📌 相关文章
- JavaFX动画的颜色变换(1)
- JavaFX动画的颜色变换
- JavaFX动画的填充变换(1)
- JavaFX动画的填充变换
- JavaFX动画的path变换(1)
- JavaFX动画的path变换
- JavaFX动画的pause变换
- JavaFX动画的pause变换(1)
- JavaFX动画的stroke变换
- JavaFX动画的stroke变换(1)
- JavaFX-动画(1)
- JavaFX 动画
- JavaFX 动画(1)
- JavaFX-动画
- JavaFX动画的parallel变换(1)
- JavaFX动画的parallel变换
- JavaFX动画的尺度变换
- JavaFX 多重变换(1)
- JavaFX 多重变换
- python中的z变换(1)
- keras.sequential - 任何代码示例
- JavaFX Shear变换(1)
- JavaFX Shear变换
- python代码示例中的z变换
- 在 OpenGL 中使用变换创建动画(1)
- 在 OpenGL 中使用变换创建动画
- Z变换属性(1)
- Z变换属性
- JavaFX |弧与示例
📜 JavaFX动画的sequential变换
📅 最后修改于: 2020-10-14 03:27:29 🧑 作者: Mango
JavaFX顺序转换
此过渡用于按顺序将动画列表应用到节点上(一个接一个)。顺序过渡对于设计按顺序对实体进行动画处理的游戏很重要。
在JavaFX中,类javafx.animation.SequentialTransition用于表示顺序转换。我们需要将多个过渡对象的列表传递到此类的构造函数中。这些动画将按顺序应用到节点上(按顺序将它们传递到构造函数中)。
物产
该类仅包含一个属性,下表及其setter方法对此属性进行了描述。
| Property | Description | Setter Method |
|---|---|---|
| node | It is an object type property of the class Node. It represent the node onto which the transition is to be applied. | setNode(Node node) |
建设者
该类中有四个构造函数。
- public SequentialTransition():使用默认参数创建SequentialTransition的实例。
- public SequentialTransition(Animation?children):创建一个带有动画列表的SequentialTransition实例。
- public SequentialTransition(Node node):创建一个带有指定节点的sequenceTransition实例,在该节点上要应用顺序转换。
- public SequentialTransition(Node node,Animation?children):创建带有指定节点和动画列表的SequentialTransition实例。
例
在下面的示例中,我们创建了一个多边形,并按顺序对其应用了各种过渡。
package application;
import javafx.animation.FadeTransition;
import javafx.animation.PauseTransition;
import javafx.animation.RotateTransition;
import javafx.animation.ScaleTransition;
import javafx.animation.SequentialTransition;
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class SequentialTransitionExample extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
Polygon poly = new Polygon();
//Setting points for the polyogn
