Semantic UI是一个开源框架,可用于使用 CSS 和 jQuery 构建漂亮且灵活的用户界面。它与具有用于网站创建的不同元素的引导程序非常相似。它主要使用类为 HTML 的不同元素添加样式。 Divider有助于在视觉上将屏幕内容分组。
例子:
Semantic UI
Divider
Semantic UI is an open-source
that uses CSS and jQuery to
build great user interfaces.
It is same as a bootstrap for
use and has great different
elements to use to make your
website look more amazing.
It uses a class to add CSS
to the elements.
输出
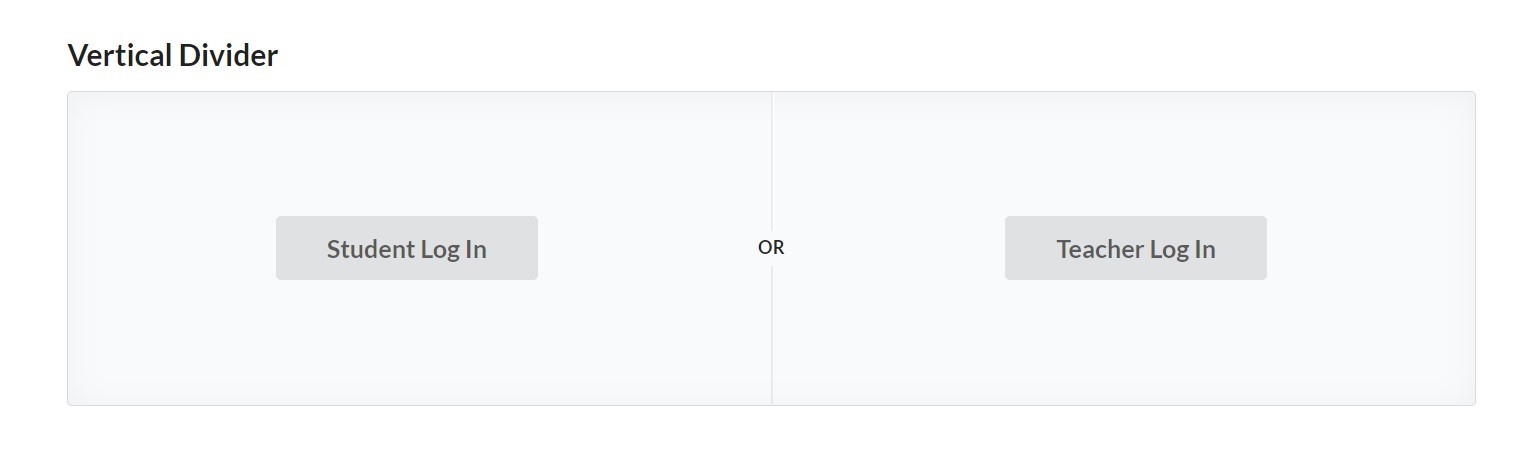
示例:以下示例演示了垂直分隔线。
Semantic UI
Vertical Divider
Or
输出: 
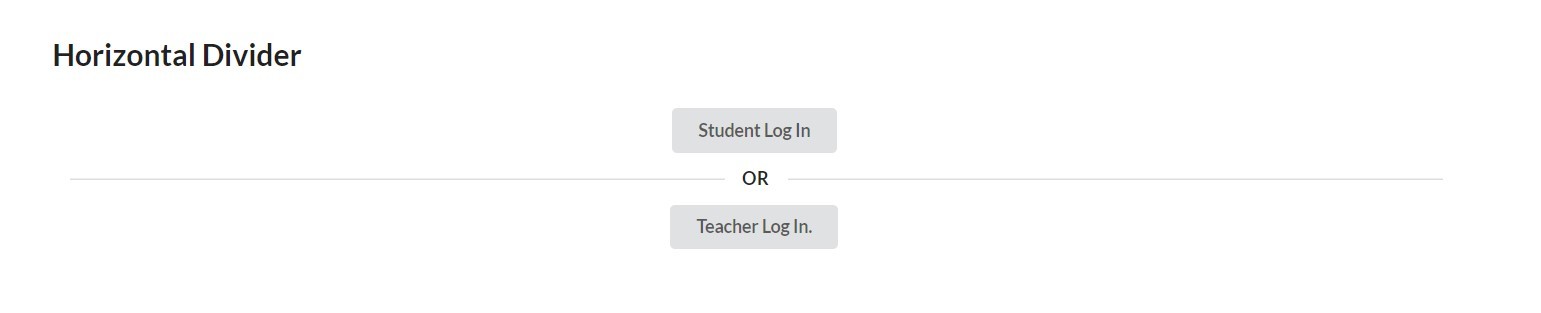
Semantic UI
Horizontal Divider
Or
输出: 
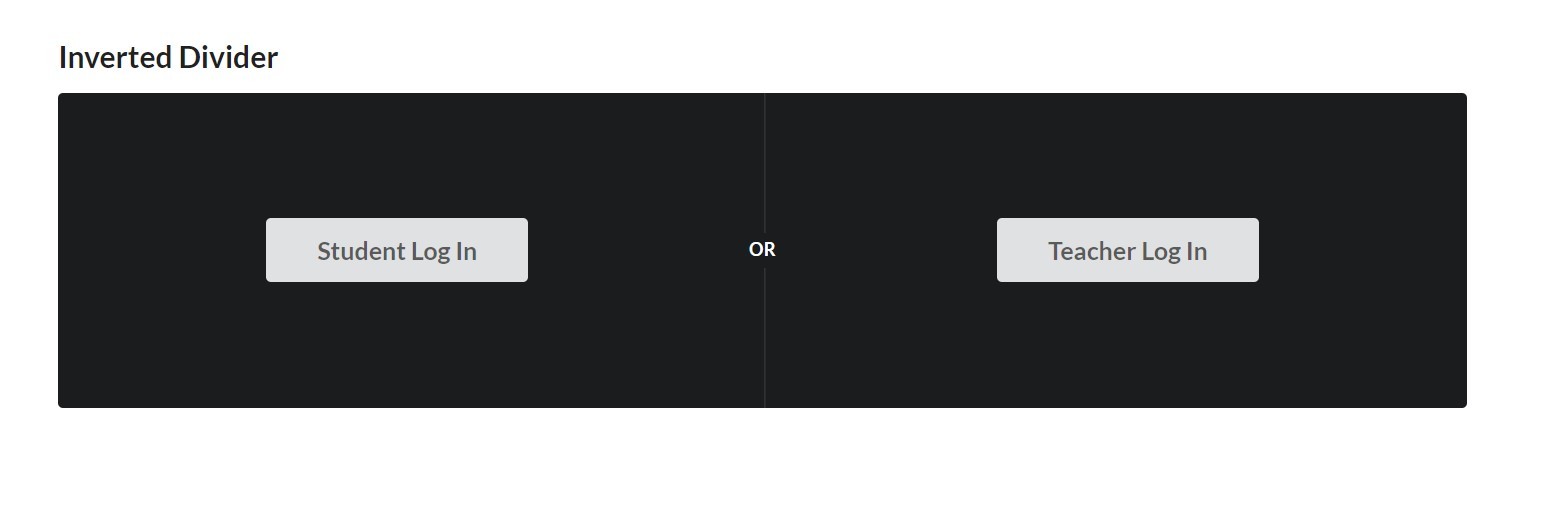
示例:以下示例演示了反向分频器。
Semantic UI
Inverted Divider
Or
输出