Semantic-UI Divider Variations Section Variant
Semantic UI 是一个免费的开源前端开发框架,配备了预构建的语义组件,有助于使用用户友好的 HTML 创建响应式布局。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
在本文中,让我们讨论 Semantic UI 中支持的分隔符变体中的 Section 变体。分隔符通常用于将内容简洁地划分为不同的部分。
分隔器部分变体将部分分成两半,比任何其他分隔器具有更多的边距空间。当任何两个部分之间需要更多空间时,使用这种类型的分隔线。部分变化为划分 Web 内容的部分提供了很大的余量。
Semantic-UI Divider Variations Section Variant Class:
- section:该类用于将标头彼此分开。
句法:
....
....
... 下面的示例说明了 Semantic-UI Divider Variations Section Variant:
示例 1:在下面的示例中,我们可以看到使用水平分隔器的分段分隔器变体,它将两个部分划分为分段的垂直部分。
HTML
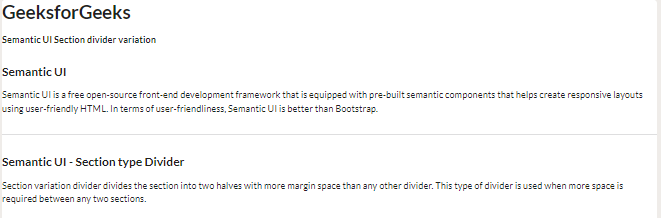
GeeksforGeeks
Semantic UI Section divider variation
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML.
In terms of user-friendliness, Semantic UI is
better than Bootstrap.
Semantic UI - Section type Divider
Section variation divider divides the section
into two halves with more margin space than any
other divider. This type of divider is used when
more space is required between any two sections.
HTML
GeeksforGeeks
Semantic-UI Divider Variations Section Variant
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML.
In terms of user-friendliness, Semantic UI is
better than Bootstrap.
Semantic UI - Inverted divider variation
Section variation divider divides the section
into two halves with more margin space than any
other divider. This type of divider is used when
more space is required between any two sections.
AND
输出:

Semantic-UI Divider Variations Section Variant
示例 2:在下面的示例中,我们可以看到使用垂直分隔器的分段分隔器变体,它将两个部分划分为分段的垂直部分。
HTML
GeeksforGeeks
Semantic-UI Divider Variations Section Variant
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML.
In terms of user-friendliness, Semantic UI is
better than Bootstrap.
Semantic UI - Inverted divider variation
Section variation divider divides the section
into two halves with more margin space than any
other divider. This type of divider is used when
more space is required between any two sections.
AND
输出:

参考: https://semantic-ui.com/elements/divider.html#section