CSS 中的 column-rule-width 属性用于更改列规则的宽度,即列之间的垂直线。
句法:
column-rule-width: length|thin|medium|thick|initial|inherit;属性值:
- 细:用于设置列之间的细规则。
- medium:用于在列之间创建中等宽度规则。它是默认宽度。
- 厚:它在列之间创建一个粗的宽度规则。
- length:用于按长度设置宽度。它不接受负值。
- initial:用于将 column-rule-width 属性设置为其默认值。
- 继承:此属性是从其父级继承的。
例子:
column-rule-width property
.length {
column-count: 3;
column-rule: solid green;
column-gap:40px;
column-rule-width: 10px;
text-align:justify;
}
.thin {
column-count: 3;
column-rule: solid green;
column-gap:40px;
column-rule-width: thin;
text-align:justify;
}
.thick {
column-count: 3;
column-rule: solid green;
column-gap:40px;
column-rule-width: thick;
text-align:justify;
}
.medium {
column-count: 3;
column-rule: solid green;
column-gap:40px;
column-rule-width: medium;
text-align:justify;
}
.initial {
column-count: 3;
column-rule: solid green;
column-gap:40px;
column-rule-width: initial;
text-align:justify;
}
h2 {
text-align:center;
}
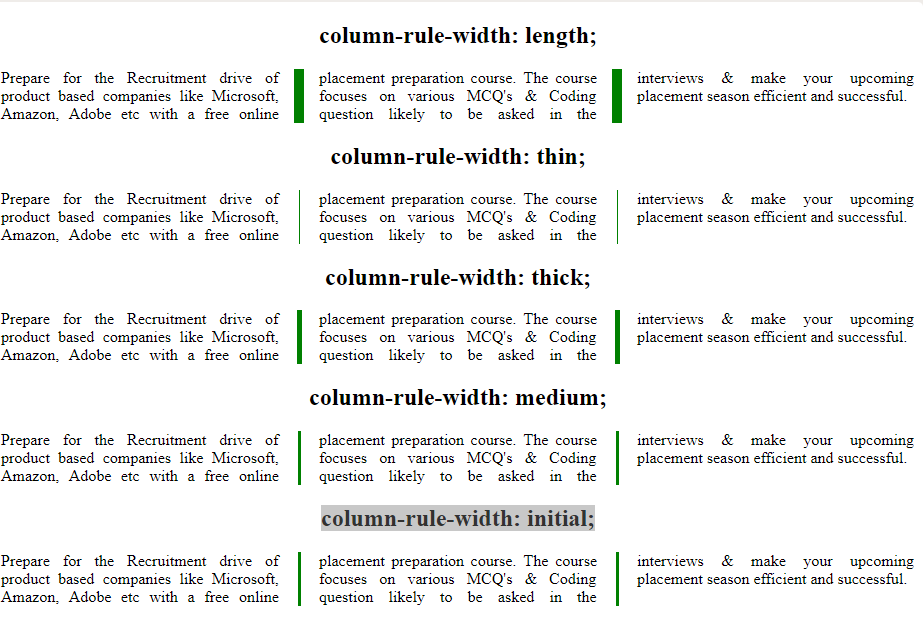
column-rule-width: length;
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
column-rule-width: thin;
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
column-rule-width: thick;
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
column-rule-width: medium;
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
column-rule-width: initial;
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
输出: 
支持的浏览器: column-rule-width属性支持的浏览器如下:
- 谷歌浏览器 50.0, 4.0 -webkit-
- 浏览器 10.0
- 火狐 52.0, 2.0 -moz-
- Safari 9.0, 3.1 -webkit-
- 歌剧 37.0, 15.0 -webkit-, 11.1