基础 CSS 厨房水槽切换器
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。 Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Kitchen Sink Toggler用于在我们单击它时切换或动画任何元素。我们使用data-toggle和data-toggler属性在id的帮助下切换元素。在本文中,我们将讨论 Foundation CSS 中的 Kitchen Sink Toggler。
Foundation CSS Kitchen Sink Toggler 属性:
- data-toggle:这个属性的值是我们想要切换的元素的 id。
- data-toggler:此属性用于切换给定的类。
句法:
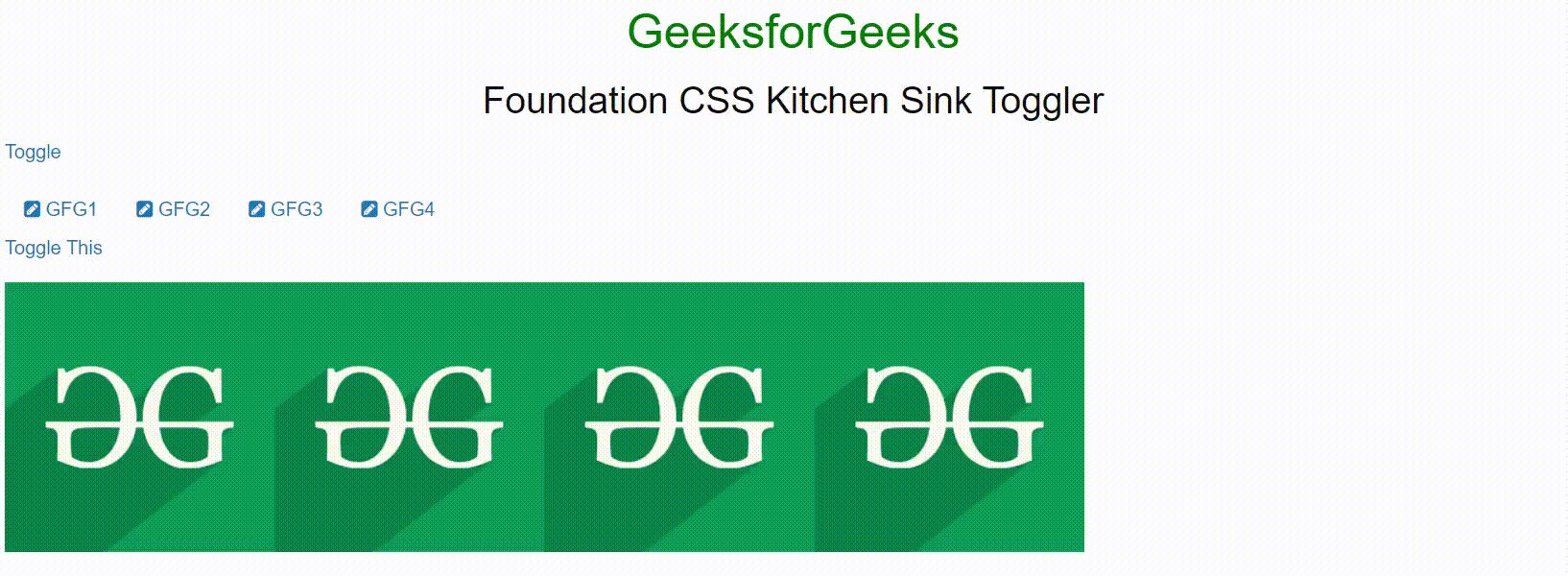
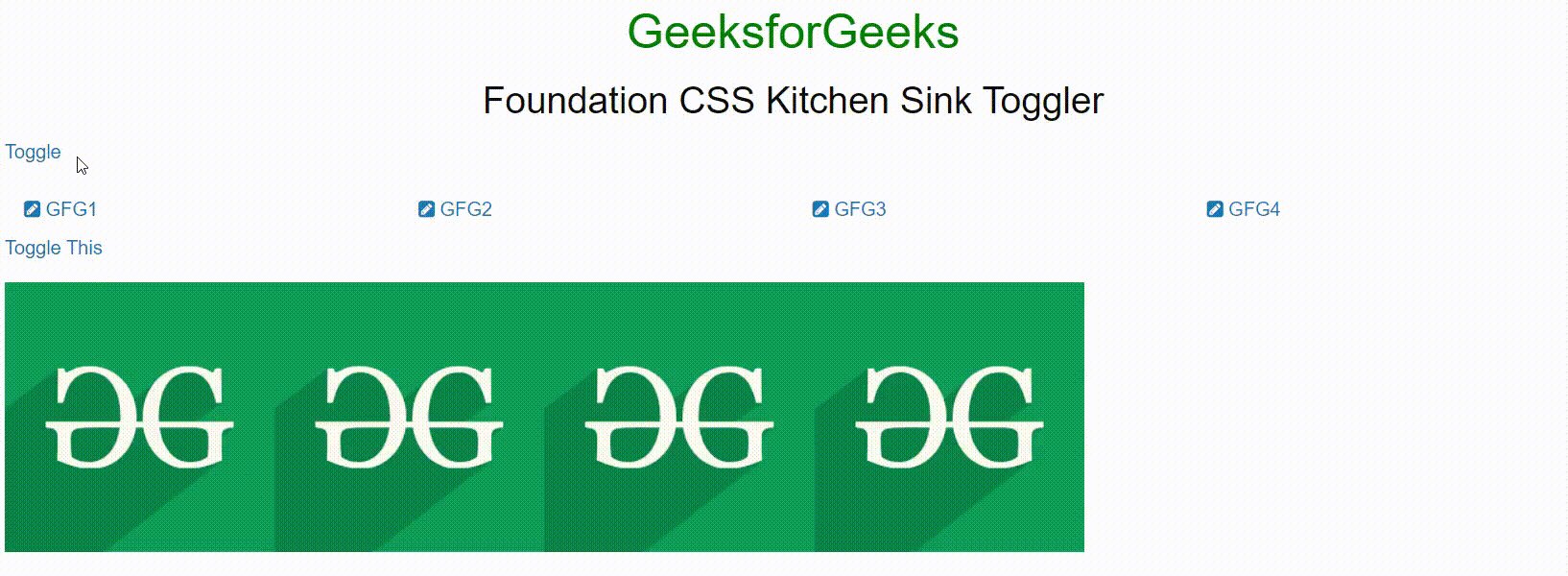
示例 1:以下代码演示了 Foundation CSS Kitchen Sink Toggler。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Toggler
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Toggler
输出:

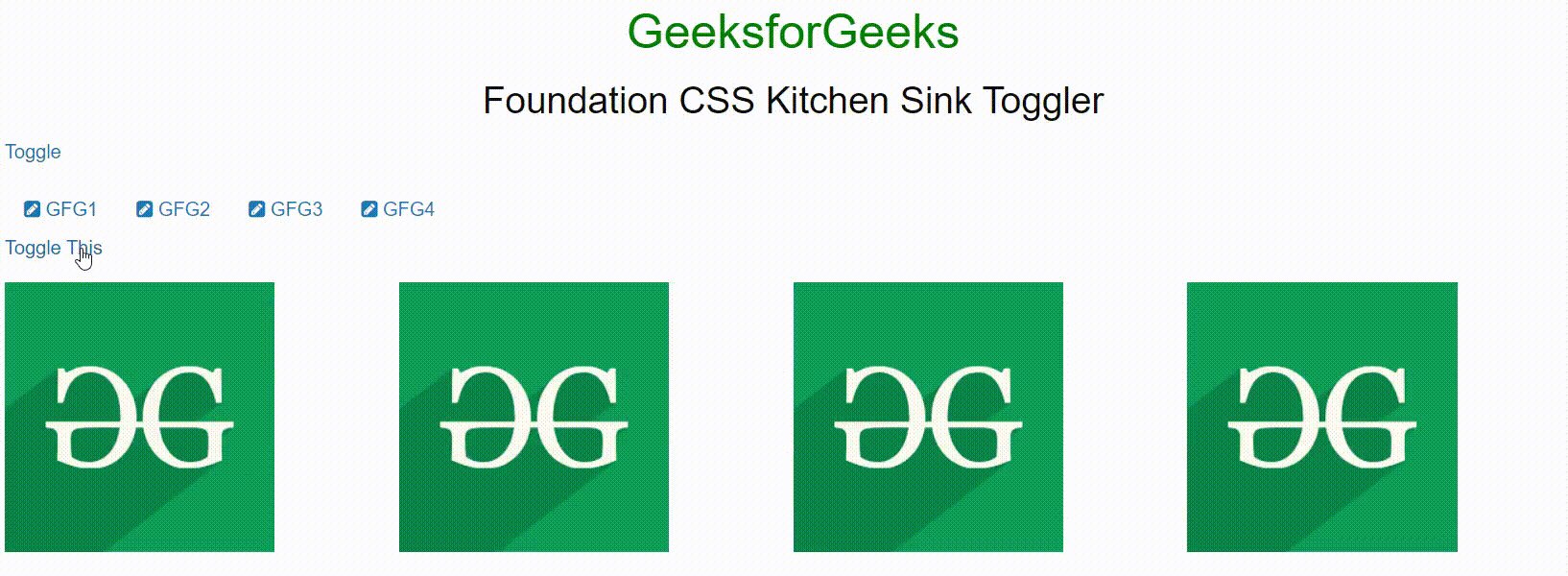
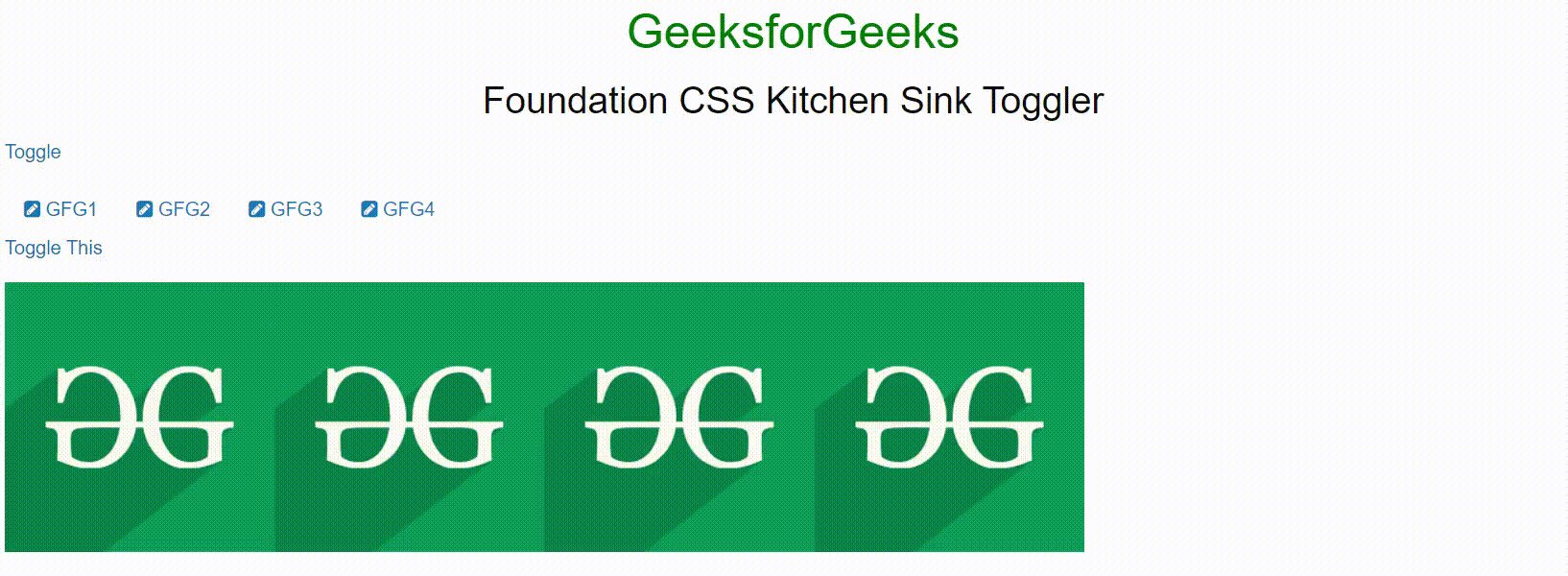
示例 2:以下代码演示了带有图标和图像的 Foundation CSS Kitchen Sink Toggler。
HTML
GeeksforGeeks
Foundation CSS Kitchen Sink Toggler
输出:

参考: https://get.foundation/sites/docs/kitchen-sink.html#toggler