poly.getPoints().addAll(new Double[] {320.0,270.0,270.0,220.0,270.0,270.0,320.0,120.0,370.0,270.0,370.0,220.0});
//Setting Color and Stroke properties for the polygon
poly.setFill(Color.LIMEGREEN);
poly.setStroke(Color.BLACK);
//Setting durations for the transitions
Duration dur1 = Duration.millis(1000);
Duration dur2 = Duration.millis(500);
//Setting the pause transition
PauseTransition pause = new PauseTransition(Duration.millis(1000));
//Setting the fade transition
FadeTransition fade = new FadeTransition(dur2);
fade.setFromValue(1.0f);
fade.setToValue(0.3f);
fade.setCycleCount(2);
fade.setAutoReverse(true);
//Setting Translate transition
TranslateTransition translate = new TranslateTransition(dur1);
translate.setToX(-150f);
translate.setCycleCount(2);
translate.setAutoReverse(true);
//Setting Rotate Transition
RotateTransition rotate = new RotateTransition(dur2);
rotate.setByAngle(180f);
rotate.setCycleCount(4);
rotate.setAutoReverse(true);
//Setting Scale Transition
ScaleTransition scale = new ScaleTransition(dur1);
scale.setByX(1.5f);
scale.setByY(1.2f);
scale.setCycleCount(2);
scale.setAutoReverse(true);
//Instantiating Sequential Transition class by passing the list of transitions into its constructor
SequentialTransition seqT = new SequentialTransition (poly,rotate, pause, fade, translate, scale);
//playing the transition
seqT.play();
//Configuring the group and scene
Group root = new Group();
root.getChildren().addAll(poly);
Scene scene = new Scene(root,490,450,Color.WHEAT);
primaryStage.setScene(scene);
primaryStage.setTitle("Sequential Transition Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
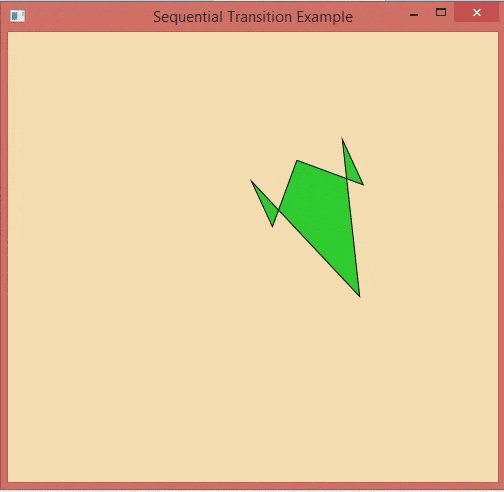
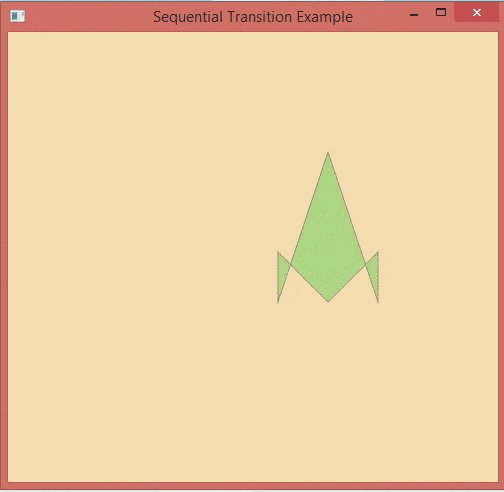
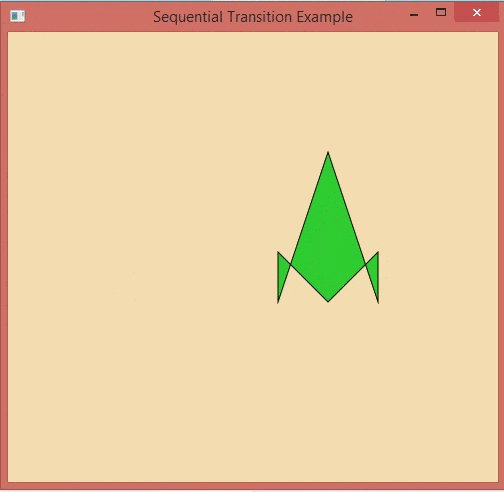
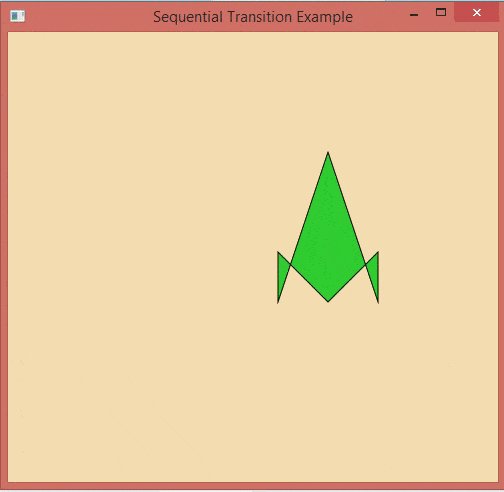
输出: