Semantic-UI Header Variations Inverted Variant
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic-UI header 提供了一个简短的内容摘要,它为我们提供了不同的 header 变体,如 Dividing、Block、Attached、Floating、Text alignment、colored 和 Inverted 变体。在本文中,我们将了解标题的倒置变体。
Semantic-UI Header Variations Inverted Variant 类:
- 反转:此类用于创建反转颜色以进行对比。
句法:
...
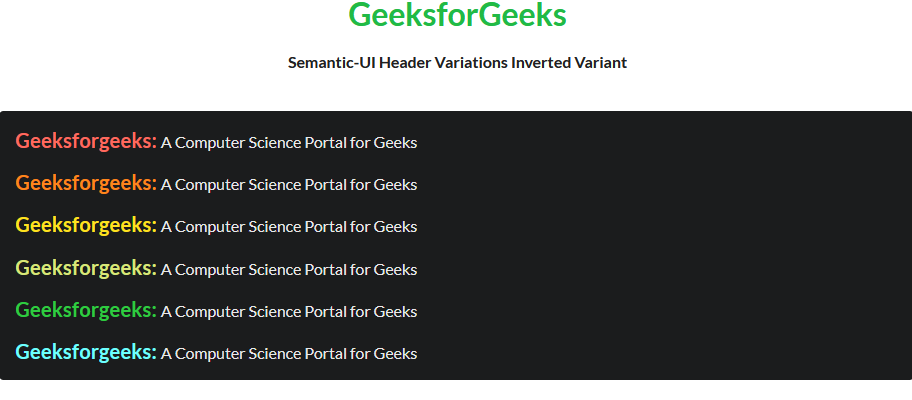
示例 1:以下示例说明了 Semantic-UI Header Variations Inverted Variant:
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Header Variations Inverted Variant
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Header Variations Inverted Variant
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
输出:

Semantic-UI Header Variations Inverted Variant
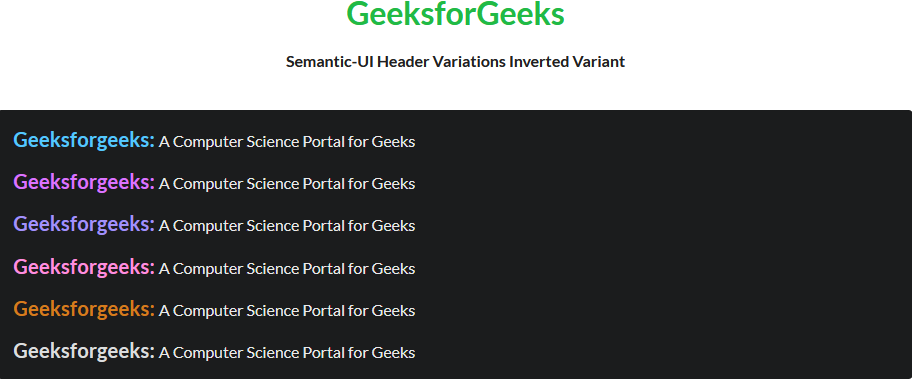
示例 2:
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Header Variations Inverted Variant
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
输出:

Semantic-UI Header Variations Inverted Variant
参考: https://semantic-ui.com/elements/header.html#inverted