Semantic-UI Divider Variations Inverted Variant
Semantic UI 是一个免费的开源前端开发框架,配备了预构建的语义组件,有助于使用用户友好的 HTML 创建响应式布局。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 分隔符通常用于将内容简明地划分为不同的部分。 Semantic UI 有 3 种不同类型的分隔符,每种类型可以有 5 种不同的变体。在本文中,让我们讨论语义 UI 中支持的分隔符变体中的倒置变体。
Semantic-UI Divider Inverted Variation 会将原始颜色反转为直接相反的颜色,如下所示。当必须单独突出显示该部分时,它们很有用。通过简单地在图标名称中添加一个“反转”字符串,可以反转分隔线颜色。
Semantic-UI Divider Variations Inverted Variant 类:
- 倒置:此类用于使分隔线的颜色反转。
句法:
....
....
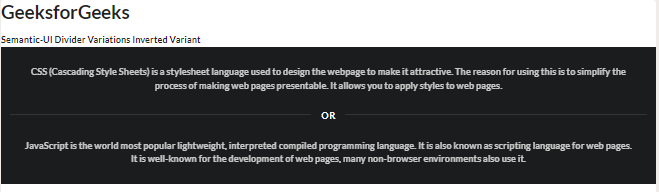
示例 1:以下示例演示了水平分频器的反转变化。
HTML
GeeksforGeeks
Semantic-UI Divider Variations Inverted Variant
Or
HTML
GeeksforGeeks
Semantic-UI Divider Variations Inverted Variant
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML. In
terms of user-friendliness, Semantic UI is better
than Bootstrap.
Semantic UI - Inverted divider variation
Semantic-UI Divider - Inverted Variation will
invert the original colors to their straight
opposite color as shown below. They are useful
when the section has to be highlighted separately.
By simply adding an "inverted" string to the icon
names, the divider colors can be inverted.
AND
输出:

Semantic-UI Divider Variations Inverted Variant
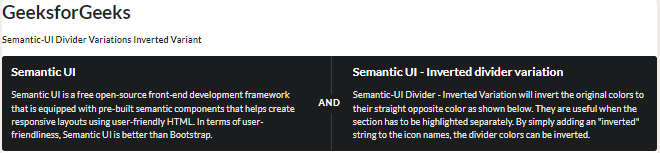
示例 2:在下面的示例中,我们可以看到使用垂直分隔器的倒置分隔器变体,它将两个部分分成倒置的垂直部分。
HTML
GeeksforGeeks
Semantic-UI Divider Variations Inverted Variant
Semantic UI
Semantic UI is a free open-source front-end
development framework that is equipped with
pre-built semantic components that helps create
responsive layouts using user-friendly HTML. In
terms of user-friendliness, Semantic UI is better
than Bootstrap.
Semantic UI - Inverted divider variation
Semantic-UI Divider - Inverted Variation will
invert the original colors to their straight
opposite color as shown below. They are useful
when the section has to be highlighted separately.
By simply adding an "inverted" string to the icon
names, the divider colors can be inverted.
AND
输出:

Semantic-UI Divider Variations Inverted Variant
参考: https://semantic-ui.com/elements/divider.html#inverted