📌 相关文章
- JavaFX动画的颜色变换
- JavaFX动画的颜色变换(1)
- JavaFX动画的填充变换
- JavaFX动画的填充变换(1)
- JavaFX动画的pause变换(1)
- JavaFX动画的pause变换
- JavaFX动画的stroke变换(1)
- JavaFX动画的stroke变换
- JavaFX动画的sequential变换
- JavaFX动画的sequential变换(1)
- JavaFX 动画
- JavaFX 动画(1)
- JavaFX-动画
- JavaFX-动画(1)
- JavaFX动画的parallel变换
- JavaFX动画的parallel变换(1)
- JavaFX动画的尺度变换
- JavaFX 多重变换(1)
- JavaFX 多重变换
- python中的z变换(1)
- JavaFX Shear变换
- JavaFX Shear变换(1)
- python代码示例中的z变换
- 在 OpenGL 中使用变换创建动画
- 在 OpenGL 中使用变换创建动画(1)
- Z变换属性
- Z变换属性(1)
- JavaFX |弧与示例
- JavaFX |弧与示例(1)
📜 JavaFX动画的path变换
📅 最后修改于: 2020-10-14 03:27:16 🧑 作者: Mango
JavaFX路径转换
它允许节点在指定的持续时间内通过指定的路径进行动画处理。在JavaFX中,通过实例化类javafx.scene.shape.Path定义路径。
通过以规则的间隔更新节点的x和y坐标来完成沿该路径的平移。仅在将方向设置为OrientationType.ORTHOGONAL_TO_TANGENT的情况下才能进行旋转。
在JavaFX中,类javafx.animation.PathTransition表示路径转换。我们需要实例化此类以创建适当的路径转换。
物产
下表描述了该类的属性以及setter方法。
| Property | Description | Setter Methods |
|---|---|---|
| duration | This property is an object type of the class Duration. This represents the lifespan of the transition. | setDuraton(Duration duration) |
| node | This is an object of the class Node. This represents the node onto which the transition will be applied. | setNode(Node node) |
| orientation | This is a object type property referenced by PathTransition.OrientationType. It represents the upright orientation of the node along the path. | SetOrientation(PathTransition.OrientationType orientation-type) |
| path | This is an object type property of the class Shape. It specified the shape through which the outline of the animated path undergoes. | setPath(Shape shape) |
建设者
该类中有三个构造函数。
- public PathTransition():使用默认参数创建路径转换的实例
- public PathTransition(Duration duration,Shape path):使用指定的持续时间和路径创建路径过渡的实例
- public PathTransition(Duration duration,Shape path,Node node):使用指定的持续时间,路径和节点创建PathTransition的实例。
例
在下面的示例中,我们创建了一个多边形,并在其上应用了路径转换,该路径模拟了摆的路径。
package application;
import javafx.animation.PathTransition;
import javafx.animation.PathTransition.OrientationType;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.CubicCurveTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class Path_Transition extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
//Creating Polygon
Polygon poly = new Polygon();
poly.getPoints().addAll(new Double[] {320.0,270.0,270.0,220.0,270.0,270.0,320.0,120.0,370.0,270.0,370.0,220.0});
//Setting Colour and Stroke properties for the polygon
poly.setFill(Color.LIMEGREEN);
poly.setStroke(Color.BLACK);
//Setting up the path
Path path = new Path();
path.getElements().add (new MoveTo (150f, 70f));
path.getElements().add (new CubicCurveTo (240f, 230f, 500f, 340f, 600, 50f));
//Instantiating PathTransition class
PathTransition pathTransition = new PathTransition();
//Setting duration for the PathTransition
pathTransition.setDuration(Duration.millis(1000));
//Setting Node on which the path transition will be applied
pathTransition.setNode(poly);
//setting path for the path transition
pathTransition.setPath(path);
//setting orientation for the path transition
pathTransition.setOrientation(OrientationType.ORTHOGONAL_TO_TANGENT);
//setting up the cycle count
pathTransition.setCycleCount(10);
//setting auto reverse to be true
pathTransition.setAutoReverse(true);
//Playing path transition
pathTransition.play();
//Configuring group and scene
Group root = new Group();
root.getChildren().addAll(poly);
Scene scene = new Scene(root,700,350,Color.WHEAT);
primaryStage.setScene(scene);
primaryStage.setTitle("Path Transition Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
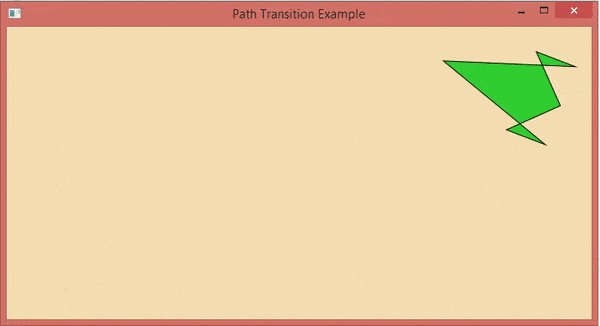
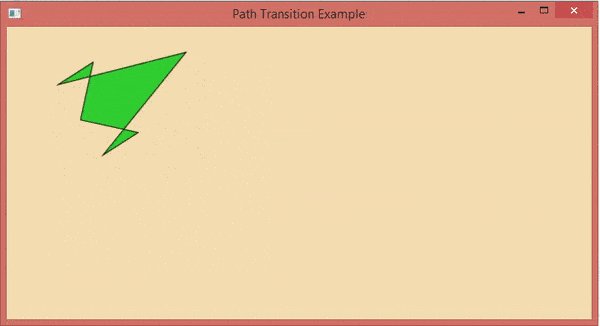
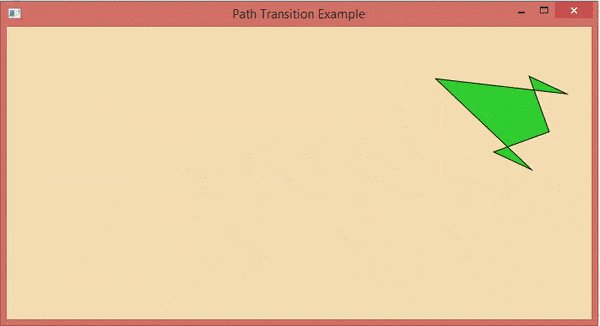
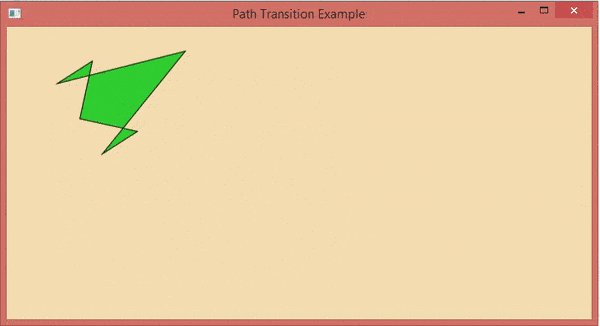
输出: