Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
表单是文档的一部分,其中包含许多输入字段,例如文本字段、密码和复选框等。
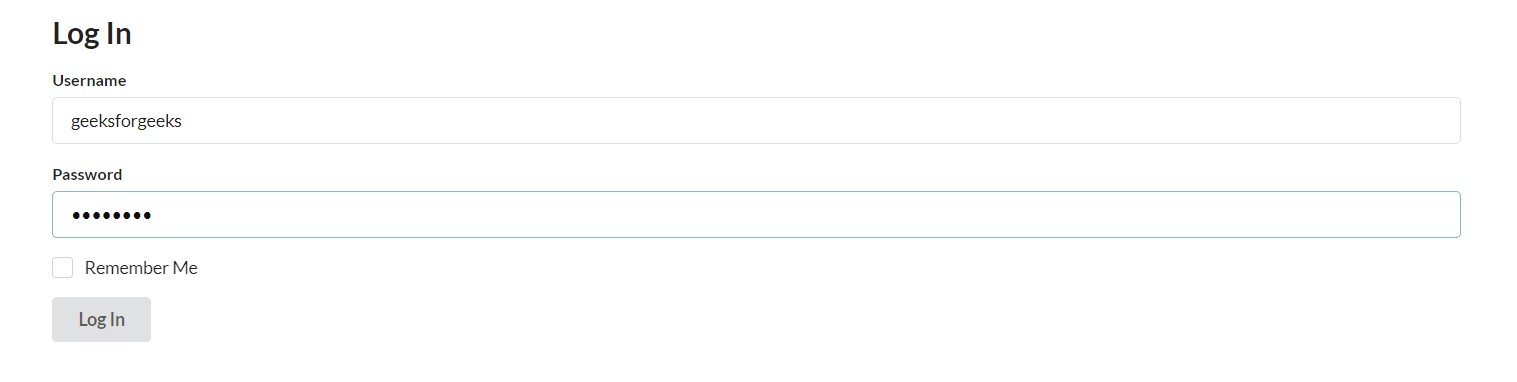
示例 1:此示例创建一个简单的登录表单。
Semantic UI
Log In
输出: 
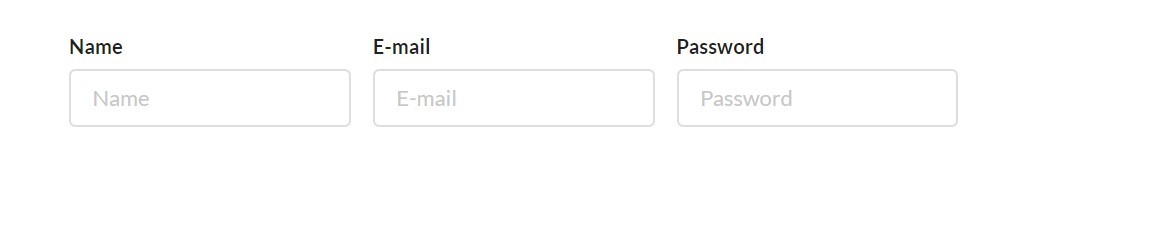
示例 2:此示例创建一个包含平行放置的输入字段的表单。
Semantic UI
输出: 
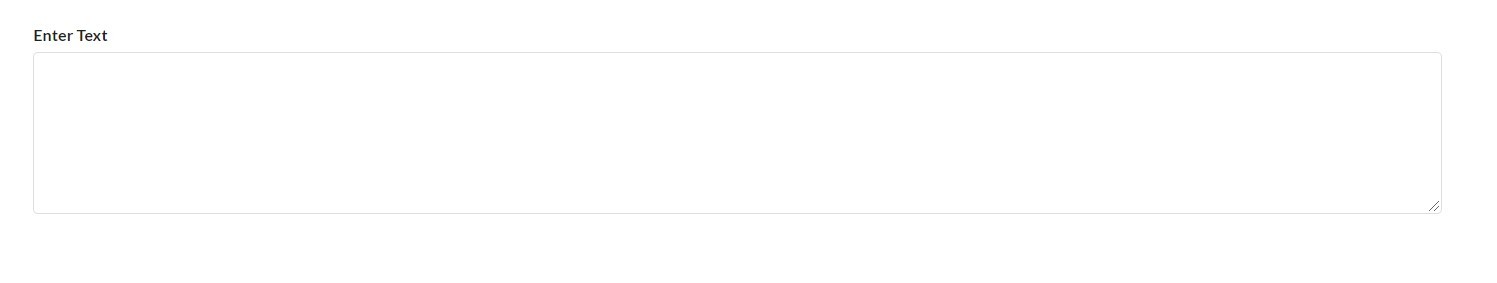
示例 3:此示例创建一个文本区域。
Semantic UI
注意:您可以跳过 rows 属性并获取标准大小的 textarea。
输出: 
