📌 相关文章
- JavaFX动画的颜色变换(1)
- JavaFX动画的颜色变换
- JavaFX动画的填充变换(1)
- JavaFX动画的填充变换
- JavaFX动画的path变换
- JavaFX动画的path变换(1)
- javafx 多重柱状图
- python中的z变换(1)
- JavaFX动画的pause变换(1)
- JavaFX动画的pause变换
- JavaFX动画的stroke变换(1)
- JavaFX动画的stroke变换
- JavaFX动画的sequential变换
- JavaFX动画的sequential变换(1)
- JavaFX Shear变换
- JavaFX Shear变换(1)
- python代码示例中的z变换
- JavaFX动画的parallel变换(1)
- JavaFX动画的parallel变换
- Z变换属性(1)
- Z变换属性
- JavaFX动画的尺度变换
- HTML |多重属性(1)
- HTML |多重属性
- JavaFX |弧与示例
- JavaFX |弧与示例(1)
- c 多重定义 (1)
- 变换 - CSS 代码示例
- SQL 中的多重连接(1)
📜 JavaFX 多重变换
📅 最后修改于: 2020-10-14 01:56:17 🧑 作者: Mango
多重转换
我们可以利用节点上所有转换的组合效果。为此,JavaFX提供了方法addAll(Transform obj1,Transform obj2 ….),该方法可以在由返回的引用上匿名调用
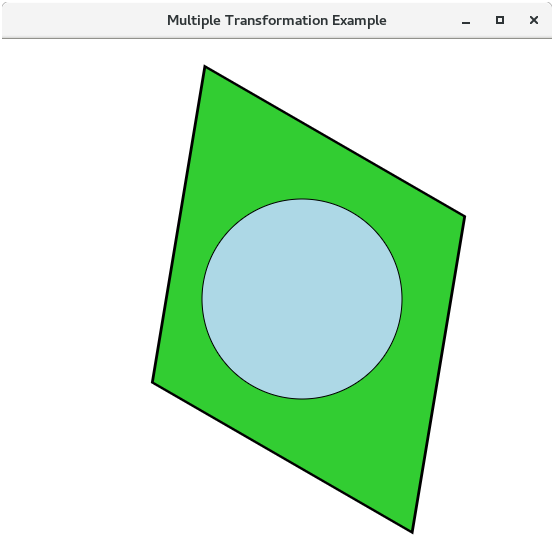
下面的示例在矩形上实现所有转换。
例:
下面的示例说明了对对象的所有转换的实现。在这里,我们创建了一个矩形,并在其上应用了转换,即平移,旋转,缩放和剪切。
package application;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Shear;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformations extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
//creating Rectangle and circle
Rectangle rect = new Rectangle(50,10,200,250);
Circle c = new Circle(300,260,100);
//setting properties for the rectangle and circle
c.setFill(Color.LIGHTBLUE);
c.setStroke(Color.BLACK);
rect.setStroke(Color.BLACK);
rect.setFill(Color.LIMEGREEN);
rect.setStrokeWidth(2);
//creating the translate transform
Translate trans=new Translate();
trans.setX(100);
trans.setY(10);
//creating Rotate transform
Rotate rotate = new Rotate();
rotate.setAngle(30);
rotate.setPivotX(50);
rotate.setPivotY(100);
//Creating Scale Transform
Scale scale = new Scale();
scale.setX(1.5);
scale.setY(1.2);
scale.setPivotX(50);
scale.setPivotY(50);
//creating Shear Transform
Shear shear = new Shear();
shear.setX(0.3);
//applying all the transforms to the rectangle
rect.getTransforms().addAll(trans,rotate,scale,shear);
Group root = new Group();
root.getChildren().addAll(rect,c);
Scene scene = new Scene(root,550,500);
primaryStage.setScene(scene);
primaryStage.setTitle("Multiple Transformation Example");
primaryStage.show();
}
publicstaticvoid main(String[] args) {
launch(args);
}
}