ReactJS MDBootstrap 列表组组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的反应,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 List Group 组件。列表组是用于显示一系列内容的灵活而强大的组件。
特性:
- tag:用于定义组件的标签。
- className:用于向组件添加自定义类。
- 水平:用于创建水平列表组。
- HorizontalSize:如果设置了水平属性,则用于允许设置水平断点。
- flush:用于渲染没有边框的组件。
句法:
GeeksforGeeks
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
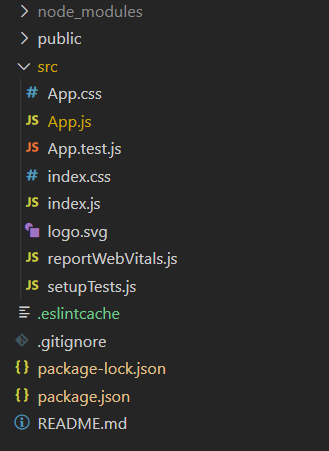
import { MDBListGroup } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用列表组组件的基本示例。
App.js
import React from "react";
import { MDBListGroup, MDBListGroupItem } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
React
List Group Component
);
}App.js
import React from "react";
import { MDBListGroup, MDBListGroupItem } from "mdb-react-ui-kit";
export default function App() {
return (
Warning List
Danger List
Success List
);
}App.js
import React from "react";
import { MDBListGroup, MDBListGroupItem, MDBCheckbox } from "mdb-react-ui-kit";
export default function App() {
return (
);
}输出:

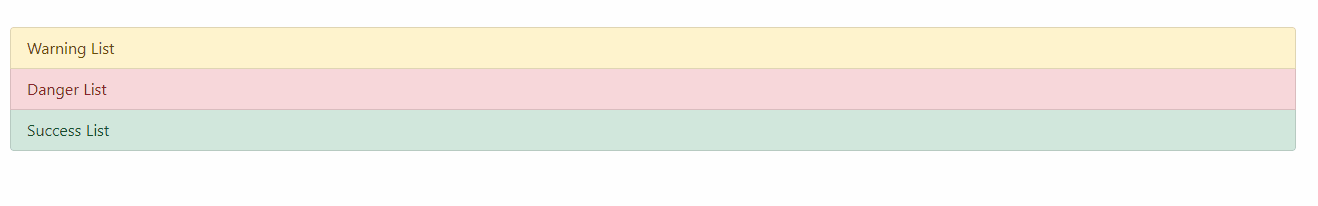
示例 2:在此示例中,我们将了解如何在列表组组件中使用上下文类。
应用程序.js
import React from "react";
import { MDBListGroup, MDBListGroupItem } from "mdb-react-ui-kit";
export default function App() {
return (
Warning List
Danger List
Success List
);
}
输出:

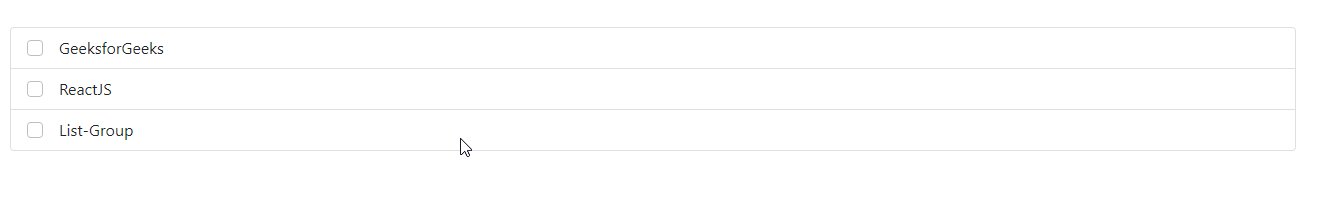
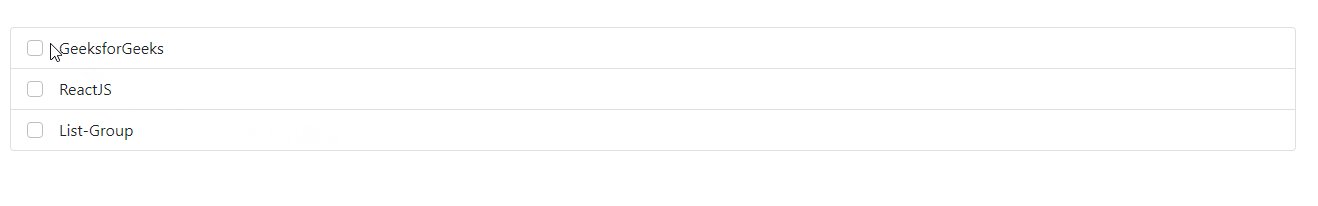
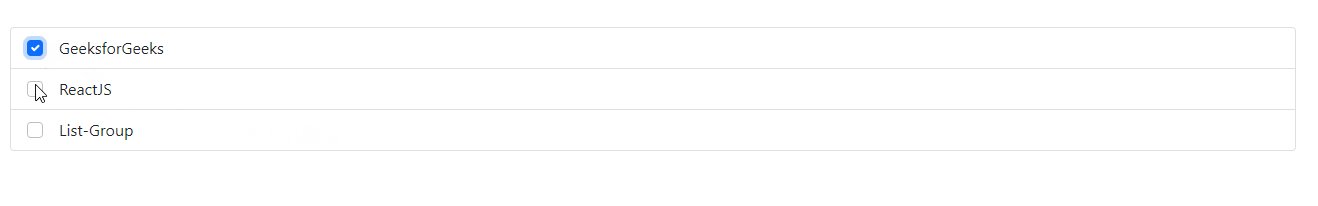
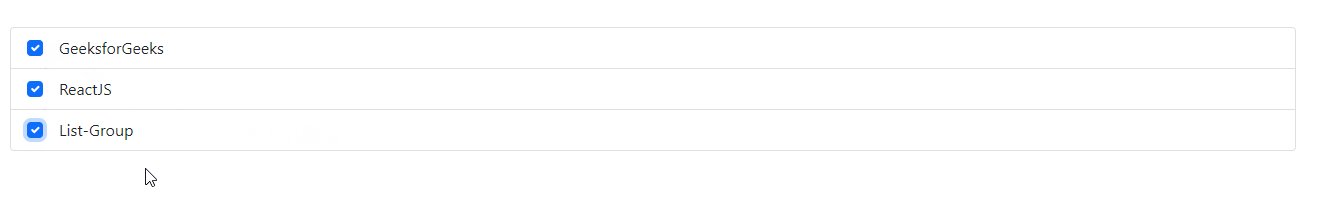
示例 3:在此示例中,我们将了解如何在 List 组组件中使用 CheckBox。
应用程序.js
import React from "react";
import { MDBListGroup, MDBListGroupItem, MDBCheckbox } from "mdb-react-ui-kit";
export default function App() {
return (
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/components/list-group/