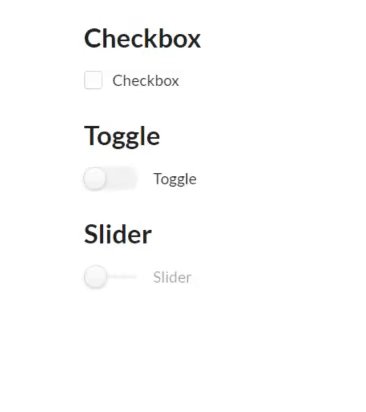
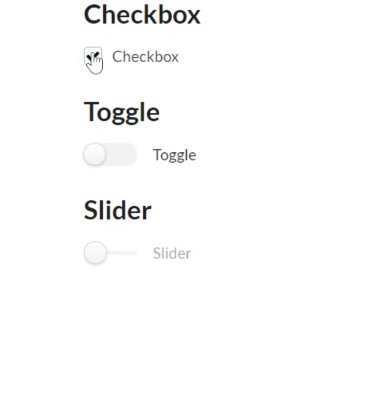
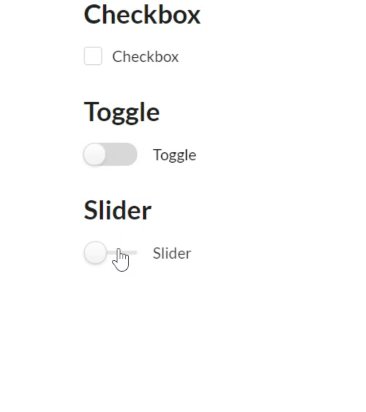
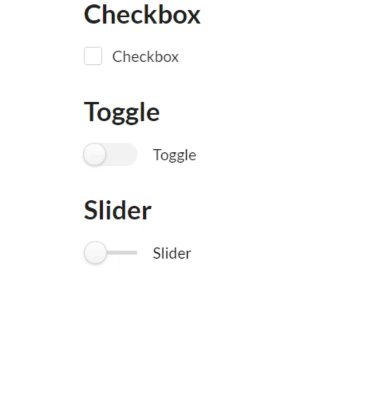
示例 4:此示例创建复选框。 Semantic-ui 中存在多种复选框样式,例如标准复选框、切换和滑动。
为此,您需要导入 jQuery 库。
$('.ui.checkbox').checkbox();
Semantic UI
Checkbox
Toggle
Slider
输出: 
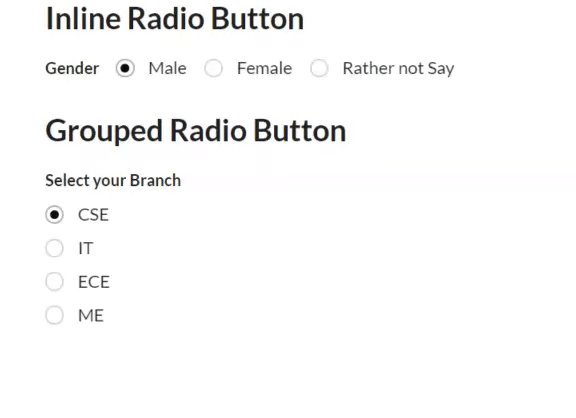
示例 5:此示例创建单选按钮。为此,您需要导入一个 jQuery 库。
$('.ui.radio.checkbox').checkbox();完整代码:
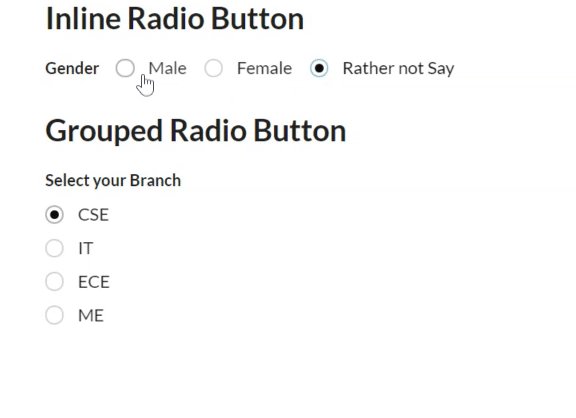
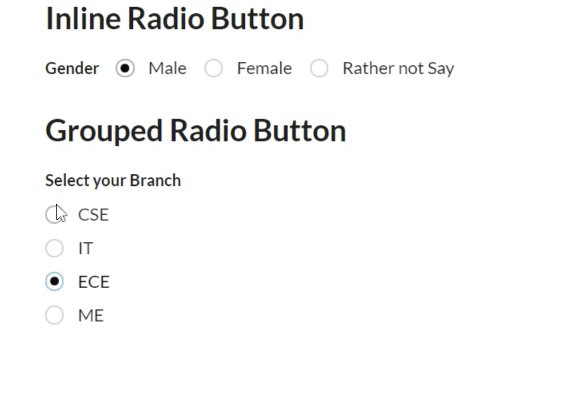
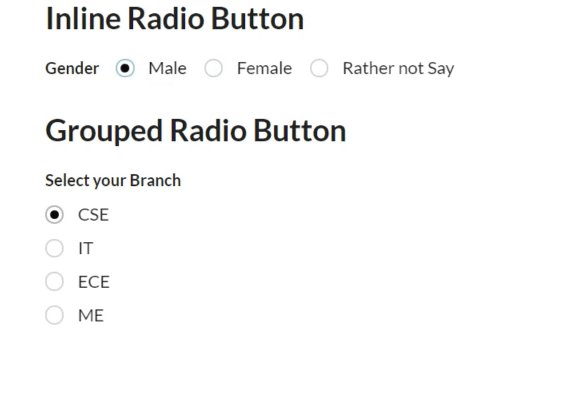
Semantic UI
Inline Radio Button
Grouped Radio Button
输出: 
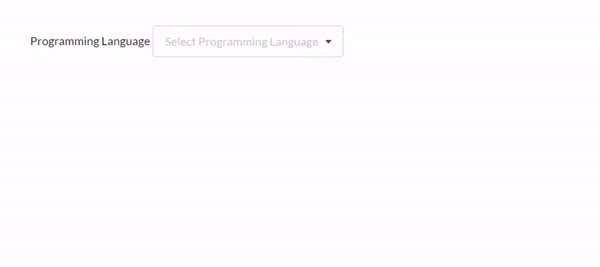
示例 6:此示例创建下拉列表。为此,您需要导入 jQuery 库。
$(function() {
$('.ui.dropdown').dropdown();
});
完整代码:
Semantic UI
Choose Language
输出: 
