Semantic-UI Statistics Variations Size Variant
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic-UI Statistics 为我们提供了两种类型的统计信息,包括六种类型的变化,如水平、彩色、倒置、均匀、浮动和不同大小。在本文中,我们将了解 Semantic-UI Statistics Variations Floated Variant。
Semantic-UI Statistics Variations Size Variant 用于定义统计元素的大小,我们可以在任何统计元素上使用六种不同的大小。
Semantic-UI Statistics Variations Size Variant Classes:
- mini:这个类用于创建迷你统计。
- tiny:此类用于创建微小的统计信息。
- small:此类用于创建小型统计信息。
- normal:此类用于创建正常统计信息。
- large:此类用于创建大型统计信息。
- 巨大的:这个类用于创建巨大的统计数据。
语法:将上述不同值中的任意一类大小添加到统计容器中,如下所示:
...
..
下面的示例说明了 Semantic-UI Statistics Variations Size Variant:
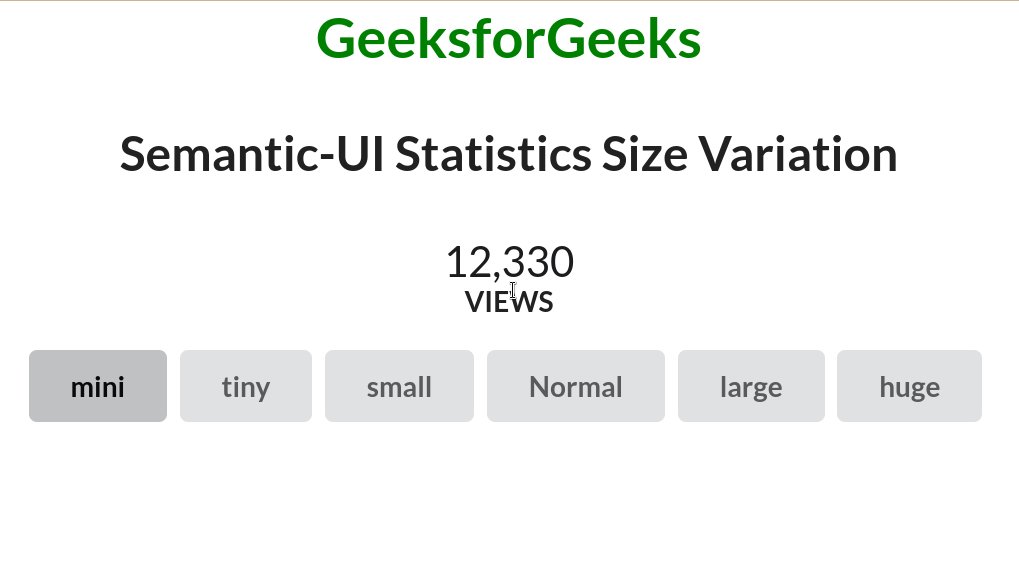
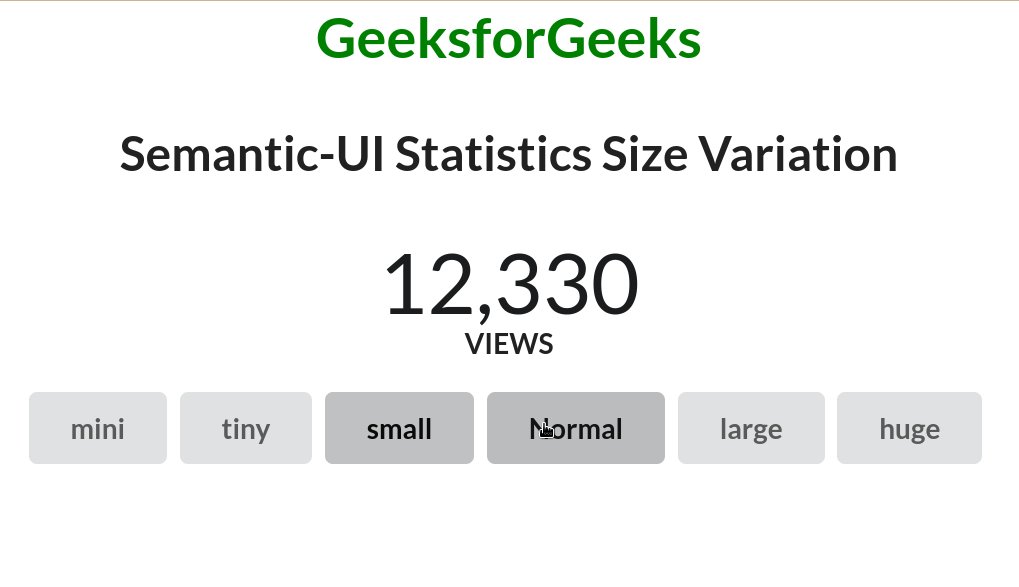
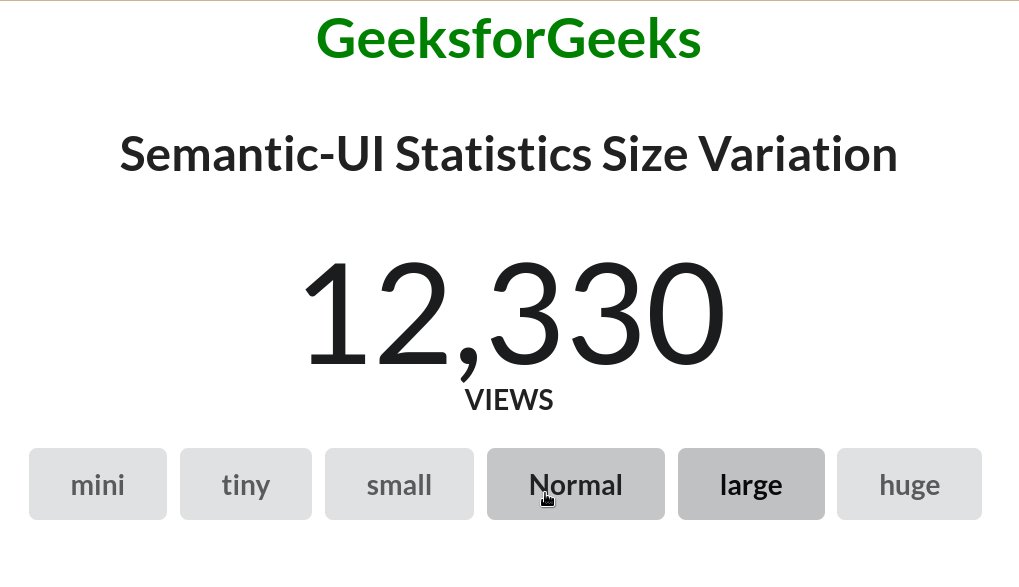
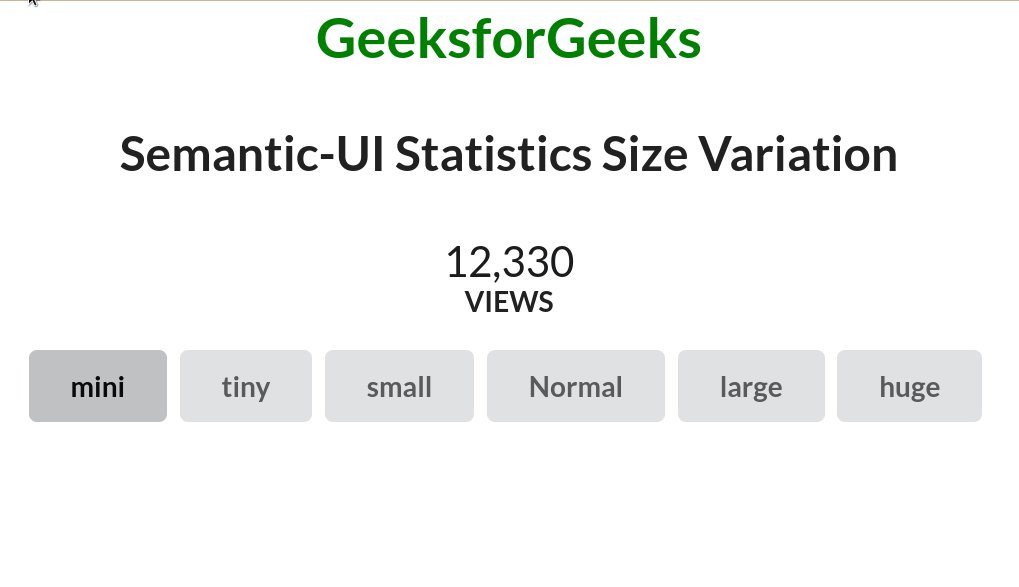
示例:在此示例中,我们有六个不同大小的不同按钮,我们可以使用 javascript函数交替添加和删除统计大小变化的类。
HTML
GeeksforGeeks
Semantic-UI Statistics Size Variation
12,330
Views
输出:

Semantic-UI Statistics Variations Size Variant
参考: https ://semantic-ui.com/views/statistic.html#size