ReactJS MDBootstrap 图像样式
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用图像样式。图片样式用于添加如何在元素中添加图片。
句法:

创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用图像样式的基本示例。
App.js
import React from "react";
import { MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Images Styles

);
}Index.css
#gfg {
margin: 20px;
height: 500px;
}
.gfg{
border: 10px solid red;
}App.js
import React from "react";
import { MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Images Styles

);
}App.js
import React from "react";
import { MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Images Styles

);
}Index.css
#gfg {
margin: 20px;
height: 500px;
}
.gfg {
transition: transform .2s;
margin: 0 auto;
}
.gfg:hover {
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition:.5s;
box-shadow: 10px 10px 5px #888888;
}App.js
import React from "react";
import { MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Images Styles

);
}Index.css
#gfg {
margin: 30px;
}
.mask1{
-webkit-mask-image: radial-gradient(black 0%, rgba(0, 0, 0, 0.6) 50%);
mask-image: radial-gradient( rgba(0, 0, 0, 0.5));
}索引.css
#gfg {
margin: 20px;
height: 500px;
}
.gfg{
border: 10px solid red;
}
输出:

示例 2:在此示例中,我们将了解如何在图像样式中添加缩略图。
应用程序.js
import React from "react";
import { MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Images Styles

);
}
输出:

示例 3:在此示例中,我们将了解如何在图像样式中添加阴影。
应用程序.js
import React from "react";
import { MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Images Styles

);
}
索引.css
#gfg {
margin: 20px;
height: 500px;
}
.gfg {
transition: transform .2s;
margin: 0 auto;
}
.gfg:hover {
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition:.5s;
box-shadow: 10px 10px 5px #888888;
}
输出:

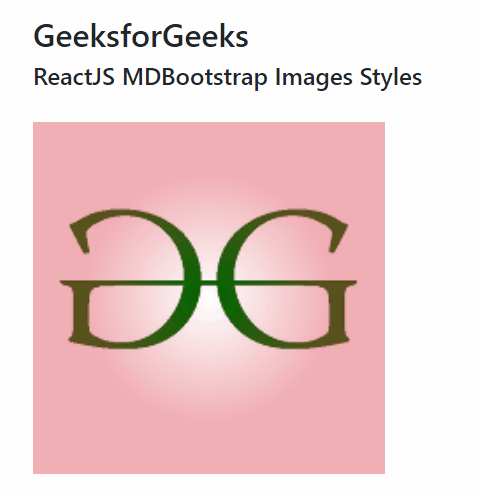
示例 4:在此示例中,我们将了解如何在图像样式中添加蒙版。
应用程序.js
import React from "react";
import { MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Images Styles

);
}
索引.css
#gfg {
margin: 30px;
}
.mask1{
-webkit-mask-image: radial-gradient(black 0%, rgba(0, 0, 0, 0.6) 50%);
mask-image: radial-gradient( rgba(0, 0, 0, 0.5));
}
输出:

参考: https://mdbootstrap.com/docs/b5/react/content-styles/images