📌 相关文章
- JavaFX动画的颜色变换(1)
- JavaFX动画的颜色变换
- JavaFX动画的path变换
- JavaFX动画的path变换(1)
- JavaFX动画的pause变换
- JavaFX动画的pause变换(1)
- JavaFX动画的stroke变换(1)
- JavaFX动画的stroke变换
- JavaFX动画的sequential变换
- JavaFX动画的sequential变换(1)
- JavaFX 动画
- JavaFX 动画(1)
- JavaFX-动画(1)
- JavaFX-动画
- JavaFX动画的parallel变换
- JavaFX动画的parallel变换(1)
- JavaFX动画的尺度变换
- JavaFX 多重变换
- JavaFX 多重变换(1)
- javafx 按钮填充 css (1)
- javafx 按钮填充 css 代码示例
- python中的z变换(1)
- JavaFX Shear变换
- JavaFX Shear变换(1)
- python代码示例中的z变换
- 在 OpenGL 中使用变换创建动画
- 在 OpenGL 中使用变换创建动画(1)
- Z变换属性(1)
- Z变换属性
📜 JavaFX动画的填充变换
📅 最后修改于: 2020-10-14 03:27:45 🧑 作者: Mango
JavaFX填充过渡
它为节点的填充颜色设置动画,以便填充颜色可以在指定的持续时间内在两个颜色值之间波动。
在JavaFX中,类javafx.animation.FillTransition表示填充过渡。我们需要实例化此类,以创建适当的“填充过渡”效果。
物产
下表描述了该类的属性以及setter方法。
| Property | Description | Setter Methods |
|---|---|---|
| duration | It is an object type property of the class Duration. It represents the duration of the Fill Transition. | setDuration(Duration duration) |
| fromValue | It is a double type property. It represents the start color value for the fill transition. | setFromValue(Color value) |
| shape | It is an object type property of the class Shape. It represents the shape on which the fill transition is applied. | setShape(Shape shape) |
| toValue | This is a double type property. It represents the stop color value for the fill transition. | setToValue(Color value) |
建设者
该类中有五个构造函数。
- public FillTransition():使用默认参数创建FillTransition的实例。
- public FillTransition(Duration duration):创建具有指定持续时间的FillTransition的实例。
- public FillTransition(Duration duration,Color fromValue,Color toValue):使用指定的持续时间以及开始和结束颜色值创建FillTransition的实例。
- public FillTransition(Duration duration,Shape shape):使用指定的持续时间和要应用的Shape对象创建FillTransition的实例。
- public FillTransition(持续时间,形状形状,颜色fromValue,颜色toValue):使用指定的持续时间,形状以及开始和结束颜色值创建FillTransition的新实例。
例
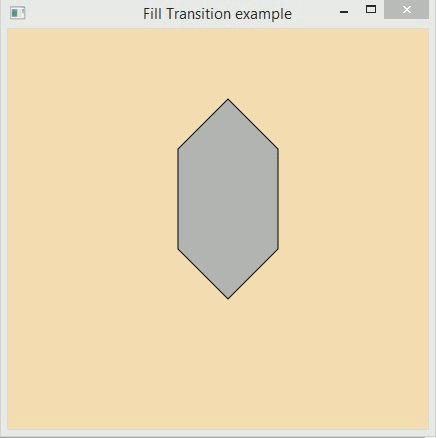
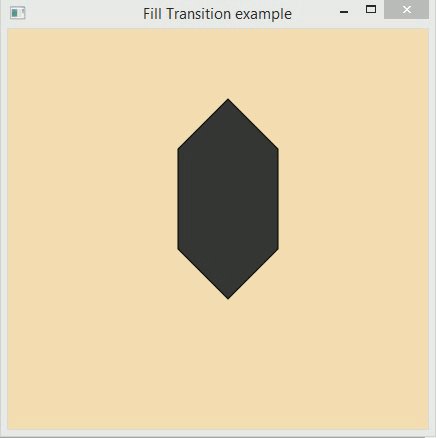
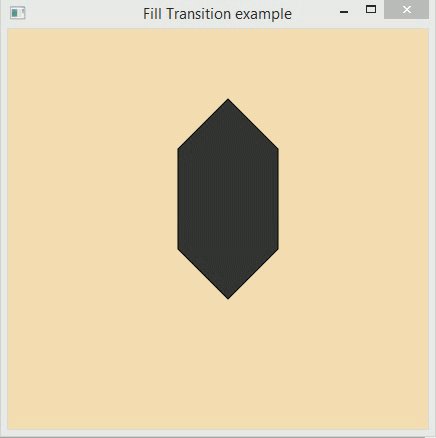
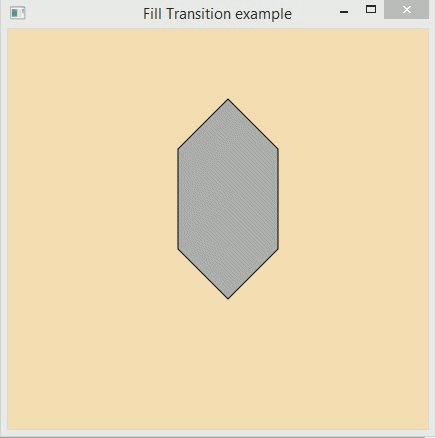
在以下示例中,我们制作了一个多边形,并在其上应用了“填充过渡”。初始颜色设置为黑色,而目标颜色设置为白色。多边形的填充颜色值在黑色和白色之间波动。
package application;
import javafx.animation.FillTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class Fill_Transition extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
//Creating Polygon
Polygon poly = new Polygon();
//Setting points for the polyogn
poly.getPoints().addAll(new Double[] {220.0,270.0,170.0,220.0,170.0,120.0,220.0,70.0,270.0,120.0,270.0,220.0});
//Setting Color and Stroke properties for the polygon
poly.setStroke(Color.BLACK);
//Instantiating Fill Transition class
FillTransition fill = new FillTransition();
//The transition will set to be auto reserved by setting this to true
fill.setAutoReverse(true);
//setting cycle count for the fill transition
fill.setCycleCount(50);
//setting duration for the Fill Transition
fill.setDuration(Duration.millis(1000));
//setting the Intital from value of the color
fill.setFromValue(Color.BLACK);
//setting the target value of the color
fill.setToValue(Color.WHITE);
//setting polygon as the shape onto which the fill transition will be applied
fill.setShape(poly);
//playing the fill transition
fill.play();
//Configuring Group and Scene
Group root = new Group();
root.getChildren().addAll(poly);
Scene scene = new Scene(root,420,400,Color.WHEAT);
primaryStage.setScene(scene);
primaryStage.setTitle("Fill Transition example");
primaryStage.show();
}
}
输出: