Semantic-UI Divider Variations Fitted Variant
Semantic UI 是一个免费的开源前端开发框架,配备了预构建的语义组件,有助于使用用户友好的 HTML 创建响应式布局。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 分隔符通常用于将内容简明地划分为不同的部分。 Semantic UI 有 3 种不同类型的分隔符,每种类型可以有 5 种不同的变体。在本文中,让我们讨论语义 UI 中支持的分隔符变体中的拟合变体。
在本文中,让我们讨论语义 UI 中支持的分隔符类的拟合变化。 Semantic UI Divider 一般用于将内容简洁地划分为不同的部分。
Semantic-UI Divider Fitted 变体类:
- 已安装:此类用于安装,其上方或下方没有任何空间。
句法:
...
....
下面的示例说明了 Semantic-UI Divider Variations Fitted Variant
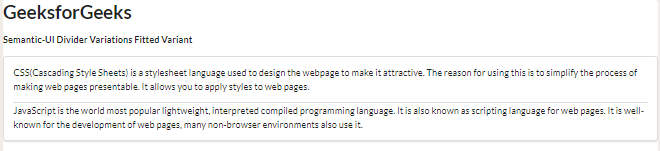
示例 1:以下示例演示了除法器类的拟合变体。
HTML
GeeksforGeeks
Semantic-UI Divider Variations Fitted Variant
CSS(Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles
to web pages.
JavaScript is the world most popular
lightweight, interpreted compiled
programming language. It is also
known as scripting language for web
pages. It is well-known for the
development of web pages, many
non-browser environments also use it.
HTML
GeeksforGeeks
Semantic-UI Divider Variations Fitted Variant
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML.
In terms of user-friendliness, Semantic UI is
better than Bootstrap.
Semantic UI - Fitted type Divider
A conventional divider leaves some space above
and below the divider whereas, the fitted
variation divides the section without leaving
any space above or below the divider.
输出:

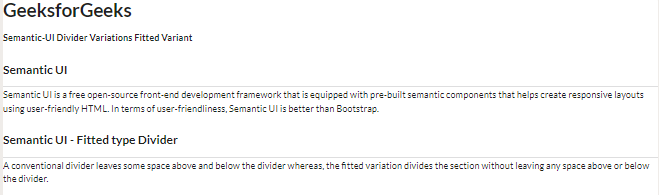
示例 2:第二个示例显示了拟合分隔线变化的轻微变化,标题和段落之间没有额外的空格。
HTML
GeeksforGeeks
Semantic-UI Divider Variations Fitted Variant
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML.
In terms of user-friendliness, Semantic UI is
better than Bootstrap.
Semantic UI - Fitted type Divider
A conventional divider leaves some space above
and below the divider whereas, the fitted
variation divides the section without leaving
any space above or below the divider.
输出:

Semantic-UI Divider Variations Fitted Variant
参考: https://semantic-ui.com/elements/divider.html#fitted