Semantic-UI Divider Variations 隐藏变体
Semantic UI 是一个免费的开源前端开发框架,配备了预构建的语义组件,有助于使用用户友好的 HTML 创建响应式布局。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 分隔符通常用于将内容简明地划分为不同的部分。 Semantic UI 有 3 种不同类型的分隔符,每种类型可以有 5 种不同的变体。在本文中,让我们讨论语义 UI 中支持的分隔符变体中的隐藏变体。
与其他变体不同,语义 UI 隐藏分隔符在不创建分隔线的情况下划分网页内容。隐藏的变化分隔线像任何其他分隔线一样将部分分成两半,但它隐藏了视觉上明显的线。这种类型的分隔线在不可见的分隔线上方和下方留有一些空间。
Semantic-UI Divider Variations 隐藏变体类:
- 隐:
句法:
Section One
Section Two
下面的示例说明了 Semantic-UI Divider Variations Hidden Variant:
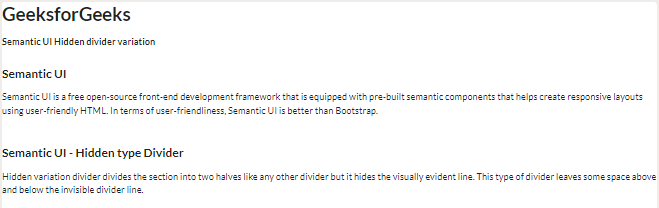
示例 1:此示例使用隐藏分隔器类隐藏水平分隔器。
HTML
GeeksforGeeks
Semantic UI Hidden divider variation
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML. In
terms of user-friendliness, Semantic UI is better
than Bootstrap.
Semantic UI - Hidden type Divider
Hidden variation divider divides the section
into two halves like any other divider but it
hides the visually evident line. This type of
divider leaves some space above and below the
invisible divider line.
HTML
GeeksforGeeks
Semantic UI - Hidden divider variation
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML.
In terms of user-friendliness, Semantic UI is
better than Bootstrap.
Semantic UI - Hidden divider variation
Hidden variation divider divides the section
into two halves like any other divider but it
hides the visually evident line. This type of
divider leaves some space above and below the
invisible divider line.
输出:

Semantic-UI Divider Variations 隐藏变体
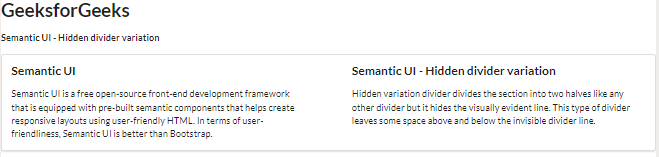
示例 2:在下面的示例中,我们可以看到使用垂直分隔器的隐藏分隔器变体,它将两个部分分成倒置的垂直部分。
HTML
GeeksforGeeks
Semantic UI - Hidden divider variation
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML.
In terms of user-friendliness, Semantic UI is
better than Bootstrap.
Semantic UI - Hidden divider variation
Hidden variation divider divides the section
into two halves like any other divider but it
hides the visually evident line. This type of
divider leaves some space above and below the
invisible divider line.
输出:

Semantic-UI Divider Variations 隐藏变体
参考: https://semantic-ui.com/elements/divider.html#hidden