ReactJS MDBootstrap 卡组件
Reactstrap 是一个基于引导程序的 React UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Card Component。
卡片是一种灵活且可扩展的内容容器。它包括页眉和页脚选项、各种内容、上下文背景颜色和强大的显示选项。它取代了使用面板、孔和缩略图。因为所有这些都可以在称为卡片的单个容器中使用。
特性:
- tag:用于定义卡片中的标签。
- className:用于为 Card 定义自定义类。
- 边框:用于设置卡片的边框。
- 阴影:用于设置卡片阴影。
- 背景:用于设置卡片的背景颜色。
- 对齐:用于设置卡片内文本的对齐方式。
句法:
GeeksforGeeks
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBBtnGroup } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
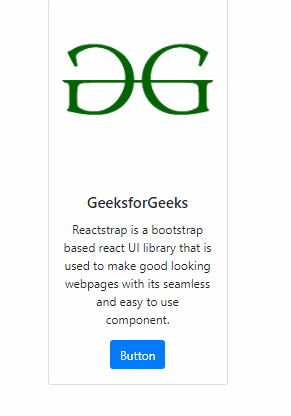
npm start示例 1:这是展示如何使用 Card 模块的基本示例
App.js
import React from "react";
import {
MDBCard,
MDBCardBody,
MDBCardTitle,
MDBCardText,
MDBCardImage,
MDBBtn
} from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
Reactstrap is a bootstrap based
react UI library that is used to
make good looking webpages with
its seamless and easy to use
component.
Button
);
}App.js
import React from "react";
import {
MDBCard,
MDBCardBody,
MDBCardTitle,
MDBCardText,
MDBCardHeader,
MDBCardFooter
} from "mdb-react-ui-kit";
export default function App() {
return (
Card Header
GeeksforGeeks
Reactstrap is a bootstrap based
react UI library that is used to
make good looking webpages with
its seamless and easy to use
component.
Card Footer
);
}App.js
import React from "react";
import {
MDBCard,
MDBCardBody,
MDBCardTitle,
MDBCardText,
MDBCardHeader,
MDBCardFooter
} from "mdb-react-ui-kit";
export default function App() {
return (
Danger Border
GeeksforGeeks
Reactstrap is a bootstrap based
react UI library that is used to
make good looking webpages with
its seamless and easy to use
component.
);
}输出:

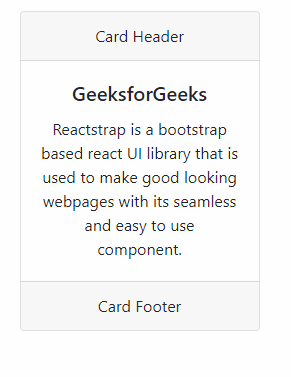
示例 2:在此示例中,我们将了解如何在卡片组件中使用页眉和页脚。
应用程序.js
import React from "react";
import {
MDBCard,
MDBCardBody,
MDBCardTitle,
MDBCardText,
MDBCardHeader,
MDBCardFooter
} from "mdb-react-ui-kit";
export default function App() {
return (
Card Header
GeeksforGeeks
Reactstrap is a bootstrap based
react UI library that is used to
make good looking webpages with
its seamless and easy to use
component.
Card Footer
);
}
输出:

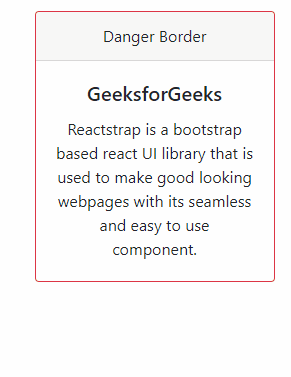
示例 3:在这个示例中,我们将了解如何在 Card 组件中使用边框属性。
应用程序.js
import React from "react";
import {
MDBCard,
MDBCardBody,
MDBCardTitle,
MDBCardText,
MDBCardHeader,
MDBCardFooter
} from "mdb-react-ui-kit";
export default function App() {
return (
Danger Border
GeeksforGeeks
Reactstrap is a bootstrap based
react UI library that is used to
make good looking webpages with
its seamless and easy to use
component.
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/components/cards/