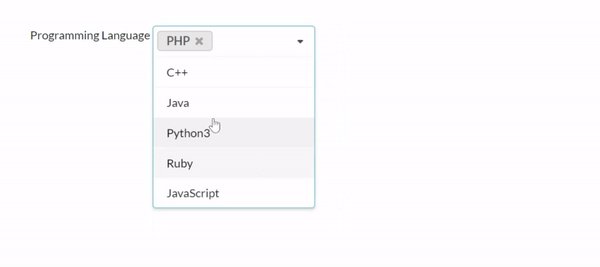
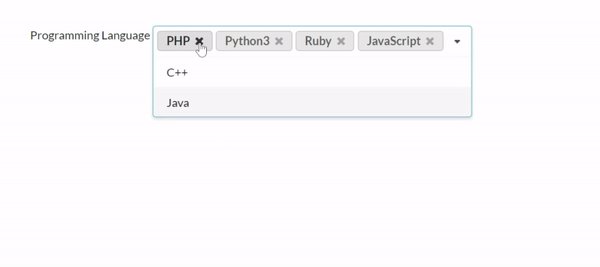
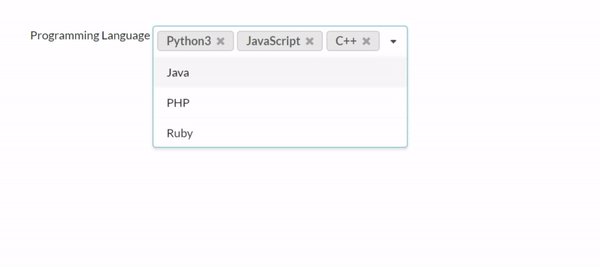
示例 7:此示例创建多选下拉菜单。为此,您需要导入 jQuery 库。
$(function() {
$('.ui.dropdown').dropdown();
});
完整代码:
Semantic UI
输出: 
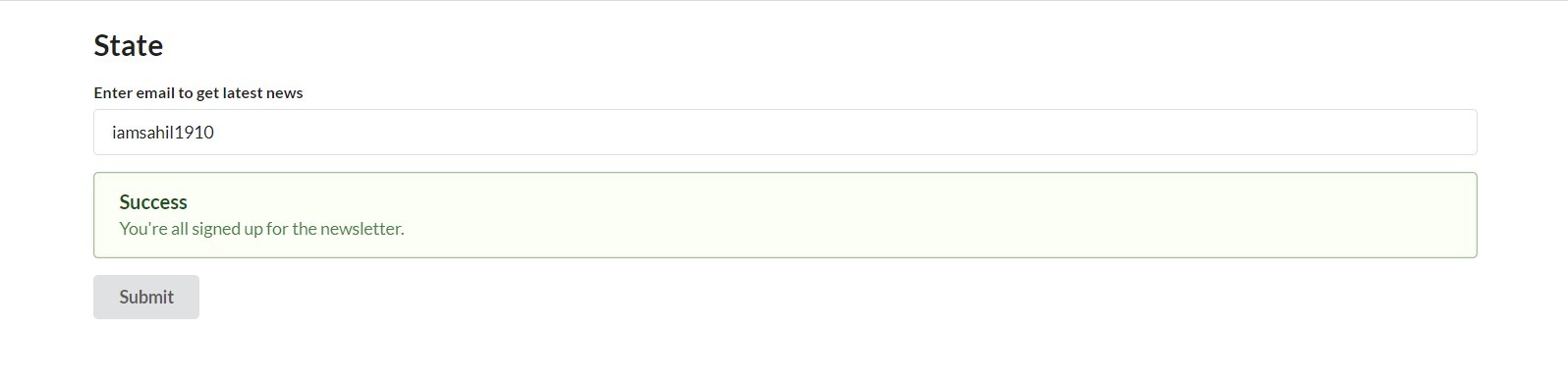
示例 8:此示例创建语句的状态。状态可以是成功、错误、警告等任何状态。
Semantic UI
State
输出: 
笔记:
- 您可以用错误或警告替换成功以显示该状态。
- 你可以使用一个tiny、small、large、medium、巨大的类来改变表单的大小。