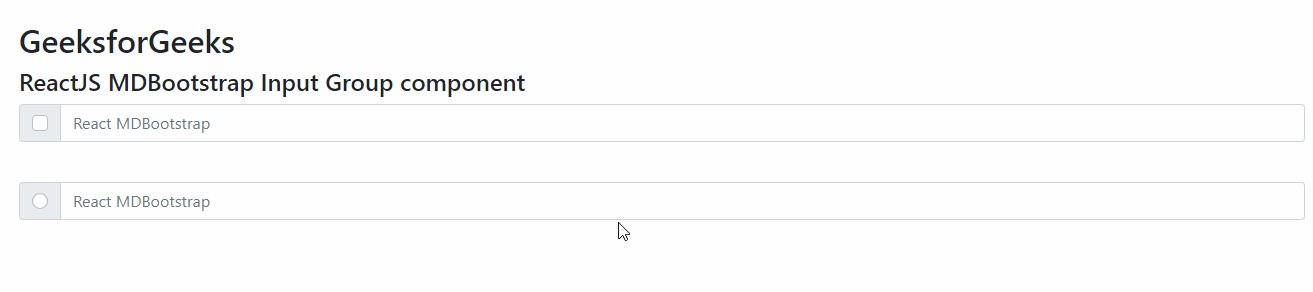
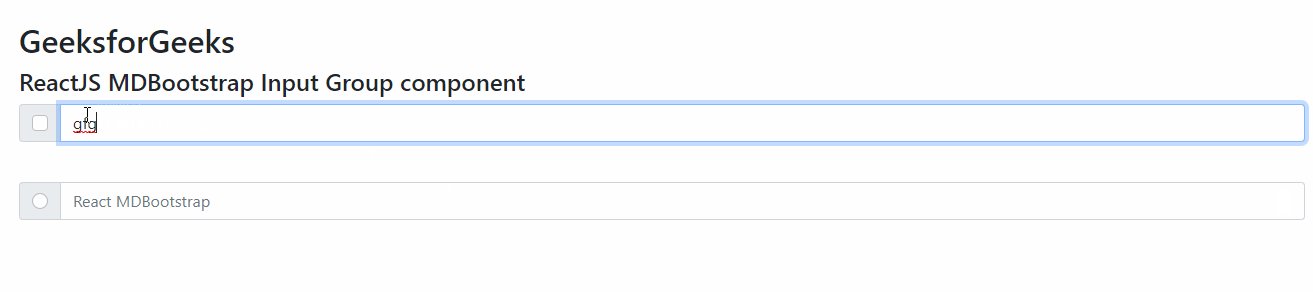
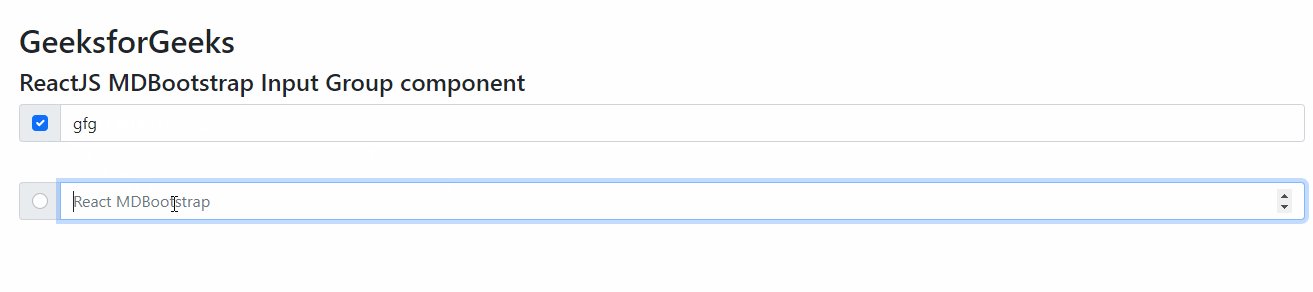
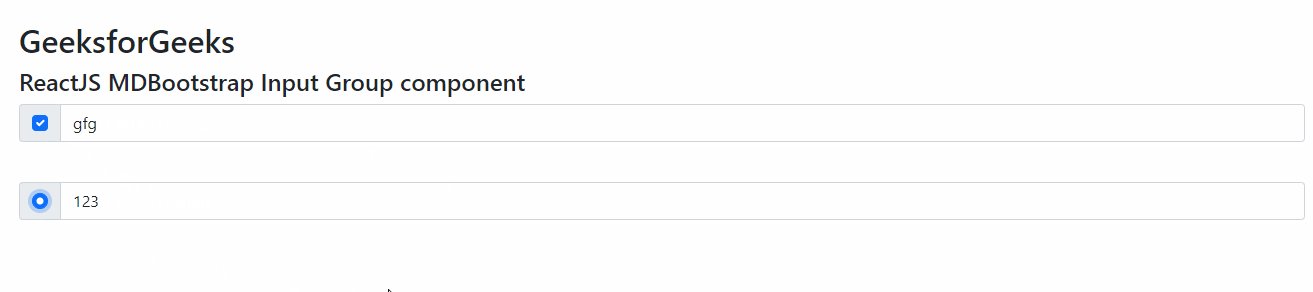
示例 2:在此示例中,我们将了解如何在 Input 组组件中添加单选框和复选框。
Javascript
import React from "react";
import {
MDBCheckbox, MDBRadio, MDBInputGroup, MDBInputGroupText, MDBInputGroupElement
} from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Input Group component
);
}
输出:

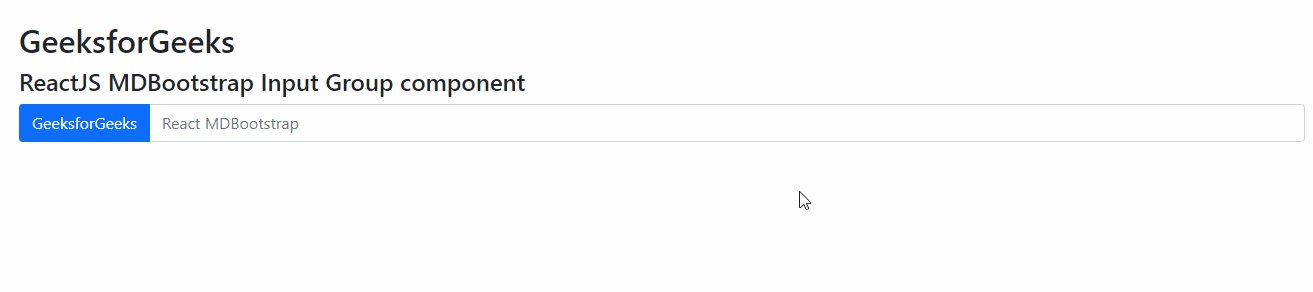
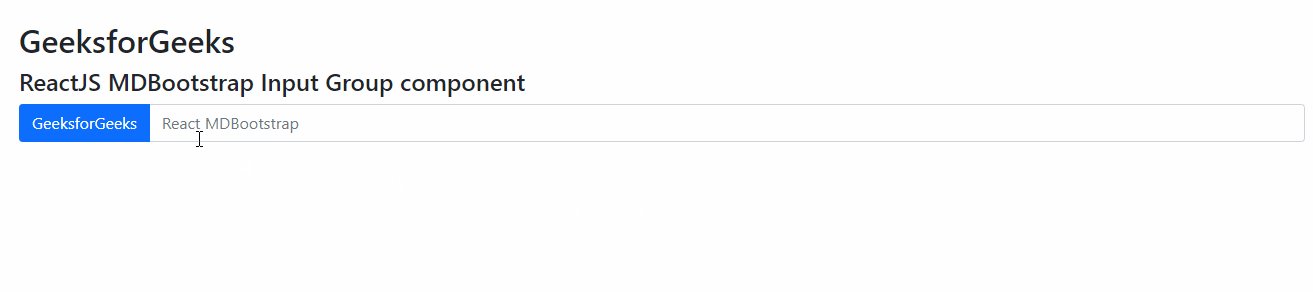
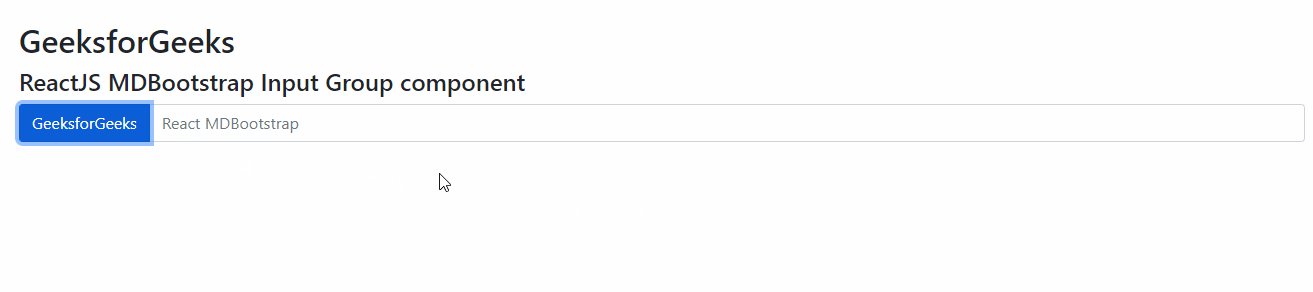
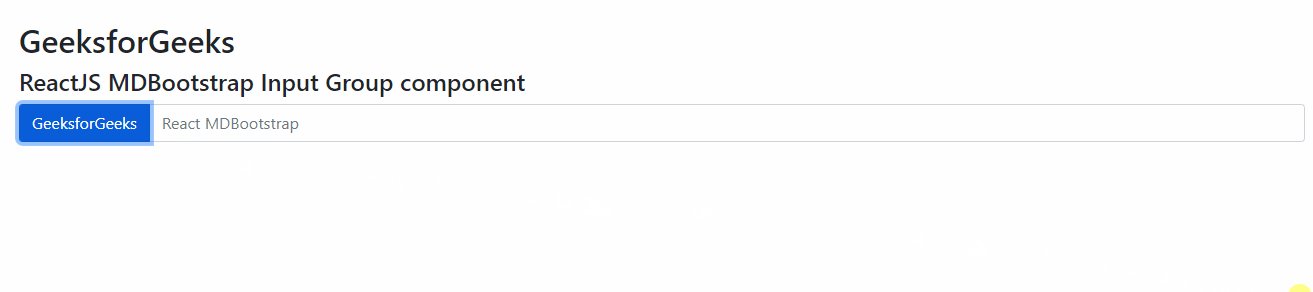
示例 3:在此示例中,我们将了解如何在 Input Group 组件中添加按钮。
Javascript
import React from "react";
import {
MDBBtn, MDBInputGroup, MDBInputGroupElement
} from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Input Group component
GeeksforGeeks
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/forms/input-group